本文主要讲Http协议相关知识。
1 Http协议特点
单向性:客户端和服务端是单向通信的,只有客户端发请求,服务端才会响应产生。(异于推送模式)
无状态:协议本身并没有状态的记录,当客户端多次访问服务器时,服务端并不知道你曾经访问。STP协议是有状态的(即客户端连接服务端后,服务端会记录连接状态,下次链接继续上次状态。例如:下载时支持断点续传),而Http是无状态的,因此需要其它的技术实现状态记录(session、cookie)。
2 Http模式下发送请求方式
基于http协议我们能够采用哪些方式来发送请求呢?常用的有如下四种:
DoGet
DoPost
DoHead
DoDelete
DoGet和DoPost的区别:
1)get方式提交表单表单中的数据会在地址栏中显示。而post方法则不会。例如:百度中输入java后,地址栏中?后边有个wd=java。注意:在浏览器地址栏输入地址方式,永远是get方式。
2)get方式提交表单长度是有限制的512字节,而post理论上是无限的。说明:浏览器地址栏输入的字符长度是有限的,因此,get方式有长度显示。
3)get方式提交表单会在http数据包中的第一行出现,而post在空一行的body中出现。
4)get方式永远是以字符方式提交。而post既可以以字符也可以以字节。说明1:get方式内容会在浏览器输入框中显示,因此是字符方式。说明2:当做文件上传时,提交必须以post方式;当用户名和密码提交时,必须用post方式,因为get会造成信息泄露。
3 Http数据包
B/S结构,完全是基于http数据包进行传递信息的(请求和响应)。
3.1 Get方式Http数据包
在serverSockt创建一个服务器,并将请求的数据包打印出来:
1 package test1; 2 3 import java.io.BufferedReader; 4 import java.io.InputStreamReader; 5 import java.net.ServerSocket; 6 import java.net.Socket; 7 8 public class Server { 9 10 public static void main(String[] args) throws Exception { 11 ServerSocket ss = new ServerSocket(8080); 12 Socket s = ss.accept(); 13 BufferedReader br = new BufferedReader(new InputStreamReader(s.getInputStream())); 14 String str; 15 while((str = br.readLine()) != null) { 16 System.out.print(str + ' '); 17 } 18 } 19 }
运行该代码启动服务器,在浏览器地址栏中输入:http://127.0.0.1:8080/index.html?key=value&key1=value1
在eclipse控制台中,可以看到如下打印日志:
1 GET /index.html?key=value&key1=value1 HTTP/1.1 2 Host: 127.0.0.1:8080 // 请求地址 3 Connection: keep-alive 4 Cache-Control: max-age=0 5 Upgrade-Insecure-Requests: 1 6 User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, 7 like Gecko) Chrome/69.0.3497.100 Safari/537.36 8 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/a // 浏览器支持的文件格式 9 png,*/*;q=0.8 10 Accept-Encoding: gzip, deflate, br //浏览器支持的编码 11 Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,de;q=0.6,zh-TW;q=0.5,en-US; // 浏览器支持的语言 12 q=0.4
从上边日志可以看出,这是Get方式的Http数据包。
3.2 Post方式Http数据包
1)首先创建一个test.html文件,里边有个表单,并且请求方式设置为post:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="http://127.0.0.1:8888" method="post"> 9 <input type="text" name="username" value="zhaoweikai"/> 10 <input type="text" name="userage" value="25"/> 11 <input type="submit" value="提交"/> 12 </form> 13 </body> 14 </html>
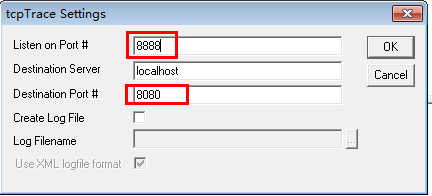
2)通过TcpTrace工具,打印出表单提交时的请求Http数据包
首先要配置TcpTrace软件监听端口(8888)和目标端口(8080):

说明:tcpTrace是一款小巧的获取请求报文和响应报文的工具,使用非常简单。
3)启动一个Tomcat服务
Tomcat默认监听端口8080。如何启动Tomcat这里不再说明,可以看这个。
4)在浏览器中打开上边test.html文件,点击提交按钮

5)在TcpTrace软件中,可以看到Post方式下的Http数据包如下:
1 POST / HTTP/1.1 2 Host: 127.0.0.1:8888 3 Connection: keep-alive 4 Content-Length: 30 5 Cache-Control: max-age=0 6 Upgrade-Insecure-Requests: 1 7 Origin: null 8 Content-Type: application/x-www-form-urlencoded 9 User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 10 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 11 Accept-Encoding: gzip, deflate, br 12 Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,de;q=0.6,zh-TW;q=0.5,en-US;q=0.4 13 14 username=zhaoweikai&userage=25
从上边代码可以看出,表单数据内容在最后的内容中显示。
参考资料&内容来源:
速学堂:http://www.sxt.cn/tomcat/1-2-5.html