首先是登录的LoginController.class.php
代码内容是
<?php
namespace AdminController;
use ThinkController;
class LoginController extends Controller
{
public function dengLu()
{
if(empty($_POST)){ //判断是不是空
$this->show();
}
else{
$a=D("yonghu"); //读取用户表
$b=$_POST;
$url=U('LiuYan/zhuYeMian'); //用u方法获取路径
$m=$a->find($b[uid]); //通过提交的密码找表里面的密码
session("uid",$m[uid]); //吧id存进session
if($b[pwd]==$m[pwd]&&$m[pwd]!=""){
$this->success("登陆成功",$url);
}else{
$this->error("登陆失败");
}
}
}
}
登录页面在View下面叫login文件夹下面的dengLu.html

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style type="text/css">
*{ font-family:微软雅黑; padding:0px; margin:0px auto}
</style>
<body>
<form action="__ACTION__" method="post">
<div style=" 370px; height:210px; text-align:center">
<div style="position:relative; top:30px"><h1>开发部内部留言板</h1></div>
<br />
<div style="position:relative; top:30px; height:40px;">用户名:<input id="yonghuming" type="text" name="uid" /></div>
<div style="position:relative; top:30px; left:9px; height:40px;">密码:<input id="mima" type="text" name="pwd" / ></div>
<div style="position:relative; top:30px; height:40px;">
<input type="submit" value="登录" />
<input type="button" value="复位" onclick="Fuwei()"/></div>
</form>
</div>
<script type="text/javascript">
function Fuwei()
{
document.getElementById("yonghuming").value = "";
document.getElementById("mima").value = "";
}
</script>
</body>
</html>
然后做一个父级的方法来验证是不是登录了在Controller文件夹下面建立个FuController.class.php
<?php
namespace AdminController;
use ThinkController;
class FuController extends Controller//造一个FuController类,用来判断session值是否存在。
{
public function __construct()//造一个构造函数
{
parent::__construct();
if(session('?uid'))//判断session是否存在,如果存在,什么也不做。
{
}
else//如果不存在
{
//$url = U("Home/Login/login");
$this->redirect("Admin/Login/dengLu",array(),1,'请登录');//第一个参数是跳转的地址,第二个参数是要传的值,第三个参数是跳转的时间,第四个参数是跳转时的提示信息。
exit;
}
}
}
做liuYanController.class.php
<?php
namespace AdminController;
use AdminControllerFuController;
class LiuYanController extends FuController //将Controller换成FuController
{
public function zhuYeMian(){
$aa = D("liuyan");
$cc =session("uid");
$nn=$aa->where("fasongren = '$cc' or jieshouren = '$cc' ")->select();
$this->assign("dd",$nn);
$this->show();
}
public function faSong(){
if(empty($_POST))
{
$this->show();
}
else
{
$nnn = D("liuyan");
$ccc =session("uid");
$bbb=$_POST;
if(!empty($bbb[jieshouren])&&!empty($bbb[xinxineirong])){
$data[time]=date("Y-m-d H:i:s");
$data[jieshouren]=$bbb[jieshouren];
$data[xinxineirong]=$bbb[xinxineirong];
$data[fasongren]=$ccc;
$ff=$nnn->add($data);
if($ff)
{
$this->success("发送成功","faSong");
}
else
{
$this->error("发送失败");
}
}
else{
$this->error("不能为空","faSong");
}
}
}
public function tuiChu(){
$aaa = session("uid",null);
if(!session("?uid")){
$this->success("退出成功","login/denglu");;
}
}
}
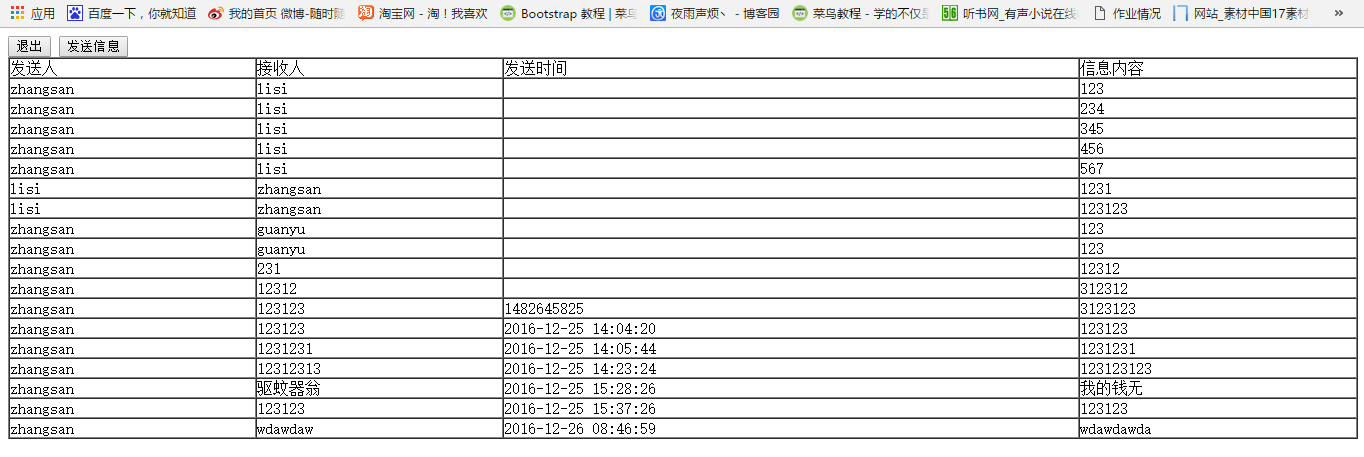
然后就是liuyan文件夹下面的主页面和发送页面zhuYeMian.html和faSong.html


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<a href="__CONTROLLER__/tuiChu"><input type="button" value="退出" /></a>
<a href="__CONTROLLER__/faSong"><input type="button" value="发送信息" /></a>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>发送人</td>
<td>接收人</td>
<td>发送时间</td>
<td>信息内容</td>
</tr>
<foreach name="dd" item="v">
<tr>
<td>{$v.fasongren}</td>
<td>{$v.jieshouren}</td>
<td>{$v.time}</td>
<td>{$v.xinxineirong}</td>
</tr>
</foreach>
</table>
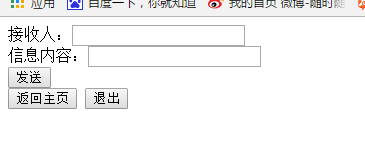
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <form action="__ACTION__" method="post"> <div>接收人:<input type="text" name="jieshouren" /></div> <div>信息内容:<input type="text" name="xinxineirong" /></div> <input type="submit" value="发送" /> </form> <a href="__CONTROLLER__/zhuYeMian"><input type="button" value="返回主页" /></a> <a href="__CONTROLLER__/tuiChu"><input type="button" value="退出" /></a> </body> </html>
