一、修改ES配置,允许REST跨源操作ES服务器,添加以下2个配置,并重启ES。
http.cors.enabled: true #如果启用了 HTTP 端口,那么此属性会指定是否允许跨源 REST 请求 http.cors.allow-origin: "*" #如果 http.cors.enabled 的值为 true,那么该属性会指定允许 REST 请求来自何处。
二、下载node
cd ~ wget https://npm.taobao.org/mirrors/node/v8.8.1/node-v8.8.1-linux-x86.tar.xz tar xf node-v8.8.1-linux-x86.tar.xz 吧node添加环境变量 export PATH=$PATH:/home/elk/node-v8.8.1-linux-x86/bin source .bash_profile
三、head
cd ~ wget https://github.com/mobz/elasticsearch-head/archive/master.zip unzip master.zip cd elasticsearch-head-master/ npm install -g grunt-cli
四、既然是跨源访问ES,那么就要在HEAD里面指定ES服务器了,修改_site/app.js 指定ela端口
init: function(parent) {
this._super();
this.prefs = services.Preferences.instance();
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://10.215.4.166:9200";
if( this.base_uri.charAt( this.base_uri.length - 1 ) !== "/" ) {
// XHR request fails if the URL is not ending with a "/"
this.base_uri += "/";
五、修改完好执行在
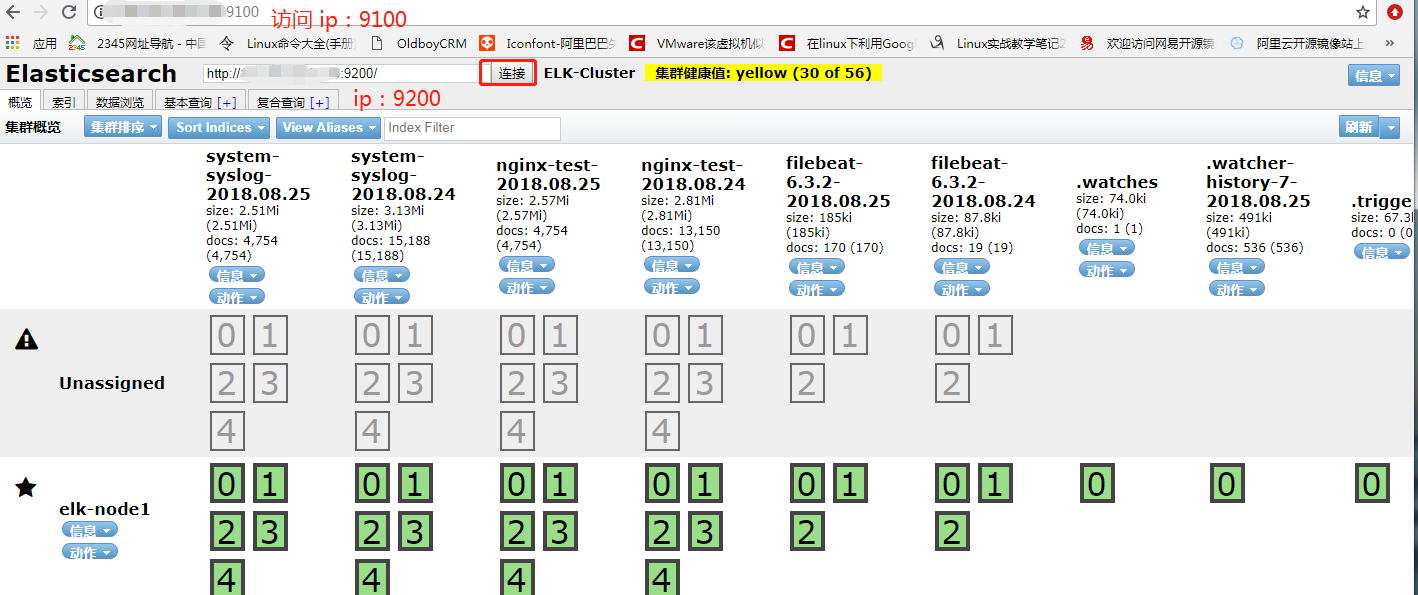
elasticsearch-head-master npm install 多下载几次npm install可能会视频 grunt server 访问ip:9100 看着是不是正常
注意:在这期间遇到一个报错:
node npm install Error: CERT_UNTRUSTED npm config set strict-ssl false

六、 X-pack(插件)
ela添加配置 xpack.security.enabled: false
X-pack下载
链接:https://pan.baidu.com/s/1MjlIijGoO3LyaGY2uyF9DQ 密码:qp3m
传入:/home/elk/elasticsearch-6.3.2/modules/x-pack/x-pack-core 替换jar包然后重启重启