Ajax
1.标准请求响应时浏览器的动作(同步操作)
1.1浏览器请求什么资源,跟随显示什么资源
2.ajax:异步请求.
2.1局部刷新,通过异步请求,请求到服务器资源数据后,通过脚本修改页面中部分内容.
3.ajax 由javascript 推出的.
3.1由jquery 对js 中ajax 代码进行的封装,达到使用方便的效果.
4.jquery 中ajax 分类
4.1第一层 $.ajax({ 属性名:值,属性名:值})
4.1.1是jquery 中功能最全的.代码写起来相对最麻烦的.
4.1.2示例代码
/* url: 请求服务器地址 data:请求参数 dataType:服务器返回数据类型error 请求出错执行的功能 success 请求成功执行的功能,function(data) data 服务器返 回的数据. type:请求方式 */ $("a").click(function(){ $.ajax({
url:'demo', //请求服务器地址
data:{"name":"张三"}, //服务器返回数据的类型
dataType:'html', //预期服务器返回的数据类型:xml/html/script/jsons
error:function () { //请求出错时执行的功能
alert("请求出错! ");
},
success:function (data) { //请求成功时需要执行的功能,data表示服务器返回的数据
alert("请求成功! ")
},
type:'post' //表示请求方式
});
});
return false;
})
4.2第二层(简化$.ajax)
4.2.1$.get(url,data,success,dataType)) :
这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
4.2.2$.post(url,data,success,dataType)
这是一个简单的 POST 请求功能以取代复杂 $.ajax 。
4.3第三层(简化$.get())
4.3.1$.getJSON(url,data,success). 相 当 于 设 置 $.get 中 dataType=”json”
4.3.2$.getScript(url,data,success) 相 当 于 设 置 $.get 中dataType=”script”
5.如果服务器返回数据是从表中取出.为了方便客户端操作返回的数据,服务器端返回的数据设置成 json
5.1客户端把json 当作对象或数组操作.
6.json: 是一种数据格式.
6.1JsonObject : json 对象,理解成java 中对象
6.1.1{“key”:value,”key”:value}
6.2JsonArray:json 数组 ,每个元素都是json对象;
6.2.1[ {“key”:value,”key”:value},{} ]
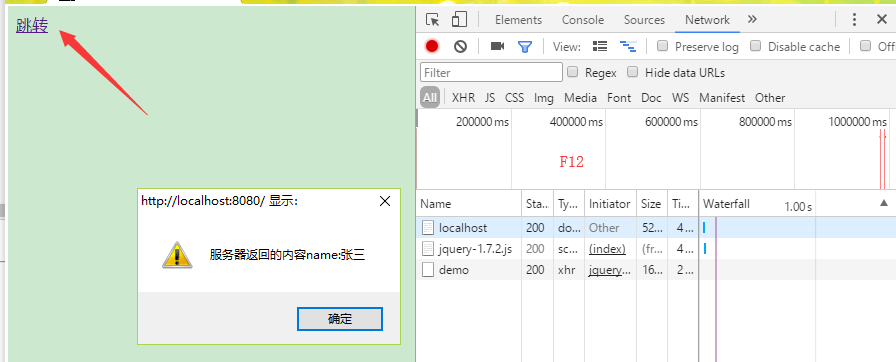
Jsp+JQuery演示 第二层 $.post()
- JSp/JQuery代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <script type="text/javascript" src="js/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("a").click(function () { $.post("demo",{"name":'张三'},function (data) { alert(data); }); return false; }) }); </script> <html> <head> <title>$Title$</title> </head> <body> <a href="demo">跳转</a> </body> </html>
-
DemoServlet 代码
 头文件
头文件import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter;@WebServlet("/demo")
public class DemoServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("执行demo控制器............");
String name=req.getParameter("name"); //获取 $.post中的data
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
out.write("服务器返回的内容");
out.println("name:"+name);
out.flush();
out.close();
}
}
Jsp+JQuery演示 第三层 $.getJson()
见下篇
