引言
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。

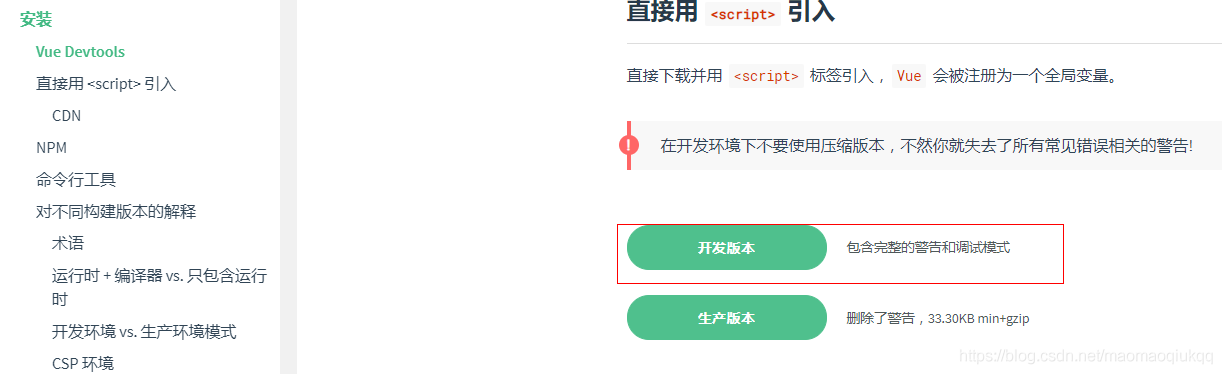
1. 到官网下下vue.js
vue官网
我们这里使用开发版,它包含了许多警告提示信息
新建一个文件夹把vue.js放进去,然后创建一个html文件命名为index.html
2. 第一个hello world
编辑index的内容
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="hello"> 6 <title>hello</title> 7 <script src="./vue.js"></script> 8 </head> 9 <body> 10 <div id="app">{{msg}}</div> 11 <script> 12 new Vue({ 13 el: "#app", 14 data: { 15 msg: "hello world" 16 } 17 }) 18 </script> 19 </body> 20 </html>
稍后我们在解释里面的各个意思,先使用浏览器打开index.html可以看到页面显示 hello world。
3. 挂载点、实例与模板
1 <script> 2 new Vue({ //一个vue实例 3 el: "#app", //制定vue实例的挂载点 4 data: { 5 msg: "hello world" 6 } 7 }) 8 </script> 9 <div id="app">{{msg}}</div> //挂载点标签里边的内容叫做vue实例的模板,{{}}里边的属性与vue实例的data里的属性绑定
4:vue提供了template模板标签
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="hello"> 6 <title>hello</title> 7 <script src="./vue.js"></script> 8 </head> 9 <body> 10 <div id="app"></div> 11 <script> 12 new Vue({ 13 el: "#app", 14 templeate:'<h1>{{msg}}</h1>', 15 data: { 16 msg: "hello world" 17 } 18 }) 19 </script> 20 </body> 21 </html> 22 注意template由于vue的校验限制不能直接写{{msg}},必须写到标签里,所以我们加一个h1标签。 23 刷新页面,同样显示hello world。
5. v-text与v-html
1 v-text与v-html可以指定标签内的内容,两者的区别就是v-html会解析html标签。 2 <html lang="en"> 3 <body> 4 <div id="app" v-text="msg"></div> 5 <script> 6 new Vue({ 7 el: "#app", 8 data: { 9 msg: "hello world" 10 } 11 }) 12 </script> 13 </body> 14 </html> 15 刷新页面依然可以显示 hello world 16 data: { 17 msg: "<h1>hello world</h1>" 18 } 19 再次刷新页面依然可以显示 <h1>hello world</h1> 20 将标签改为v-html,刷新页面可以正常显示大号的:hello world,这是因为v-text不能解析html标签
6:点击事件@click
1 vue的点击事件:@click (也可以使用v-on:click),我们当然是使用简写啦 2 <div id="app" @clike="myClick"></div> 3 <script> 4 new Vue({ 5 el: "#app", 6 data: { 7 msg: "hello world" 8 }, 9 methods:{ 10 myClick:function(){ 11 this.msg=this.msg+" click 666"; 12 } 13 } 14 }) 15 </script>
7. 属性绑定和数据双向绑定
1 v-bind:value="value"也可以使用简写 :value=“value” ,我们平时就使用简写。 单向绑定 2 input标签代码改为<input v-model="value"/> 双向绑定 3 单向绑定 4 <div id="app"> 5 <div>{{msg}}</div> 6 <input v-bind:value="name"/> //文本框值就为zhaoshuiqing了 7 </div> 8 <script> 9 new Vue({ 10 el: "#app", 11 data: { 12 msg: "hello world", 13 name:"zhaoshuiqing" 14 } 15 16 }) 17 </script> 18 其中v-bind:value="value"也可以使用简写 :value=“value” ,我们平时就使用简写。 19 双向绑定 20 <div id="app"> 21 <div>{{msg}}</div> 22 <input v-modle:value="name"/> //文本框值就为zhaoshuiqing了 23 </div>
8. 计算器属性和监听器也叫侦听器 computed和watch
1 <html lang="en"> 2 <body> 3 <div id="app"> 4 姓:<input v-model="firstName"/> 5 名:<input v-model="lastName"/> 6 <div>{{fuallName}}</div> 7 <div>{{count}}</div> 8 </div> 9 <script> 10 new Vue({ 11 el: "#app", 12 data: { 13 firstName: "", 14 lastName:"", 15 count:0 16 }, 17 computed:{ 18 fullName:function(){ 19 return this.firstName+" "+this.lastName; 20 } 21 }, 22 watch:{ 23 firstName:function(){ 24 this.count++; 25 }, 26 lastName:function(){ 27 this.count++; 28 } 29 } 30 }) 31 </script> 32 </body> 33 </html>
9. v-if、v-show、v-for
1 v-if 控制标签及其内容的显示和不显示 2 v-show 控制标签及其内容的显示和隐藏 3 区别:if是通过添加dom和删除dom实现显隐,show是通过给标签添加隐藏属性显隐。if会删除标签show不会 4 v-for:用来循环遍历 (index索引从0开始) 5 <div id="app"> 6 <div v-if="flag">{{msg}}</div> 7 </div> 8 <script> 9 new Vue({ 10 el: "#app", 11 data: { 12 msg: "hello world", 13 flag: false 14 } 15 }) 16 </script> 17 hello world将不显示,true的情况下才会显示。此功能可以结合@click事件控制目标的显示和隐藏 18 循环 19 <html lang="en"> 20 <body> 21 <div id="app"> 22 <div>{{msg}}</div> 23 <ul> 24 <li v-for="(item,index) in list" :key="index"> 25 {{item}}---索引:{{index}} 26 </li> 27 </ul> 28 </div> 29 <script> 30 new Vue({ 31 el: "#app", 32 data: { 33 msg: "hello world", 34 list[1,2,3] 35 } 36 }) 37 </script> 38 </body> 39 </html> 40 item相当于数据项内容,index是遍历的下标。 41 显示结果: 42 hello world 43 . 1---索引0 44 . 2---索引1 45 . 3---索引2
10:组件,全局组件与局部组件,父组件向子组件传值
1 局部组件定义在vue对象里面,全局组件使用Vue.component定义,组件其实也是一个vue实例
暂时先就总结整理这么多,后续继续学习!