行业领先的.NET界面控件DevExpress 正式发布了v19.1版本,本文将主要介绍DevExtremev19.1中React组件响应式应用程序布局模板及CLI工具、本地React图表,和Vue组件的一些新功能等。欢迎下载v19.1试用,点击立即下载>>
React组件
响应式应用程序布局模板和CLI工具
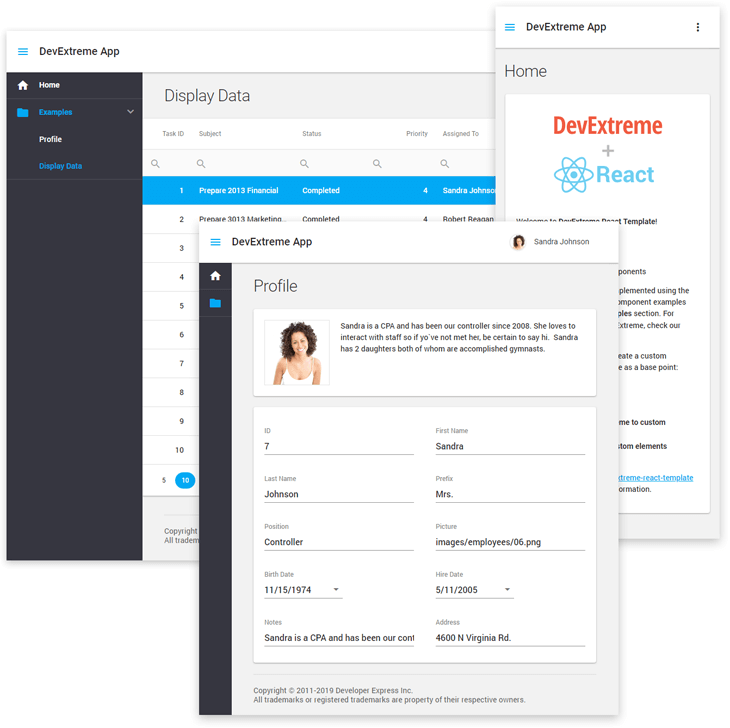
全新的React Application Layout模板基于DevExtreme Drawer组件,并与DevExtreme CLI工具集成。 它可以在台式机、平板电脑和手机设备上使用。

CLI工具-React应用程序和视图生成
v19.1引入新的CLI工具,现在您可以引导与DevExtreme紧密集成的基于create-react-app的应用程序。DevExtreme CLI利用全新的React Application Layout Template和build-time主题功能,您还可以生成空的React视图并将其添加到应用程序导航和路由中。
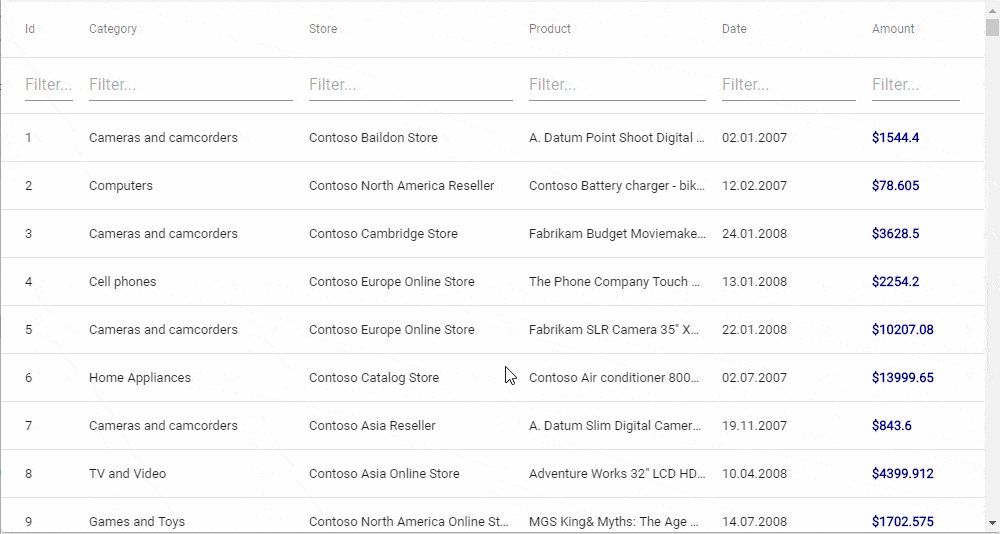
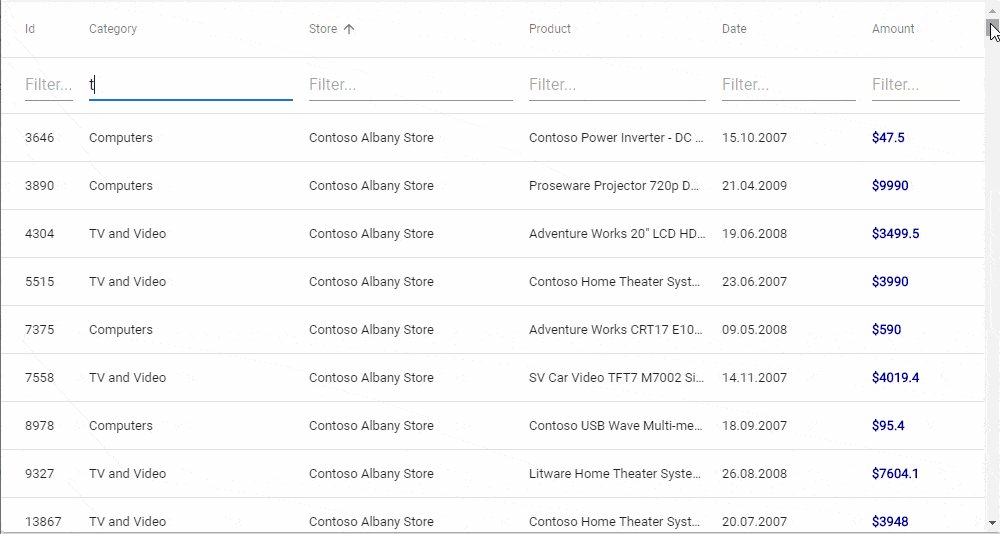
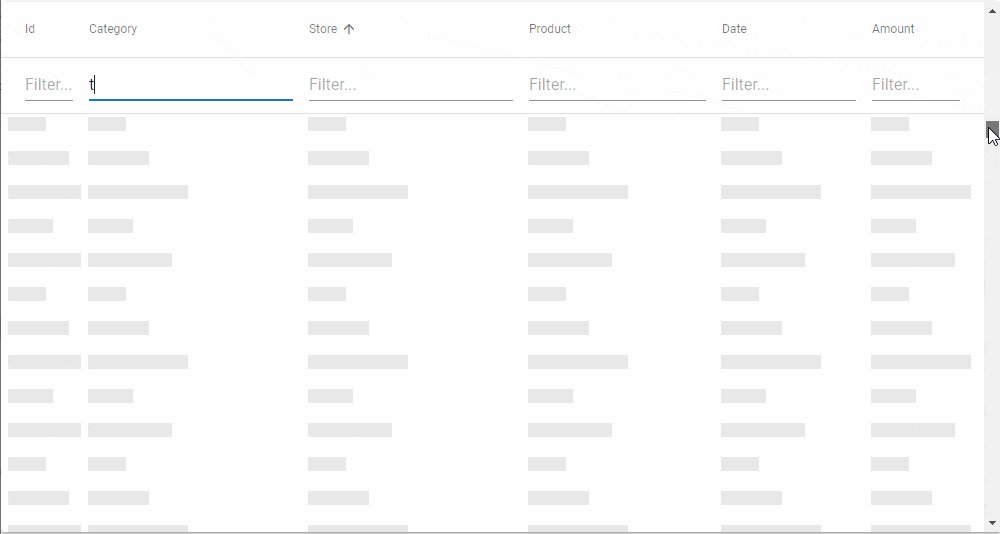
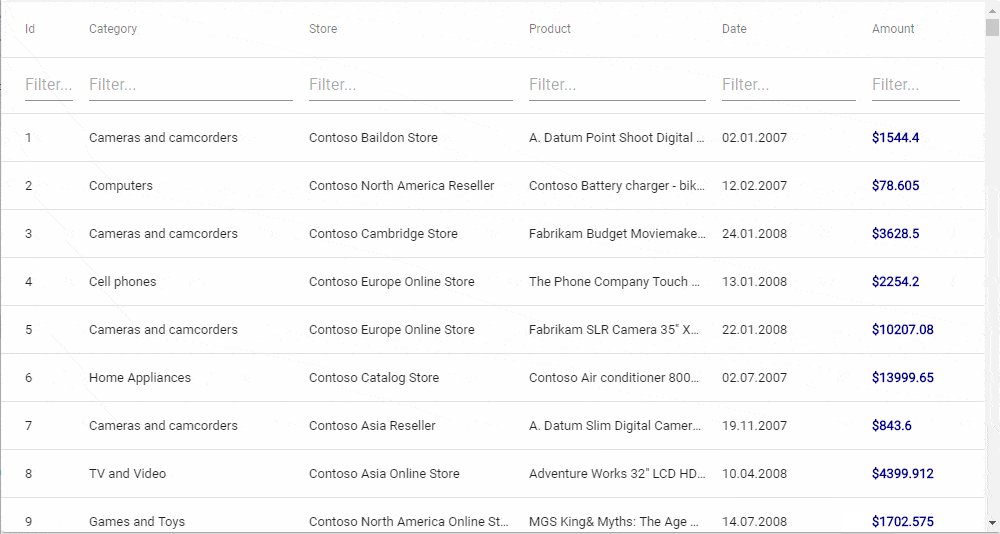
Native React Grid-使用远程数据进行虚拟滚动:延迟加载
使用远程数据时,为网格添加虚拟滚动支持。现在当使用大型选择数据集时,网格更加灵敏且高效(渲染时仅从服务器请求可见数据范围)。

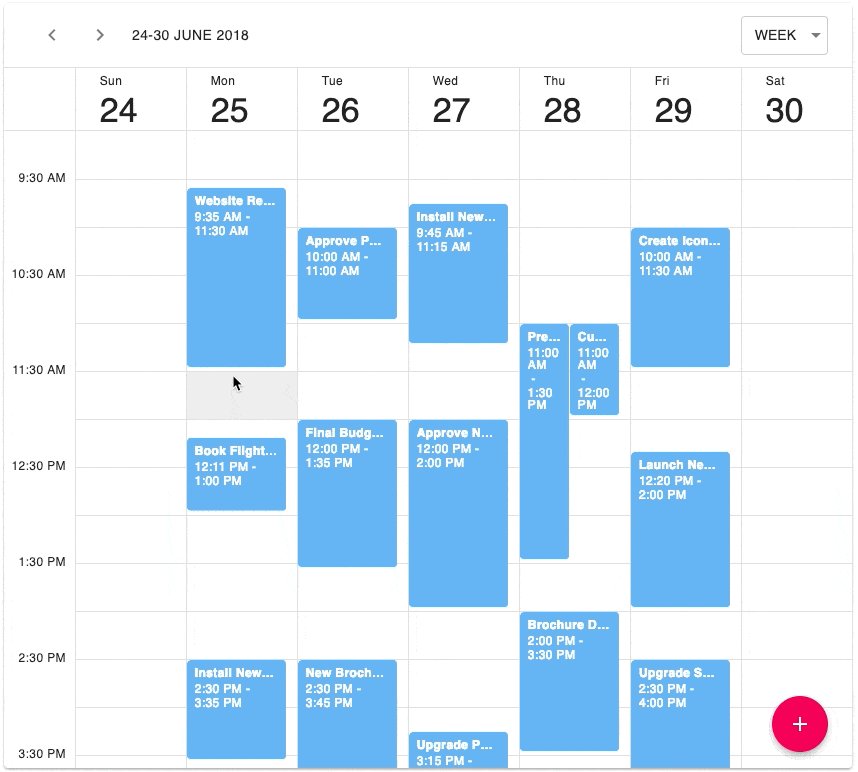
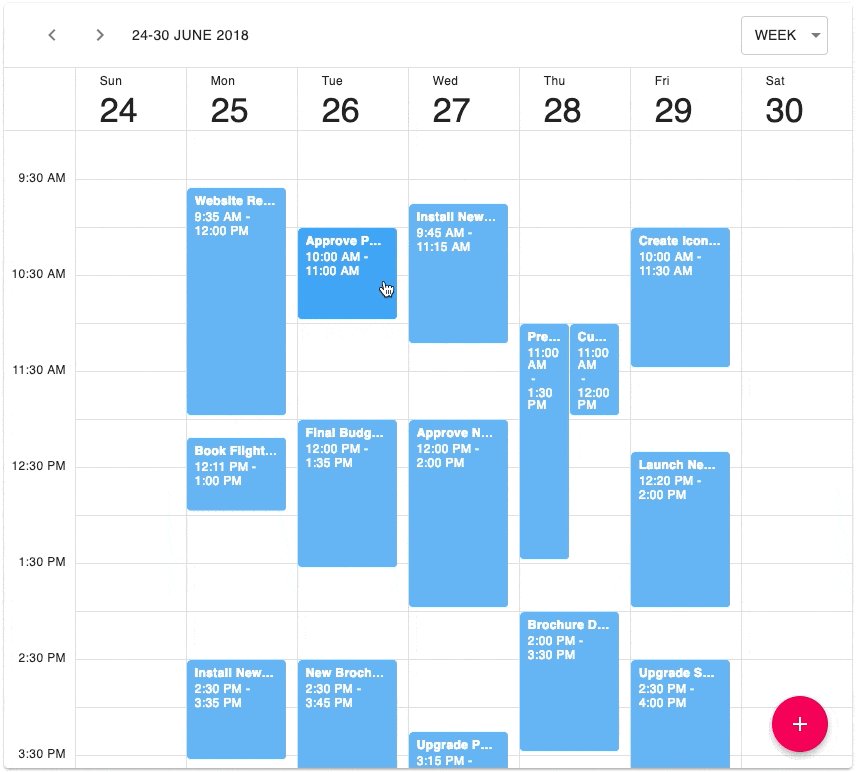
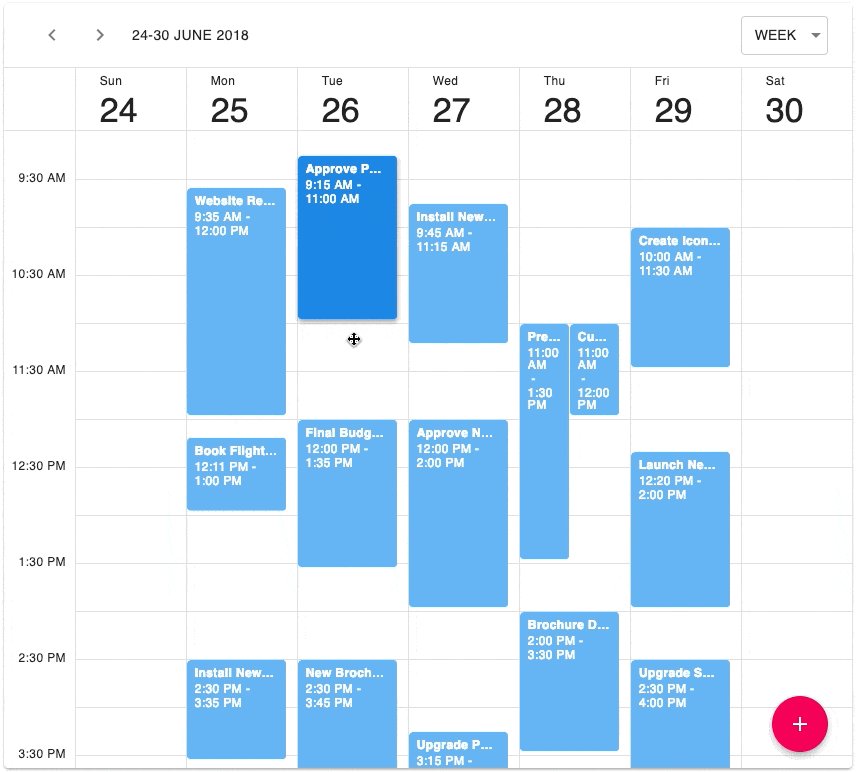
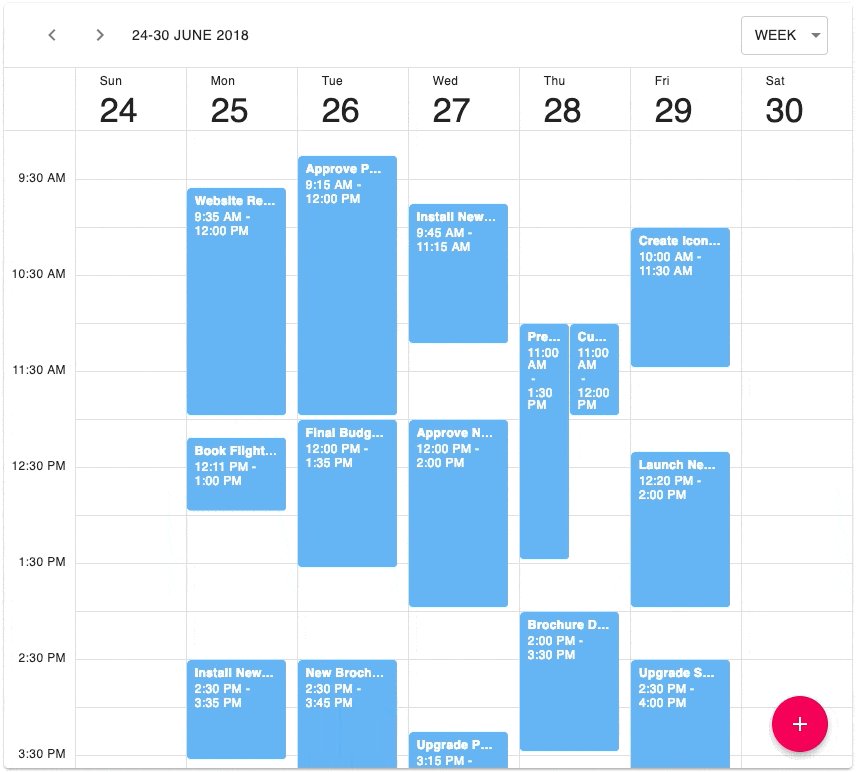
Native React Scheduler-拖放支持
现在,您可以通过拖放和调整大小操作来修改约会的开始/结束日期和时间。

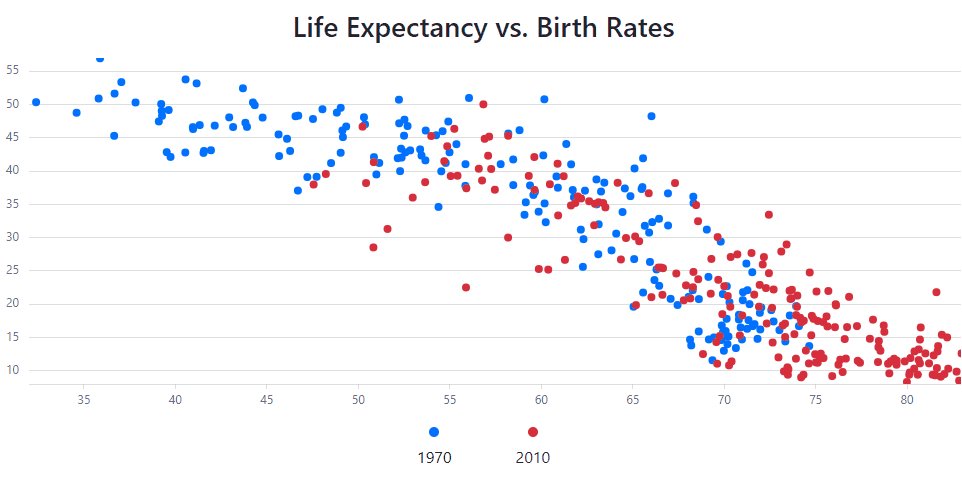
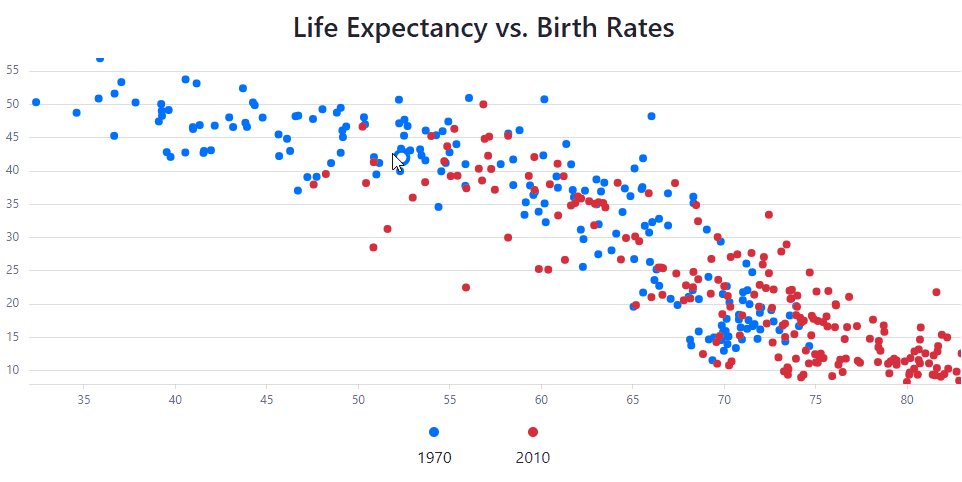
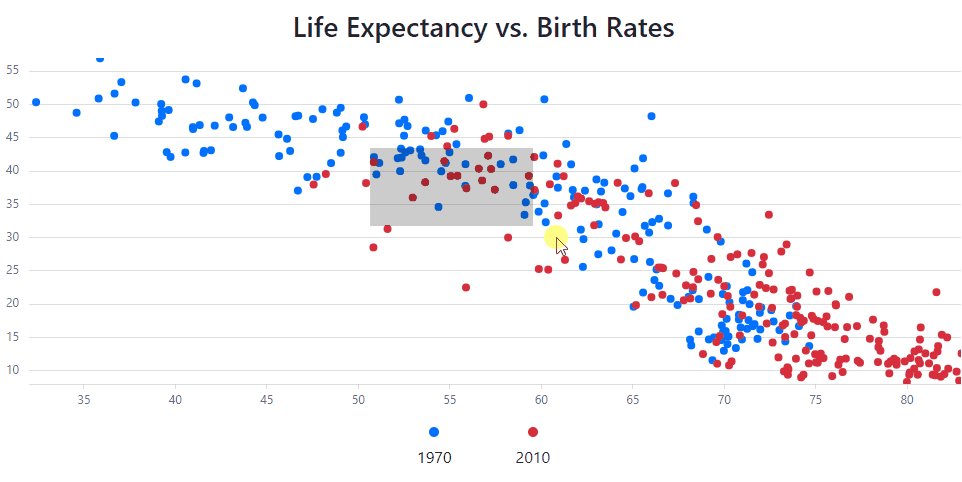
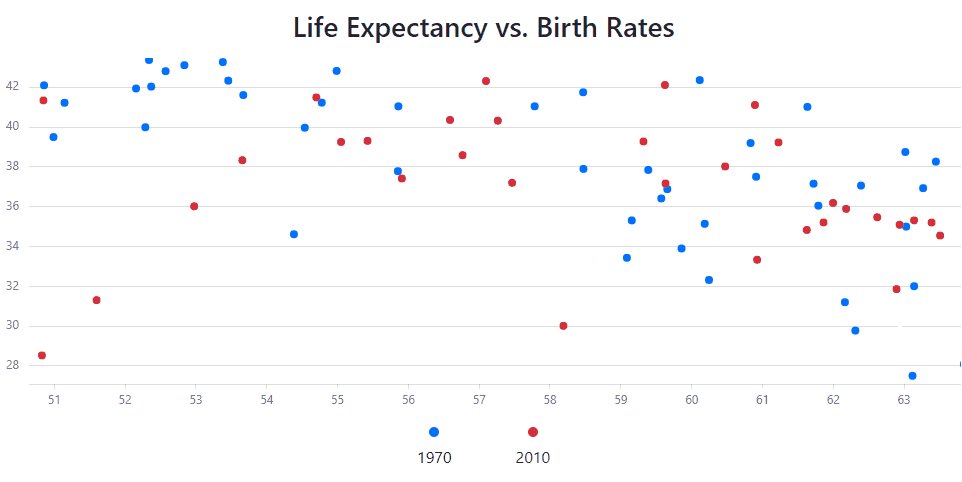
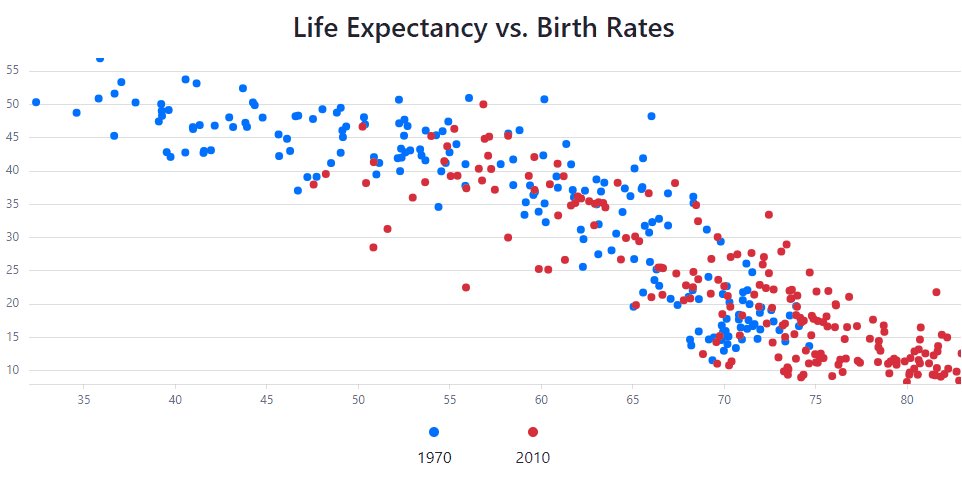
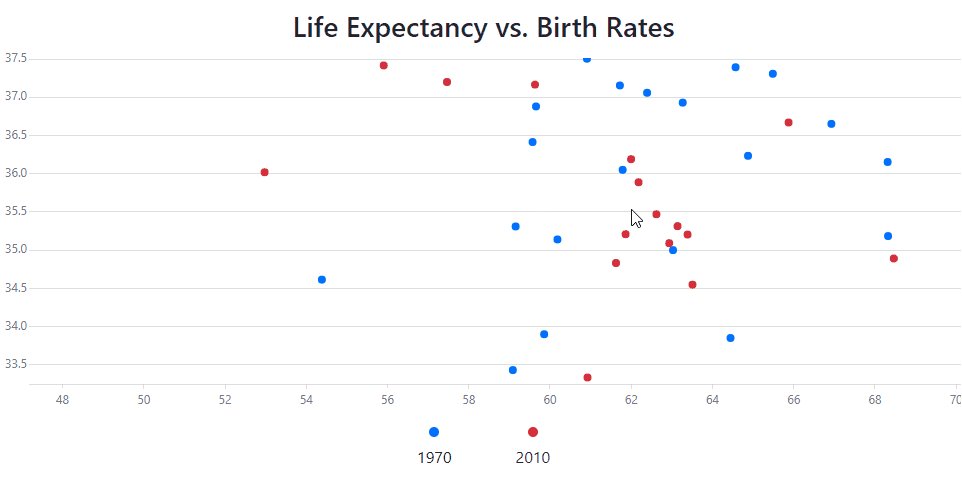
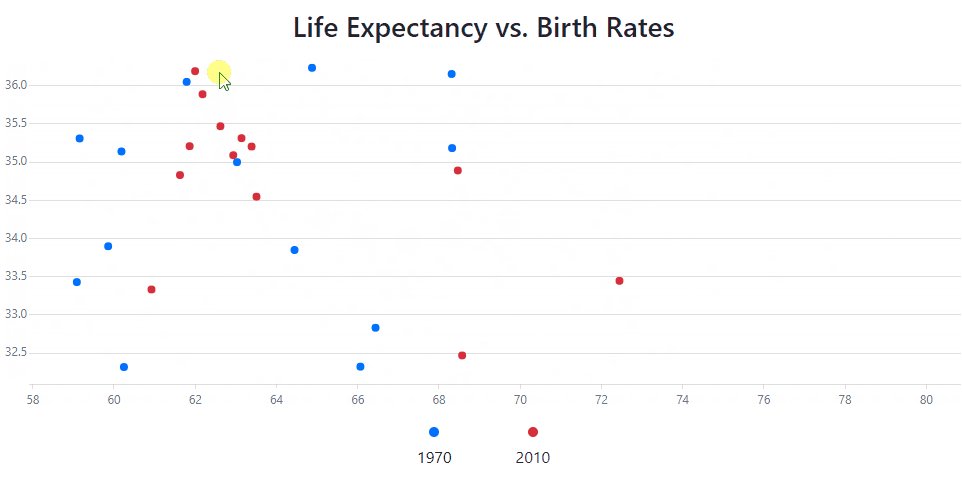
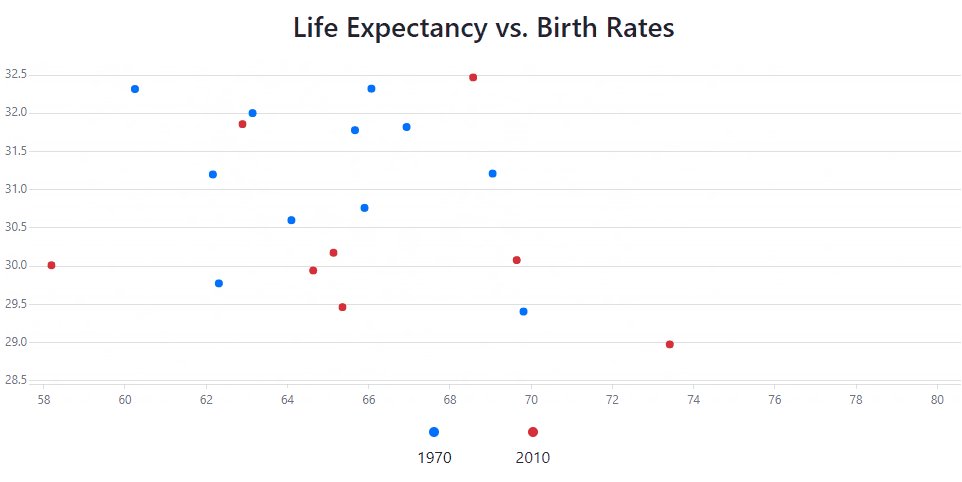
Native React Chart-滚动和缩放


Vue组件
响应式应用程序布局模板和CLI工具
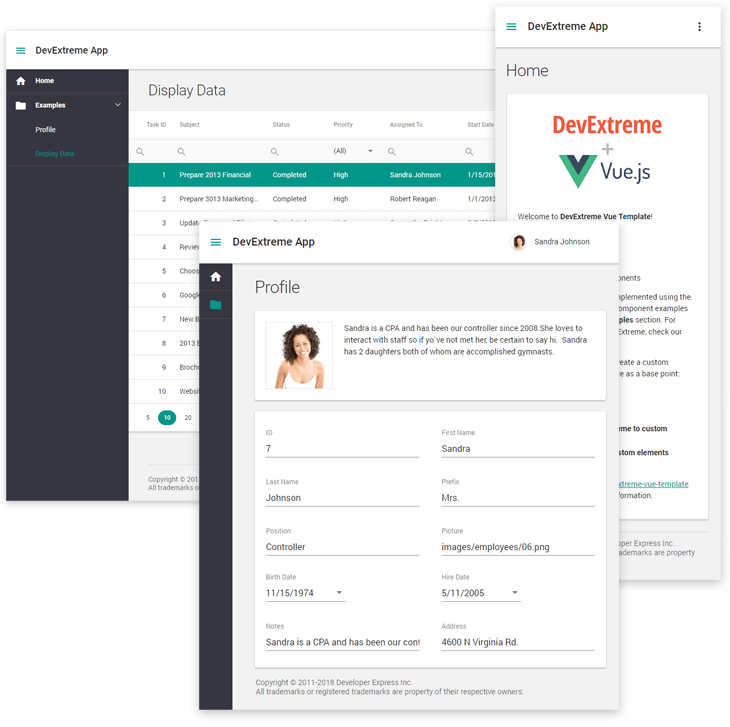
Vue的响应式应用程序布局模板
v19.1引入一个新的Vue应用程序布局模板,该模板使用Drawer组件创建应用程序导航和内容,同时还将该模板集成到了DevExtreme CLI工具中。
在为台式机,平板电脑和移动设备开发应用程序时,可以使用该布局模板。
DevExtreme CLI-Vue应用和视图生成
现在您可以引导与DevExtreme紧密集成的基于Vue CLI的应用程序,DevExtreme CLI使用新的Vue应用程序布局模板和build-time主题,您还可以生成空的Vue视图,并将其添加到应用导航和路由中。

===============================================================
DevExpress v19.1全新发布,最新动态请持续关注DevExpress中文网!
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯
