1.Vetur(VScode 上 Vue 工具)官方推荐,作用:高亮.VUE文件,附带有格式化功能,配合Eslint插件对代码进行格式化检查。
2.Eslint+Prettier(规范代码工具)检查你的js、html、css代码,确保它们符合规范。

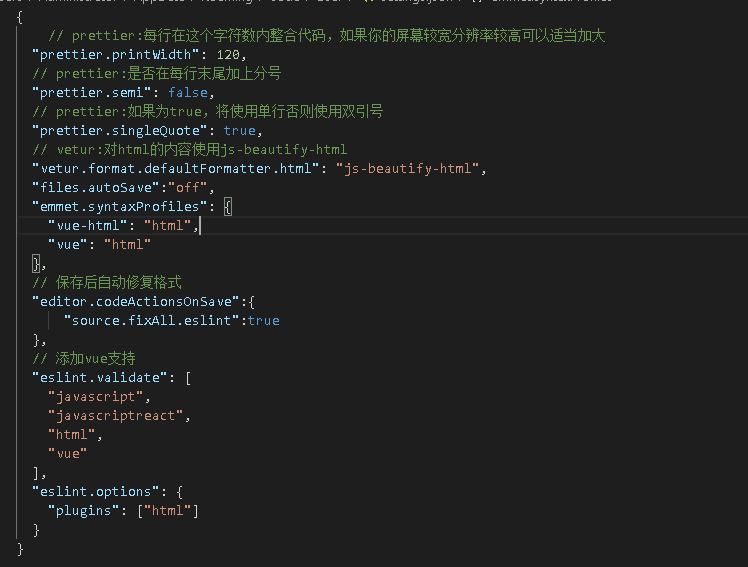
3.打开设置界面:VS Code 文件 > 首选项 > 设置,点击右上角,进行

{ // prettier:每行在这个字符数内整合代码,如果你的屏幕较宽分辨率较高可以适当加大 "prettier.printWidth": 120, // prettier:是否在每行末尾加上分号 "prettier.semi": false, // prettier:如果为true,将使用单行否则使用双引号 "prettier.singleQuote": true, // vetur:对html的内容使用js-beautify-html "vetur.format.defaultFormatter.html": "js-beautify-html", "files.autoSave":"off", "emmet.syntaxProfiles": { "vue-html": "html", "vue": "html" }, // 保存后自动修复格式 "editor.codeActionsOnSave":{ "source.fixAll.eslint":true }, // 添加vue支持 "eslint.validate": [ "javascript", "javascriptreact", "html", "vue" ], "eslint.options": { "plugins": ["html"] } }