最近在开发一个小程序项目时,碰到一个问题,
在一个多条件单项选择中,为选中条件添加一个选中状态,选中状态为灰色背景,但是这个背景要用到背景图片
大家都知道在小程序 中wxss是无法读到本地图标资源,只能使用外部链接和base64,
这俩种方法都不适合我们开发的时候使用,
但是却可以在wxml中使用style="background-image: url(../../images/workingMode/pattern-ac.png);"方法
然后通过条件判断来控制是否渲染
但是在小程序中,wx:if又只能控制整条内容,使用起来还要多写2个一样的模块,真的是非常不爽
那么有没有一种类似jquery的addClass方法呢?答案是有的,那就是这里要讲的三元运算符。
1,使用小程序的wx:if方法来实现class添加和删除
<text class="money on" wx:if="{{item.modeId==default}}>{{item.platformPrice/100}}元</text> <text class="money" wx:else>{{item.platformPrice/100}}元</text>
使用三元运算符来实现class添加删除
<text class="money {{item.modeId==default ? 'on' : ''}}">{{item.platformPrice/100}}元</text>
2,使用小程序的wx:if方法来实现style的添加和删除
<radio-group class="weui-grids" bindchange="radioChange"> <label class='weui-grid' wx:for="{{radioItems}}" wx:key="index"> <radio class="weui-check" value="{{item.modeId}}" data-orderAmount="{{item.platformPrice}}" /> <view class="weui-grid-box" wx:if="{{item.modeId==default}} style="background-image: url(../../images/workingMode/pattern-ac.png);" > <view class="weui-grid__label head-title">{{item.modeName}}</view> <view class="weui-grid__icon"> <image class='phone-icon' style=" {{imagewidth}}px; height: {{imageheight}}px;" bindload="imageLoad" src='{{item.imgSrc}}'></image> </view> <view class="weui-grid__label bott-title"> 金额<text class="money">{{item.platformPrice/100}}元</text>时长<text class="time">{{item.modeTime}}分钟</text> </view> </view> <view class="weui-grid-box" wx:else> <view class="weui-grid__label head-title">{{item.modeName}}</view> <view class="weui-grid__icon"> <image class='phone-icon' style=" {{imagewidth}}px; height: {{imageheight}}px;" bindload="imageLoad" src='{{item.imgSrc}}'></image> </view> <view class="weui-grid__label bott-title"> 金额<text class="money">{{item.platformPrice/100}}元</text>时长<text class="time">{{item.modeTime}}分钟</text> </view> </view> </label> </radio-group>
使用三元运算符来实现style添加删除
<radio-group class="weui-grids" bindchange="radioChange"> <label class='weui-grid' wx:for="{{radioItems}}" wx:key="index"> <radio class="weui-check" value="{{item.modeId}}" data-orderAmount="{{item.platformPrice}}" /> <view class="weui-grid-box" style="{{item.modeId == default ? onShow: 'background-image: url(../../images/workingMode/pattern-ac.png);'}}" > <view class="weui-grid__label head-title">{{item.modeName}}</view> <view class="weui-grid__icon"> <image class='phone-icon' style=" {{imagewidth}}px; height: {{imageheight}}px;" bindload="imageLoad" src='{{item.imgSrc}}'></image> </view> <view class="weui-grid__label bott-title"> 金额<text class="money">{{item.platformPrice/100}}元</text>时长<text class="time">{{item.modeTime}}分钟</text> </view> </view> </label> </radio-group>
不过上面这个方法得到的结果却是反值 ,虽然将条件置反【item.modeId != default】也能实现效果,但是逻辑却相反,思索应该是onShow: 'backgr...'中的:被解释成了else,
待以后再想办法解决这个问题,不过大体来说功能却是实现了
备注:仔细研究了java的三元表达式后,原来是前面的方法用错了,:不能用作赋值,它就是else的意思
正确写法如下
<view class="weui-grid-box" style="{{item.modeId == default ? 'background-image: url(../../images/workingMode/pattern-ac.png);' : null}}" >
后面给出页面的初始值和点击切换功能的代码
Page({ /** * 页面的初始数据 */ data: { radioItems: [ {modeId:1, modeName: '加强洗', time:'30分钟',modeTime: 30, platformPrice:500,imgSrc:'../../images/workingMode/pattern-1.png'}, {modeId:2, modeName: '标准洗', time: '30分钟', modeTime: 30, platformPrice: 400,imgSrc:'../../images/workingMode/pattern-1.png'}, {modeId:3, modeName: '快速洗', time: '30分钟',modeTime: 30, platformPrice: 300,imgSrc:'../../images/workingMode/pattern-1.png'}, {modeId:4, modeName: '单脱水', time: '30分钟',modeTime: 30, platformPrice: 100,imgSrc:'../../images/workingMode/pattern-1.png'}, ], default:2, onShow:'', }, radioChange: function (e) { //洗衣模式选择事件 // console.log('radio发生change事件,携带value值为:', e.detail.value); var radioItems = e.detail.value;//获取每次点击事件的值 this.setData({ default: radioItems //将点击值赋值给默认值并在页面渲染出来 }); var radioList = this.data.radioItems; for (var i = 0; i < radioList.length; i++) { //匹配洗衣模式集合中的modeId, if (radioItems == radioList[i].modeId){ this.setData({ orderAmount: radioList[i].platformPrice //成功后取出价格存为全局data }); } } }, })
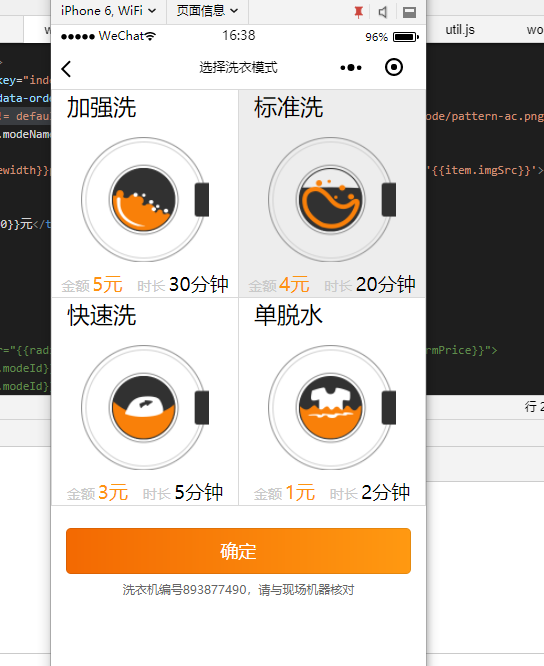
效果图: