在学习Fiddler之前,最好先学习一下HTTP协议。
HTTP协议简介
什么是HTTP协议
超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。
目前我们使用的是HTTP/1.1 版本。
HTTP协议是无状态的
同一个客户端的这次请求和上次请求是没有对应关系,对http服务器来说,它并不知道这两个请求来自同一个客户端,
也就是说客户端发送一次请求,服务器端接收请求,经过处理返回给客户端信息,然后客户端和服务器端的连接就断开了。
为了维护他们之间的链接,让服务器知道这是前一个用户发送的请求,必须在一个地方保存客户端的信息。
有两种解决方案,一是在客户端保存,二是在服务器端保存。保存在客户端的是cookie,保存在服务器端的是session 。
cookie与session的区别:
①保存位置不一样;
②cookie不是很安全,别人可以分析存放在本地的cookie进行cookie欺骗;
③session会在一定时间内保存在服务器上,当访问增多,会影响服务器的性能;
④单个cookie保存的数据不能超过4K,一个站点最多保存20个cookie。
cookie与session的共同点:
①他们两个都是解决的http协议无状态的问题;
②都保存的是用户的历史操作
HTTP请求的过程
在浏览器的地址栏中输入网址,既URL,然后就看到了网页。 原理是怎样的呢?
打开浏览器,在浏览器的地址栏输入http://www.cnblogs.com/zhengyihan1216/p/6107933.html
1.创建连接。
当我们输入这样一个请求时,首先要建立一个socket连接,因为socket是通过ip和端口建立的,所以之前还有一个DNS解析过程,把www.cnblogs.com变成ip,如果url里不包含端口号,则会使用该协议的默认端口号。
2.请求。
连接成功创建后,开始向web服务器发送请求。HTTP请求中常用的方法有GET、POST、PUT、DELETE,对应着查、改、增、删;
请求时发送一个HTTP请求报文。
3.响应。
web服务器收到这个请求,进行处理。从它的文档空间中搜索子目录/zhengyihan1216/p的文件6107933.html。根据找到文件的情况,Web服务器把查找结果传送给相应的Web浏览器;
响应时会返回一个HTTP响应报文。
4.关闭连接:当应答结束后,Web浏览器与Web服务器必须断开,以保证其它Web浏览器能够与Web服务器建立连接。
URL
URL:Uniform Resource Locator, 统一资源定位符;
是用于完整地描述Internet上网页和其他资源的地址的一种标识方法。
Internet上的每一个网页都具有一个唯一的名称标识,通常称之为URL地址,这种地址可以是本地磁盘,也可以是局域网上的某一台计算机,更多的是Internet上的站点。
简单地说,URL就是Web地址,俗称“网址”。
URL的一般格式为(带方括号[]的为可选项):
protocol :// hostname[:port] / path / [;url-params][?query]#fragment
格式说明:
1、protocol(协议):指定使用的传输协议,下面列出几个常用的协议。
http 通过 HTTP 访问资源,是目前WWW中应用最广的协议,格式 http://
https 通过HTTPS 访问资源。 格式 https://
file 资源是本地计算机上的文件。格式file://
ftp 通过 FTP访问资源。格式 ftp://
gopher 通过 Gopher 协议访问该资源。
2、hostname(主机名):“//”与第一个“/”之间的内容。指存放资源的服务器的域名系统 (DNS) 主机名或IP地址。“//”与第一个“/”之间的内容。
3、:port(端口号):是hostname后面的冒号后面的整数。
若使用的默认端口,可省略;若对端口进行重定义,即采用非默认端口号时,URL中就不能省略端口号。
各种传输协议都有默认的端口号,如http的默认端口为80,HTTPS默认的端口号为443。
4、path(路径):由零或多个“/”符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
路径的后面为空或“;”或“?”
5、url-params(url参数):这是用于指定特殊参数的可选项。“;”后面为url参数
6、query(查询):发送给http服务器的数据,为可选项目。
用于给动态网页传递参数,每个参数的名和值用“=”符号隔开,若有多个参数,用“&”符号连接。
7、fragment:信息片断,字符串,用于指定网络资源中的片断。例如一个网页中有多个名词解释,可使用fragment直接定位到某一名词解释。
例
http://www.cnblogs.com/zhengyihan1216/p/6011640.html;id=8079?name=zhengyihan&x=true#blogs
ptotocol(协议):http
hostname(主机):www.cnblogs.com
port(端口号):此处省略了,说明是默认的80
path(路径):/zhengyihan1216/p/6011640.html
url-params(参数):id=8079
query:name=zhengyihan&x=true
fragment:blogs
HTTP报文的结构
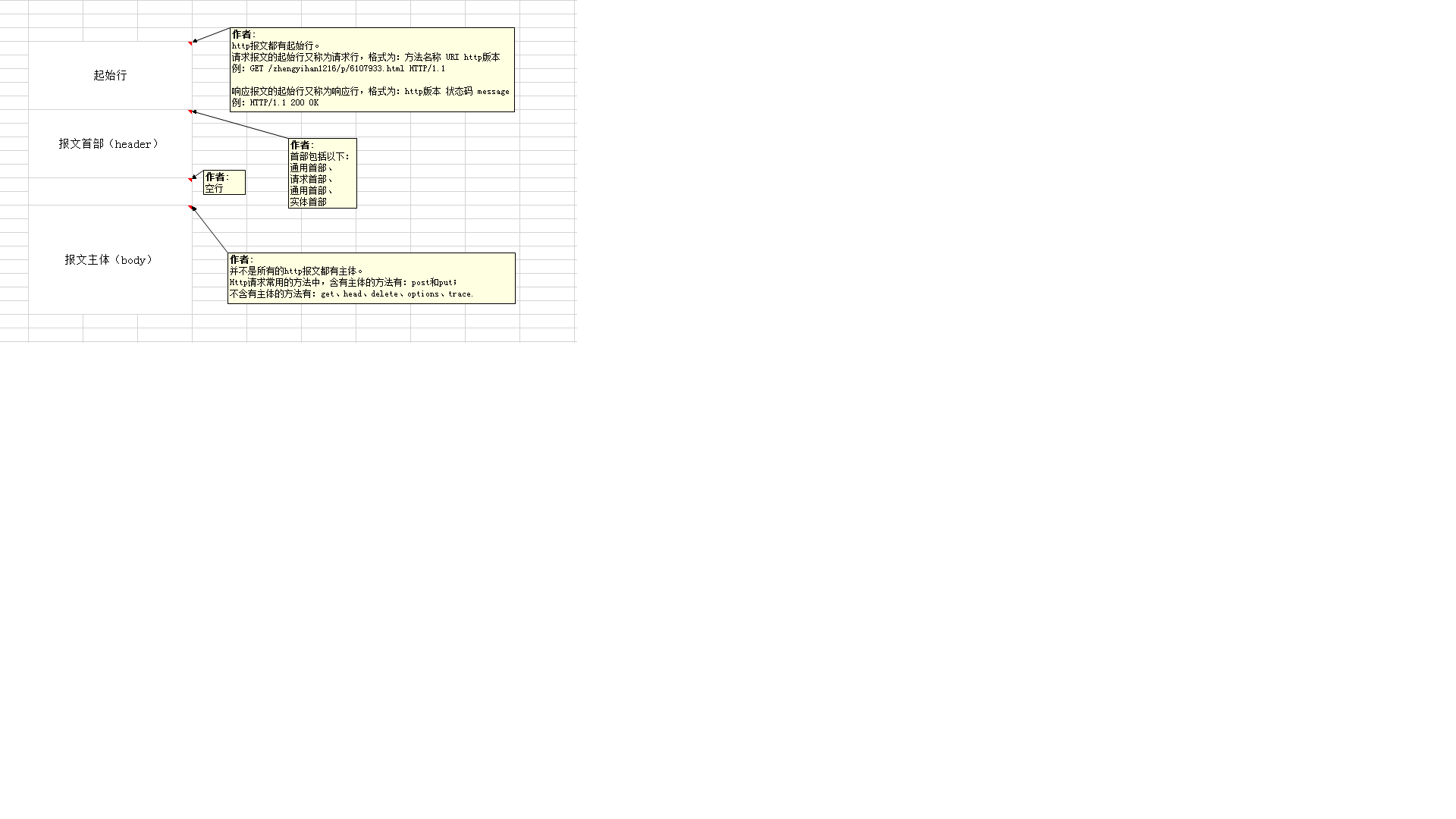
HTTP请求报文结构,起始行、头部、空行、body(header和body之间有个空行),如下图:
(该图片只是http报文的大致结构,下一篇中对请求报文和响应报文中的内容进行详细学习)

若文中内容有误,望大家指正,谢谢哦