元素显示效果:display
块级元素,会导致换行:p、div、h...
内联元素,不会导致换行:span、strong...


修改属性
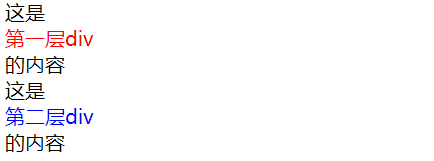
让span标签换行


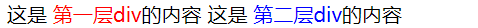
让指定div不换行


元素可见性:visibility
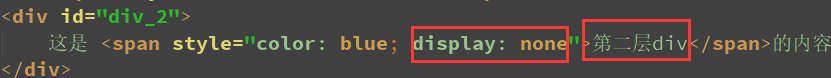
一:影藏内容和位置:display: none


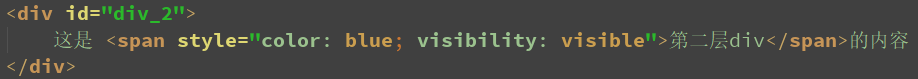
二:正常显示:visibility: visible

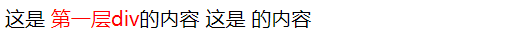
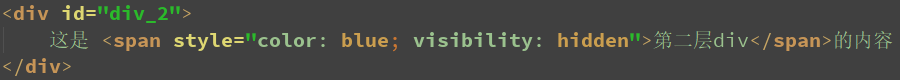
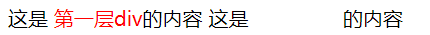
三:影藏内容,不影藏位置:visibility: hidden


css
/* 元素显示 */
/*让span标签换行*/
/*span{ display: block; }*/
/*让div不换行*/
#div_2{ display: inline; }
/*元素可见性 visibility*/
/*none:位置和内容不显示*/
/*display: none*/
/*visible正常显示*/
/*visibility: visible*/
/*hidden元素内容不显示,位置显示*/
/*visibility: hidden*/
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字样式</title>
<link rel="stylesheet" href="../css/css08.css">
</head>
<body>
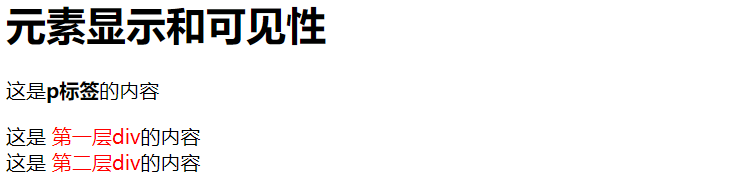
<h1>元素显示和可见性</h1>
<p>这是<strong>p标签</strong>的内容</p>
<div>
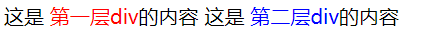
这是 <span style="color: red">第一层div</span>的内容
<div id="div_2">
这是 <span style="color: blue; visibility: hidden">第二层div</span>的内容
</div>
</div>
</body>
</html>