Ajax
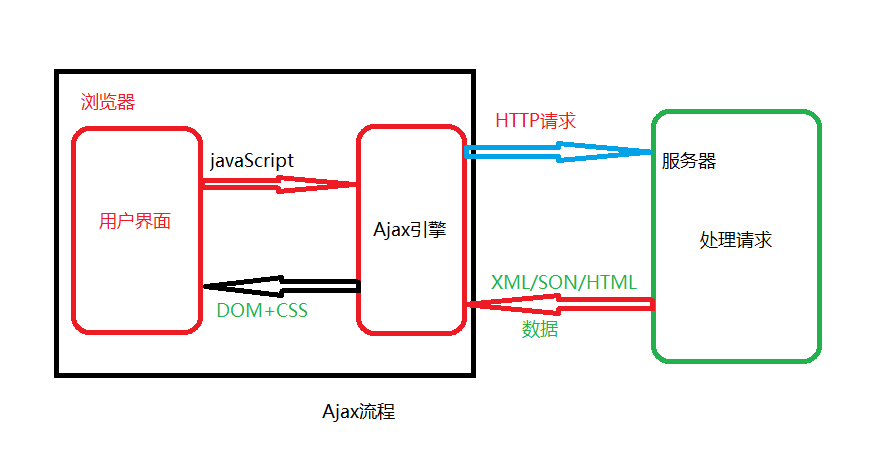
Ajax(Asynchronous javaScript and Xml)并不是一种全新的技术,而整合了JavaScript XML CSS等几种现有技术。Ajax的执行流程是。通过
Ajax引擎————XMLHttpRequst对象异步发送请求服务器,服务器返回XML.JSON或HTML等格式的数据,然后利用返回的数据使用DOM和CSS技术局部更新用户界面。

Web开发技术和Ajax技术有什么区别?
1.发送请求方式不同。
传统Web应用通过提交表单方式发送请求,而Ajax技术通过JavaScript的XMLHttpRequest对象发送请求。
2.服务器响应不同
传统web应用服务器的响应是一个完整的页面,而采用Ajax技术后,服务器的响应只是需要的数据。
3.客户端处理的响应方式不同
传统的web应用发送请求后,浏览器将等待服务器响应完后重新加载整个页面,而采用Ajax技术后,浏览器不在等待请求的响应,而只是动态更新页面中需要更新的部分。
老版本:
<script type="text/javascript"> function checkUser() { var value=document.getElementById("username").value; var url="firstServlet?name="+value; //需要一把枪,就是Ajax //核心对象 var xhr; //分情况讨论::能力检查 if(window.XMLHttpRequest){ //非IE浏览器 Chrome 等 xhr=new XMLHttpRequest(); }else{ //IE xhr=new ActiveXObject("Microsoft.XMLHTTP"); } //1.建立一个请求 请求方式 url 是否异步 xhr.open('get',url,true); xhr.onreadystatechange=function () { if(xhr.readyState==4&&xhr.status==200){ //客户端已经成功接收到了Data //获取到使用到responseText var content=xhr.responseText; document.getElementById("msg").innerText=content; } } xhr.send(null); } </script> </head> <body> <input id="username" name="username" onblur="checkUser()"/><span id="msg"></span> <input name="userpwd"/> </body> </html>
Ajax
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <script src="js/jquery-1.8.3.js"></script> <script type="text/javascript"> $(function () { $("#txtName").blur(function () { ajax(); }) }); function ajax() { var uname=$("#txtName").val(); $.ajax({ url:"/firstServlet", type:'post', data:'name='+uname, success:function (data) { if(data=="true"){ $("#msg").html("不能"); }else { $("#msg").html("可以"); } } }) } </script> <head> <title>Title</title> </head> <body> <input id="txtName" name="username" onblur="checkUser()"/><span id="msg"></span> <input name="txtpwd"/> </body> </html>
JSON 中的那些:
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String uname=request.getParameter("name");
List<User> list=new ArrayList<User>();
User user=new User();
user.setAge("12");
user.setName("肖总");
user.setAihao("呵呵");
list.add(user);
String strJSON=JSON.toJSONString(list, SerializerFeature.WriteMapNullValue,
SerializerFeature.WriteNullNumberAsZero,SerializerFeature.WriteNullStringAsEmpty);
List<User> lists=new ArrayList<User>();
//把JSON转为list
lists=JSON.parseArray(strJSON,User.class);
System.out.println("集合"+lists);
List<User> listss=new ArrayList<User>();
//
TypeReference<List<User>> typeReference = new TypeReference<List<User>>() {
};
System.out.println(typeReference.getClass()+"类型");
listss=JSON.parseObject(strJSON,typeReference);
System.out.println("集合1"+listss);
System.out.println(strJSON+"JSON");
for (User user1:listss){
System.out.println(user1);
System.out.println(user1.getName());
}
/* String msg=null;
if(uname!=null){
if("admin".equals(uname)){
msg="true";
}else {
msg="false";
}
}else {
msg="false";
}
response.getWriter().print(msg);*/
if("admin".equals(uname)){
response.setCharacterEncoding("utf-8");
response.getWriter().write("不成功");
}else {
response.setCharacterEncoding("utf-8");
response.getWriter().write("成功");
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
doPost(request,response);
}