在base页加一个登录标识符

给加页面两个id,方便取值


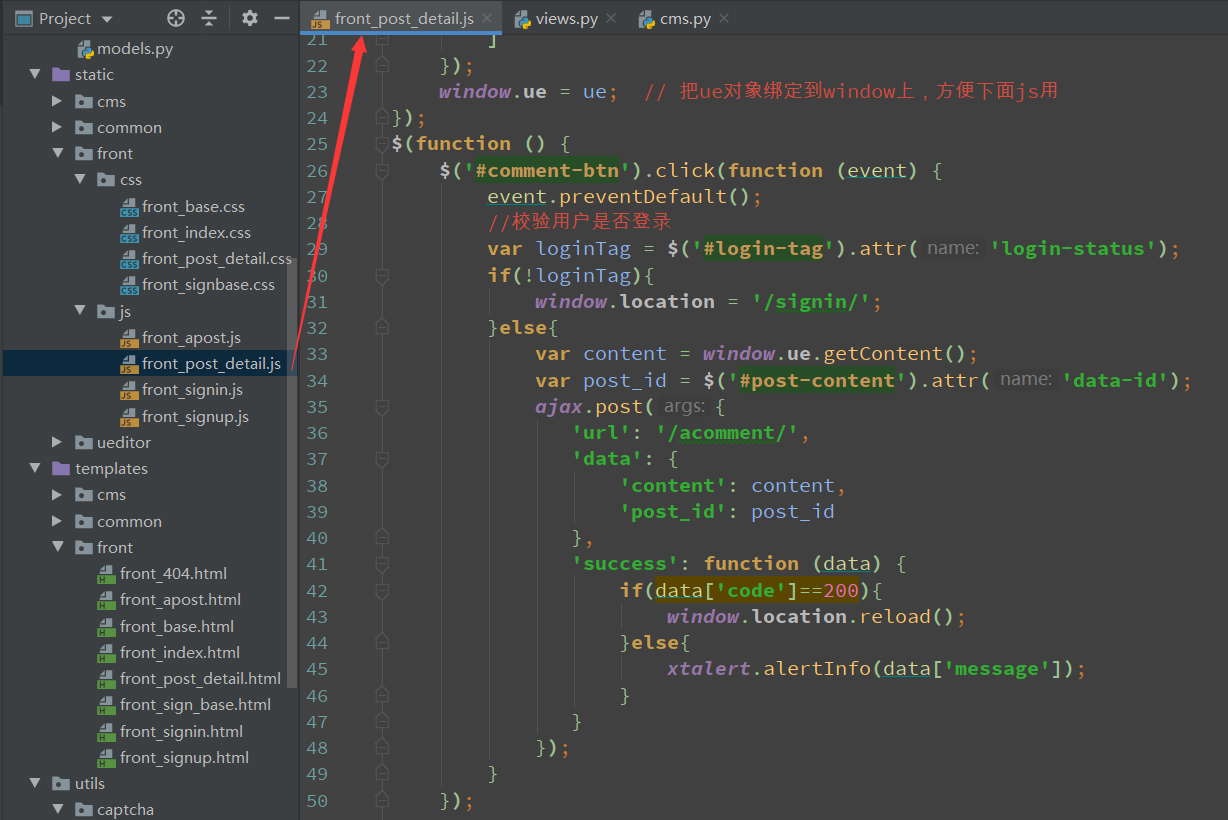
js

$(function () {
//初始化ueditor
var ue = UE.getEditor('editor', {
'serverUrl': '/ueditor/upload/',
// 定制uedtior工具栏按钮
"toolbars": [
[
'undo', //撤销
'redo', //重做
'bold', //加粗
'italic', //斜体
'source', //源代码
'blockquote', //引用
'selectall', //全选
'insertcode', //代码语言
'fontfamily', //字体
'fontsize', //字号
'simpleupload', //单图上传
'emotion' //表情
]
]
});
window.ue = ue; // 把ue对象绑定到window上,方便下面js用
});
$(function () {
$('#comment-btn').click(function (event) {
event.preventDefault();
//校验用户是否登录
var loginTag = $('#login-tag').attr('login-status');
if(!loginTag){
window.location = '/signin/';
}else{
var content = window.ue.getContent();
var post_id = $('#post-content').attr('data-id');
ajax.post({
'url': '/acomment/',
'data': {
'content': content,
'post_id': post_id
},
'success': function (data) {
if(data['code']==200){
window.location.reload();
}else{
xtalert.alertInfo(data['message']);
}
}
});
}
});
});
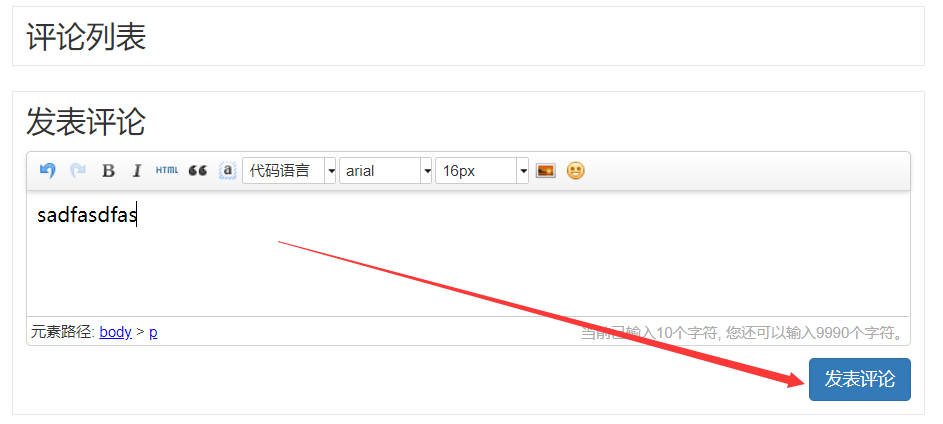
效果


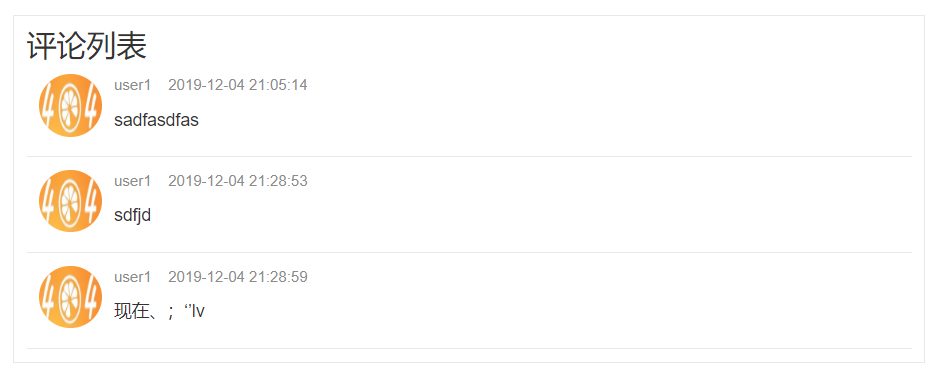
美化评论列表
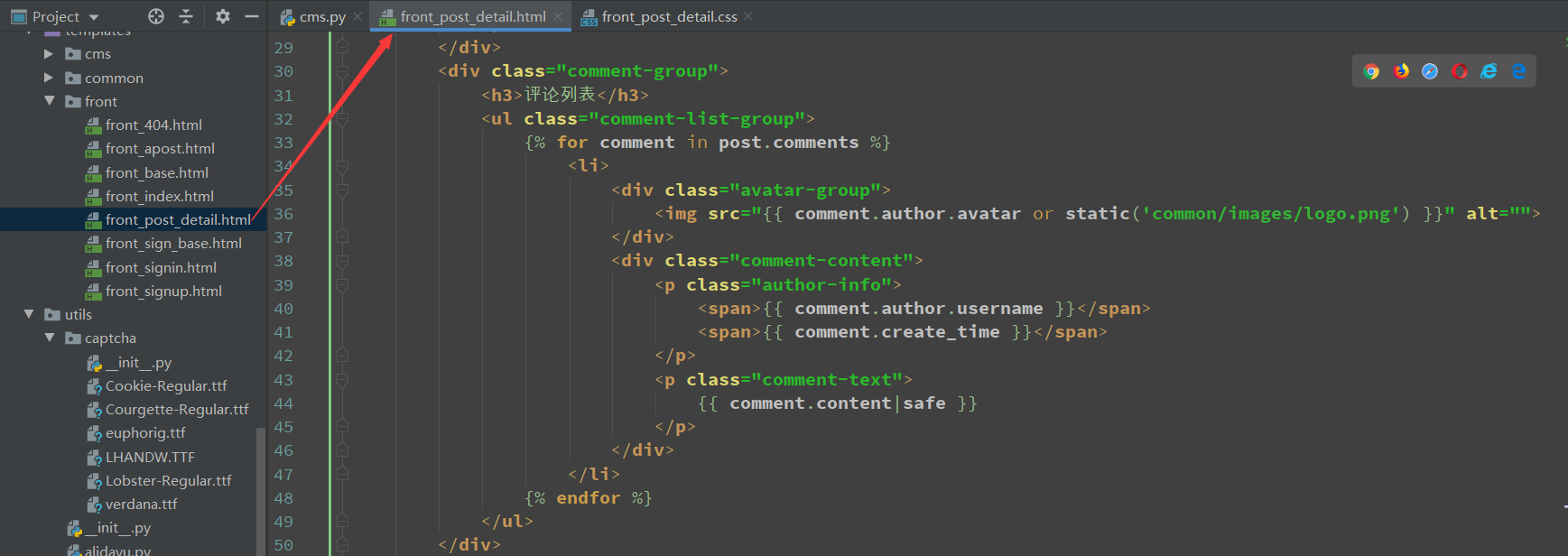
html

<div class="comment-group">
<h3>评论列表</h3>
<ul class="comment-list-group">
{% for comment in post.comments %}
<li>
<div class="avatar-group">
<img src="{{ comment.author.avatar or static('common/images/logo.png') }}" alt="">
</div>
<div class="comment-content">
<p class="author-info">
<span>{{ comment.author.username }}</span>
<span>{{ comment.create_time }}</span>
</p>
<p class="comment-text">
{{ comment.content|safe }}
</p>
</div>
</li>
{% endfor %}
</ul>
</div>
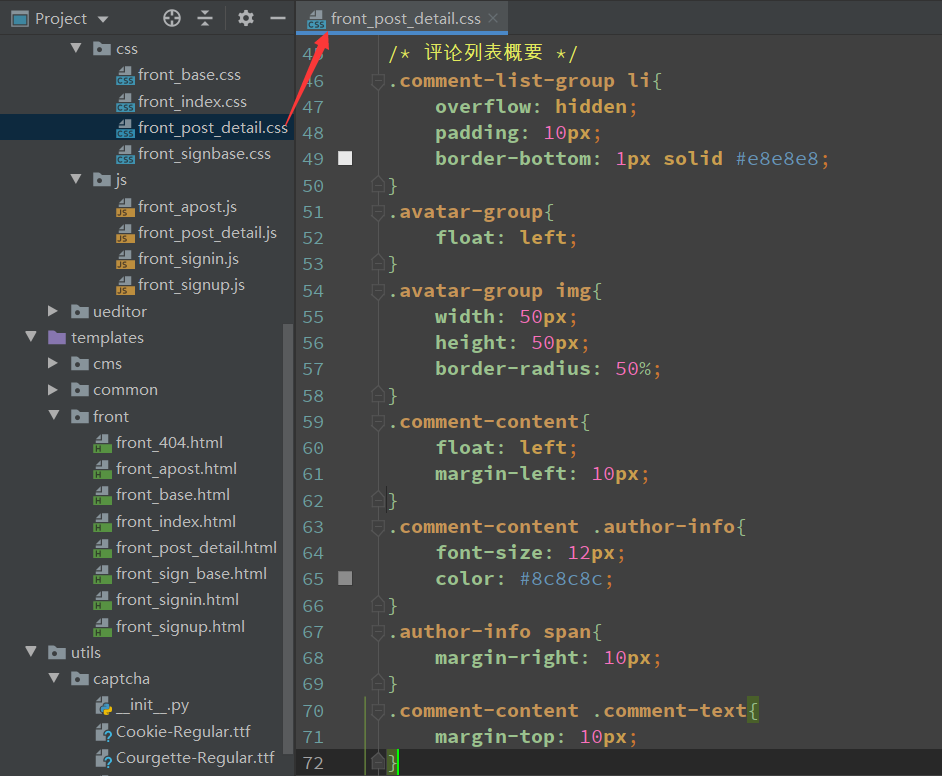
css

/* 评论列表概要 */
.comment-list-group li{
overflow: hidden;
padding: 10px;
border-bottom: 1px solid #e8e8e8;
}
.avatar-group{
float: left;
}
.avatar-group img{
50px;
height: 50px;
border-radius: 50%;
}
.comment-content{
float: left;
margin-left: 10px;
}
.comment-content .author-info{
font-size: 12px;
color: #8c8c8c;
}
.author-info span{
margin-right: 10px;
}
.comment-content .comment-text{
margin-top: 10px;
}
效果