1.利用css实现开关按钮
效果图如下所示:


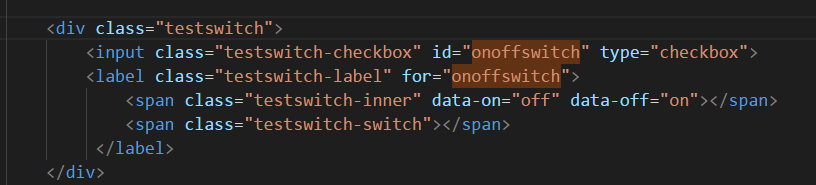
2.HTML代码

3.css代码
.testswitch {position: relative;
float: left;
45px;
margin: 0;
font-size: 0.6em;
}
.testswitch-checkbox {
display: none;
}
.testswitch-label {
display: block;
overflow: hidden;
cursor: pointer;
border-radius: 20px;
}
.testswitch-inner {
display: block;
200%;
margin-left: -100%;
transition: margin 0.3s ease-in 0s;
text-align: left;
}
.testswitch-inner::before,
.testswitch-inner::after {
display: block;
float: right;
50%;
height: 20px;
padding: 0;
line-height: 1.8em;
font-size: 8px;
color: white;
font-family: Trebuchet, Arial, sans-serif;
font-weight: bold;
box-sizing: border-box;
}
.testswitch-inner::after {
content: attr(data-on);
padding-left: 10px;
background-color: #FFAB47;
color: #FFFFFF;
}
.testswitch-inner::before {
content: attr(data-off);
padding-right: 10px;
background-color: #3F9FE8;
color: white;
text-align: right;
}
.testswitch-switch {
position: absolute;
display: block;
12px;
height: 12px;
margin: 4px;
background: #FFFFFF;
bottom: 5px;
border-radius: 20px;
transition: all 0.3s ease-in 0s;
text-align: right;
}
.testswitch-checkbox:checked+.testswitch-label .testswitch-inner {
margin-left: 0;
}
.testswitch-checkbox:checked+.testswitch-label .testswitch-switch {
right: 0px;
}
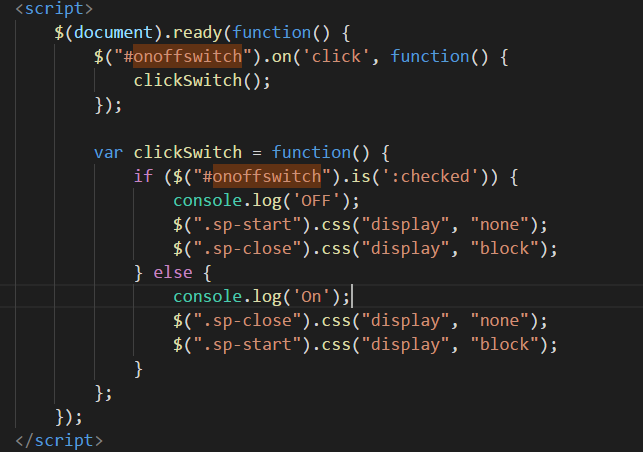
4.根据off和on的值不同做出不同的事件处理