直接上代码,具体原理自己搜索网上一大堆
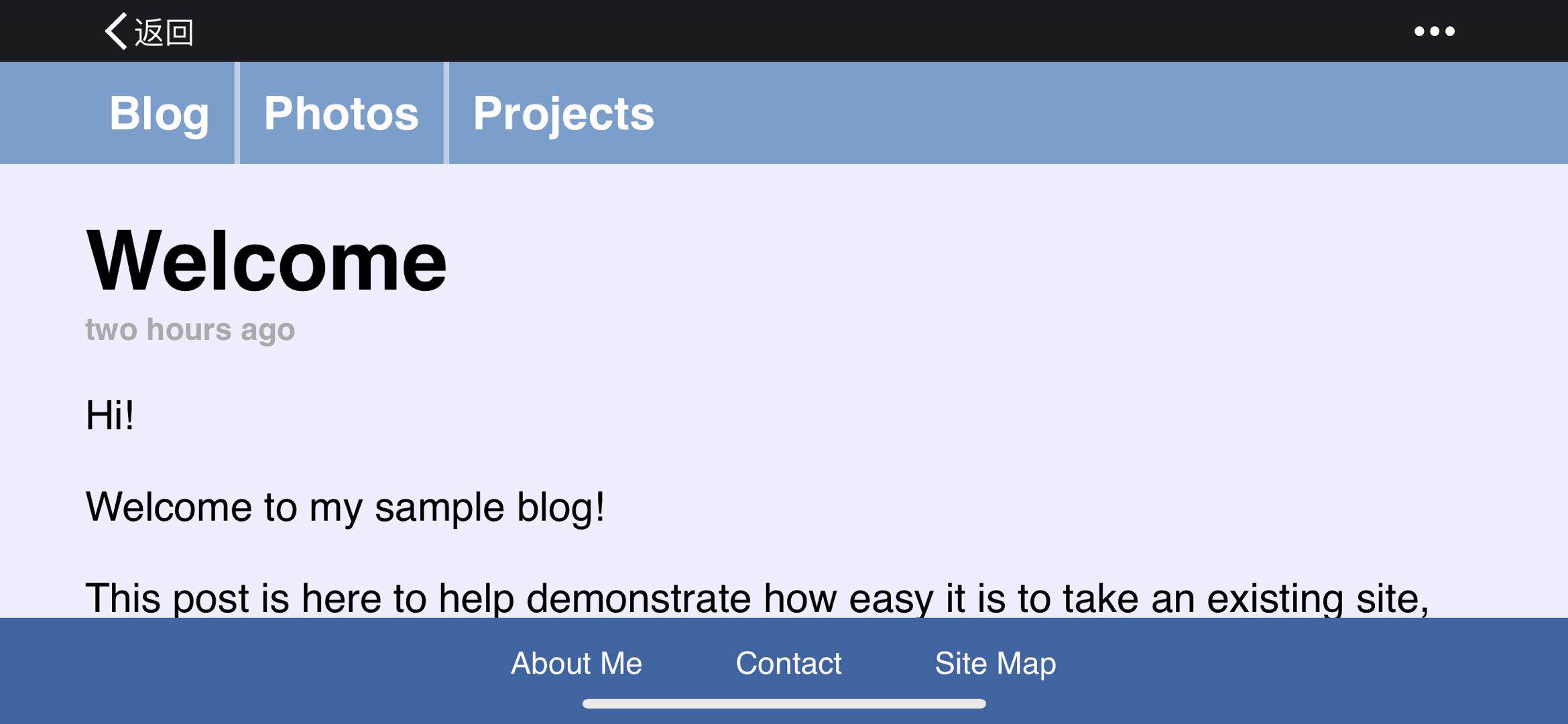
<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1"> <!--<meta name="viewport" content="initial-scale=1, viewport-fit=cover">--> <meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover"> <!--<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">--> <title></title> <style> body { margin: 0; font-family: Helvetica; font-size: 16pt; -webkit-text-size-adjust: 100%; background-color: #eef; padding-top: env(safe-area-inset-top); padding-left: env(safe-area-inset-left); padding-right: env(safe-area-inset-right); padding-bottom: env(safe-area-inset-bottom); } * { box-sizing: border-box; } #topBar { background-color: #729fcf; padding: env(safe-area-inset-top) env(safe-area-inset-right) 0 env(safe-area-inset-left); } #topBar a { display: inline-block; height: 100%; padding: 12px; border-right: 3px solid rgba(255, 255, 255, 0.5); color: white; text-decoration: none; font-weight: bold; font-size: 18pt; } #topBar a:last-child { border-right: none; } #bottomBar { position: fixed; left: 0; right: 0; bottom: 0; background-color: #3465a4; text-align: center; padding: 8px; padding-left: env(safe-area-inset-left); padding-right: env(safe-area-inset-right); padding-bottom: env(safe-area-inset-bottom); } #bottomBar a { padding: 0 24px; color: white; font-size: 12pt; text-decoration: none; } h1 { margin: 12px 0 0 0; } h2 { color: #aaa; font-size: 12pt; text-align: left; margin: 0; } .post { width: 100%; margin-bottom: 50px; padding: 12px; padding-left: env(safe-area-inset-left); padding-right: env(safe-area-inset-right); } .post p:first-child { margin: 0; } </style> </head> <body> <div id="topBar"><a href="#">Blog</a><a href="#">Photos</a><a href="#">Projects</a></div> <div class="post"> <h1>Welcome</h1> <h2>two hours ago</h2> <p>Hi!</p> <p>Welcome to my sample blog!</p> <p>This post is here to help demonstrate how easy it is to take an existing site, along with full-width bars and fixed-position elements, and make it take full advantage of iPhone X's edge-to-edge display.</p> <p>The actual post describing how to adopt the new API is over on the <a href="https://webkit.org/blog/7929/designing-websites-for-iphone-x/">WebKit blog</a>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>There, you will learn all about new WebKit features, including <code>viewport-fit</code>, <code>constant()</code>, safe area insets, and <code>min()</code> and <code>max()</code>.</p> <p>I hope that it helps you adopt these new features in your websites.</p> </div> <div id="bottomBar"><a href="#">About Me</a><a href="#">Contact</a><a href="#">Site Map</a></div> </body> </html>