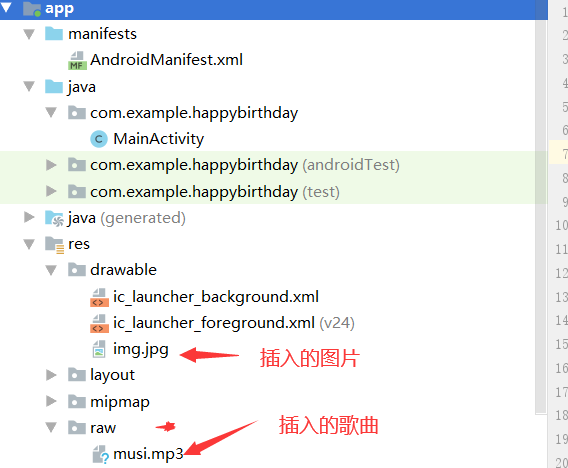
昨天的《生日快乐》练习的APP,今天突然就好了,昨天应该没有出错,不知道哪里出现了问题。

MainActivity.java
package com.example.happybirthday; import androidx.annotation.NonNull; import androidx.appcompat.app.AppCompatActivity; import android.media.MediaPlayer; import android.os.Bundle; import android.view.View; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //显示布局 setContentView(R.layout.activity_main); //初始化布局 initUI(); } private void initUI() { //获取媒体播放对象 final MediaPlayer mediaPlayer=MediaPlayer.create(getApplicationContext(),R.raw.musi); //注册点击事件 findViewById(R.id.btn).setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View view){ if(mediaPlayer.isPlaying()) { mediaPlayer.pause(); }else{ mediaPlayer.start(); } } }); } }
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_margin="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="祝你生日快乐!"
android:textColor="@android:color/holo_red_light"
android:textSize="22dp"/>
<ImageView
android:layout_centerInParent="true"
android:src="@drawable/img"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn"
android:layout_margin="10dp"
android:layout_alignParentBottom="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="播放/停止"/>
</RelativeLayout>
 (图片,音乐都是电脑里面现找的,勿喷)
(图片,音乐都是电脑里面现找的,勿喷)