注意:smarty模板前提是:前端和后端是分开的,所以肯定会有很多的后台页面,php页面和html页面是分开存储的!! 可以通过模板编写很多的功能,这里不是用的ajax方法写的,所以会刷新页面~~ 下面就开始编写各种页面的功能了!!! 一、登录页面的编写也是分两个页面(后台和前端) 1.首先是后台的php页面,很简单只要引入“入口文件”,然后写出显示模板的方法就可以了。 1 2 3 4 <?php include("../init.inc.php"); //引入入口文件 $smarty->display("login.html"); //要显示的登录界面 2.再就是前台的html页面,这个就是要写登录界面要显示的内容了。 1 2 3 4 5 6 <h1>登录页面</h1> <form action="logincl.php" method="post"> <!--表单元素中的活动页面,登陆的处理页面,传输方式是post方式--> <div>用户名:<input type="text" name="uid"/></div> <!--用户名文本框--> <div>密 码:<input type="password" name="pwd"/></div> <!--密码文本框--> <input type="submit" value="登录" /> <!--登录按钮--> </form> 看下运行效果(一定要运行php页面才可以) 3.页面出来了,再就是表单的提交处理页面,这个是相对于前面的php页面的 1 2 3 4 5 6 7 8 9 10 11 12 13 14 <?php include("../DBDA.class.php"); //调用出来封装好的类 $db = new DBDA(); //造新对象 $uid = $_POST["uid"]; //接收传过来的数据 $pwd = $_POST["pwd"]; $sql = "select password from user where uid='{$uid}' "; //编写语句查找用户名是传过来的用户名的密码 $attr = $db->StrQuery($sql); //执行语句 if($attr==$pwd && !empty($pwd)) //判断一下 { header("location:main.php"); //如果登陆成功就可以,就会跳到主页面 } 4.登录成功后的显示页面,我这里是显示出来的数据库中的内容 4.1后台页面的编写,其实和上一篇随笔是一样的,调出数据库并且注册变量和模板显示的方法 1 2 3 4 5 6 7 8 9 10 11 <?php include("../init.inc.php"); //调出入口文件 include("../DBDA.class.php"); //调出数据库封装好的类 $db = new DBDA(); //造新对象 $sql = "select * from nation"; //查找数据库中的数据信息 $attr = $db->Query($sql); //执行语句 $smarty->assign("shuju",$attr); //注册变量信息 $smarty->display("main.html"); //模板显示 4.2前台html页面的编写,利用表的样式显示出想要显示的信息数据 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <h1>主页面</h1> <table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <!--表中的头信息--> <td>名称</td> <td>操作</td> </tr> <{foreach $shuju as $v}> <!--遍历php页面的数据显示--> <tr> <td><{$v[0]}></td> <!--代号所指的数据库信息--> <td><{$v[1]}></td> <td>操作</td> </tr> <{/foreach}> </table> 运行结果可以看下 二、信息的相关操作(删除功能) 1.那么就要main的html页面中遍历信息中的“操作”就要修改成“删除”了,这里的传数据的方式就是“get”方式了,如下: 1 2 3 4 5 6 7 <{foreach $shuju as $v}> <tr> <td><{$v[0]}></td> <td><{$v[1]}></td> <td><a href="shanchu.php?code=<{$v[0]}>">删除</a></td> </tr> <{/foreach}> 那么运行出来的“操作”的那一栏就会变成了“删除”了 2.前台的页面解决之后,那就是删除的处理页面了,记得要和php页面放在一起 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <?php include("../DBDA.class.php"); //调用封装好的数据库类 $db = new DBDA(); //造新对象 $code = $_GET["code"]; //用get方式接收传过来的数据 $sql = "delete from nation where code='$code' "; //删除代号等于传过来得代号的数据 $attr = $db->Query($sql,0); //执行语句 if($attr) //判断一下,成功刷新,不成功提示 { header("location:main.php"); } else { echo "删除失败!"; } 可以看下运行结果 单击“删除”按钮后,就会将那条信息删除 三、信息的相关操作(修改功能) 1.同样的main的html页面中遍历信息中的添加一个“修改”按钮,这里的传数据的方式同时也是“get”方式了,如下: 1 2 3 4 5 6 7 8 9 <{foreach $shuju as $v}> <tr> <td><{$v[0]}></td> <td><{$v[1]}></td> <td><a href="shanchu.php?code=<{$v[0]}>">删除</a> <a href="xiugai.php?code=<{$v[0]}>">修改</a> </td> </tr> <{/foreach}> 前端的页面就成了如下页面 2.同样也是开始编写“修改”的页面了,这里要显示修改的原来的信息,这样就是要用到正常的显示页面,那么就是两个页面了(php页面和html页面) 2.1修改的php页面的编写 1 2 3 4 5 6 7 8 9 10 11 <?php include("../init.inc.php"); //调出入口文件 include("../DBDA.class.php"); //调出数据库封装好的类 $db = new DBDA(); //造新对象 $code = $_GET["code"]; $sql = "select * from nation where code='$code' "; //查询代号等于传过来代号的信息 $attr = $db->Query($sql); $smarty->assign("nation",$attr[0]); //注册变量信息,顺便将值传过去 $smarty->display("xiugai.html"); //显示模板 2.2修改的html页面的编写 1 2 3 4 5 6 <h1>修改页面</h1> <form action="xiugaicl.php" method="post"> <!--修改页面的处理页面--> <input type="hidden" name="code" value="<{$nation[0]}>"/><!--默认值显示的时候就是要将传过来的值显示value,但是这里的代号是不能改的,所以要隐藏--> <div>名称:<input type="text" name="name" value="<{$nation[1]}>"/></div> <!--同上面的结束--> <input type="submit" value="修改" /> </form> 单击“修改”按钮后,看下运行的页面 为了不想修改返回到主页面,可以在修改后面添加一个“返回”按钮 1 2 <input type="submit" value="修改" /> <a href="main.php"><input type="button" value="返回" /></a> 3.单击修改后,进行信息的修改,数据库也要进行修改(编写“修改”的处理页面) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <?php include("../DBDA.class.php"); //调出数据库封装好的类 $db = new DBDA(); //造新对象 $code = $_POST["code"]; //将代号传过来接收 $name = $_POST["name"]; //同上 $sql = "update nation set name='{$name}' where code='{$code}'"; //修改名称当代号等于传过来的代号时 $attr = $db->Query($sql,0); //执行语句 if($attr) //判断一下语句 { header("location:main.php"); //修改成功后返回主页面 } else { echo "修改失败!"; } 运行看下整体修改过程 (1)登陆后的主页面 (2)单击修改按钮 (3)修改后单击修改按钮,不修改单击返回按钮 (4)数据库也跟着修改了 到此,基本的功能就结束了,这是用的php写的,也可以让它不刷新页面进行删除和修改功能,同样的道理。
注意:smarty模板前提是:前端和后端是分开的,所以肯定会有很多的后台页面,php页面和html页面是分开存储的!!
可以通过模板编写很多的功能,这里不是用的ajax方法写的,所以会刷新页面~~
下面就开始编写各种页面的功能了!!!
一、登录页面的编写也是分两个页面(后台和前端)
1.首先是后台的php页面,很简单只要引入“入口文件”,然后写出显示模板的方法就可以了。
|
1
2
3
4
|
<?phpinclude("../init.inc.php"); //引入入口文件$smarty->display("login.html"); //要显示的登录界面 |
2.再就是前台的html页面,这个就是要写登录界面要显示的内容了。
|
1
2
3
4
5
6
|
<h1>登录页面</h1><form action="logincl.php" method="post"> <!--表单元素中的活动页面,登陆的处理页面,传输方式是post方式--> <div>用户名:<input type="text" name="uid"/></div> <!--用户名文本框--> <div>密 码:<input type="password" name="pwd"/></div> <!--密码文本框--> <input type="submit" value="登录" /> <!--登录按钮--></form> |
看下运行效果(一定要运行php页面才可以)

3.页面出来了,再就是表单的提交处理页面,这个是相对于前面的php页面的
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?phpinclude("../DBDA.class.php"); //调用出来封装好的类$db = new DBDA(); //造新对象$uid = $_POST["uid"]; //接收传过来的数据$pwd = $_POST["pwd"];$sql = "select password from user where uid='{$uid}' "; //编写语句查找用户名是传过来的用户名的密码$attr = $db->StrQuery($sql); //执行语句if($attr==$pwd && !empty($pwd)) //判断一下{ header("location:main.php"); //如果登陆成功就可以,就会跳到主页面} |
4.登录成功后的显示页面,我这里是显示出来的数据库中的内容
4.1后台页面的编写,其实和上一篇随笔是一样的,调出数据库并且注册变量和模板显示的方法
|
1
2
3
4
5
6
7
8
9
10
11
|
<?phpinclude("../init.inc.php"); //调出入口文件include("../DBDA.class.php"); //调出数据库封装好的类$db = new DBDA(); //造新对象$sql = "select * from nation"; //查找数据库中的数据信息$attr = $db->Query($sql); //执行语句$smarty->assign("shuju",$attr); //注册变量信息$smarty->display("main.html"); //模板显示 |
4.2前台html页面的编写,利用表的样式显示出想要显示的信息数据
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<h1>主页面</h1><table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <!--表中的头信息--> <td>名称</td> <td>操作</td> </tr> <{foreach $shuju as $v}> <!--遍历php页面的数据显示--> <tr> <td><{$v[0]}></td> <!--代号所指的数据库信息--> <td><{$v[1]}></td> <td>操作</td> </tr> <{/foreach}> </table> |
运行结果可以看下

二、信息的相关操作(删除功能)
1.那么就要main的html页面中遍历信息中的“操作”就要修改成“删除”了,这里的传数据的方式就是“get”方式了,如下:
|
1
2
3
4
5
6
7
|
<{foreach $shuju as $v}> <tr> <td><{$v[0]}></td> <td><{$v[1]}></td> <td><a href="shanchu.php?code=<{$v[0]}>">删除</a></td> </tr><{/foreach}> |
那么运行出来的“操作”的那一栏就会变成了“删除”了

2.前台的页面解决之后,那就是删除的处理页面了,记得要和php页面放在一起
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?phpinclude("../DBDA.class.php"); //调用封装好的数据库类$db = new DBDA(); //造新对象$code = $_GET["code"]; //用get方式接收传过来的数据$sql = "delete from nation where code='$code' "; //删除代号等于传过来得代号的数据$attr = $db->Query($sql,0); //执行语句if($attr) //判断一下,成功刷新,不成功提示{ header("location:main.php");}else{ echo "删除失败!"; } |
可以看下运行结果

单击“删除”按钮后,就会将那条信息删除

三、信息的相关操作(修改功能)
1.同样的main的html页面中遍历信息中的添加一个“修改”按钮,这里的传数据的方式同时也是“get”方式了,如下:
|
1
2
3
4
5
6
7
8
9
|
<{foreach $shuju as $v}> <tr> <td><{$v[0]}></td> <td><{$v[1]}></td> <td><a href="shanchu.php?code=<{$v[0]}>">删除</a> <a href="xiugai.php?code=<{$v[0]}>">修改</a> </td> </tr><{/foreach}> |
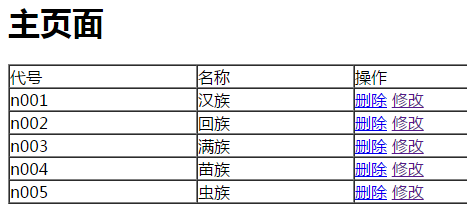
前端的页面就成了如下页面

2.同样也是开始编写“修改”的页面了,这里要显示修改的原来的信息,这样就是要用到正常的显示页面,那么就是两个页面了(php页面和html页面)
2.1修改的php页面的编写
|
1
2
3
4
5
6
7
8
9
10
11
|
<?phpinclude("../init.inc.php"); //调出入口文件include("../DBDA.class.php"); //调出数据库封装好的类$db = new DBDA(); //造新对象$code = $_GET["code"];$sql = "select * from nation where code='$code' "; //查询代号等于传过来代号的信息$attr = $db->Query($sql);$smarty->assign("nation",$attr[0]); //注册变量信息,顺便将值传过去$smarty->display("xiugai.html"); //显示模板 |
2.2修改的html页面的编写
|
1
2
3
4
5
6
|
<h1>修改页面</h1><form action="xiugaicl.php" method="post"> <!--修改页面的处理页面--> <input type="hidden" name="code" value="<{$nation[0]}>"/><!--默认值显示的时候就是要将传过来的值显示value,但是这里的代号是不能改的,所以要隐藏--> <div>名称:<input type="text" name="name" value="<{$nation[1]}>"/></div> <!--同上面的结束--> <input type="submit" value="修改" /></form> |
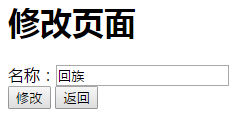
单击“修改”按钮后,看下运行的页面

为了不想修改返回到主页面,可以在修改后面添加一个“返回”按钮
|
1
2
|
<input type="submit" value="修改" /><a href="main.php"><input type="button" value="返回" /></a> |

3.单击修改后,进行信息的修改,数据库也要进行修改(编写“修改”的处理页面)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?phpinclude("../DBDA.class.php"); //调出数据库封装好的类$db = new DBDA(); //造新对象$code = $_POST["code"]; //将代号传过来接收$name = $_POST["name"]; //同上$sql = "update nation set name='{$name}' where code='{$code}'"; //修改名称当代号等于传过来的代号时$attr = $db->Query($sql,0); //执行语句if($attr) //判断一下语句{ header("location:main.php"); //修改成功后返回主页面}else{ echo "修改失败!"; } |
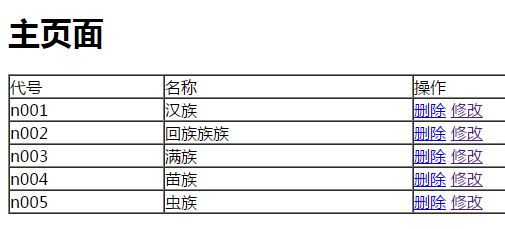
运行看下整体修改过程
(1)登陆后的主页面

(2)单击修改按钮

(3)修改后单击修改按钮,不修改单击返回按钮

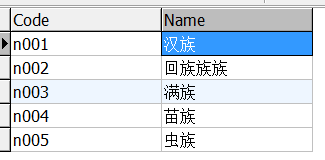
(4)数据库也跟着修改了

到此,基本的功能就结束了,这是用的php写的,也可以让它不刷新页面进行删除和修改功能,同样的道理。