由于公司进行页面样式迭代,UI设计师设计出新的弹出框页面,但是与layer默认样式差别很大,所以就必须制作新的皮肤。截取部分样式如下:
html #layui_layer_skinspttradestylecss{ margin: 0; padding: 0; border: 0; user-select: none; -moz-user-select: none; -ms-user-select: none; -webkit-user-select: none; } body div.layui-layer-class .layui-layer-title{ width: 100%; height: 40px; background: #EBF0FA; border-top-left-radius: 5px; border-top-right-radius: 5px; content: ""; clear: both; display: block; box-sizing: border-box; padding: 0; }
对于第一行代码,主要是为了设计新的skin样式作为扩展,规则就是:html #layui_layer_skin{文件夹名}{文件名}css
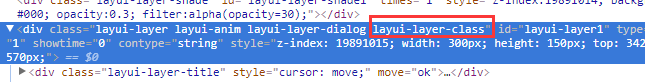
设置完之后就会发现谷歌浏览器自动加入
layui-layer-class
如图:

但是之前有一个layui-layer是以前自定义的skin,不好删除,并且在装饰器模式中加载,没能弄清楚的状况就是加载总是优先级比我写的样式高,没能找到具体原因,但是不影响我解决问题
所以我在layui-layer-class更改为div.layui-layer-class,这样layui-layer-class优先级比layui-layer多1。
如果想不显示layer的默认按钮,定义
btn:false,
即可。标题可以直接这么显示:
title:'<span class="system_prompt">系统提醒</span>',
其他详情就可以查看layer官方API文档
如果使用了
自定义按钮或者链接在content里面,由于layer是新弹出窗口,是动态生成的新的元素,是没有事件的
所以使用$(document).on("click","指定的元素",function(){});方法则是将指定的事件绑定在document上,而新产生的元素如果符合指定的元素,则触发此事件