样式操作
2.设置样式attr("class","myclass"),
3.追加样式addClass("myclass")(不影响其他样式),
6.判断是否存在样式:hasClass("myclass")
练习:点击表格行,被点击的行高亮显示(背景是黄色),其他行白色背景。监听每个tr的click事件,将点击的背景设置为黄色,其他的设置为白色背景。颜色定义为class样式。
样式操作
2.设置样式attr("class","myclass"),
3.追加样式addClass("myclass")(不影响其他样式),
<style type="text/css">
.my{width: 200px;
height: 200px;
}.m{border: 1px rgb(156, 92, 92) solid;
}
<body>
<div class="my">111</div>
<input id="btn" type="button" value="点击" />
<br />
<input id="Button1" type="button" value="关灯" />
</body>
$(function () {
$("#btn").click(function () {
//追加样式
$(".my").addClass("m");
//移除样式
$(".my").removeClass("my");
}); })
| 追加样式: | 移除样式: | 一起使用的效果: |
 |
 |
 |
5.切换样式(如果存在样式则去掉样式,如果没有样式则添加样式)toggleClass("myclass"),

.dark{background-color: black;
}//开灯关灯$(function () {
$("#Button1").click(function () {
$("body").toggleClass("dark");
})6.判断是否存在样式:hasClass("myclass")
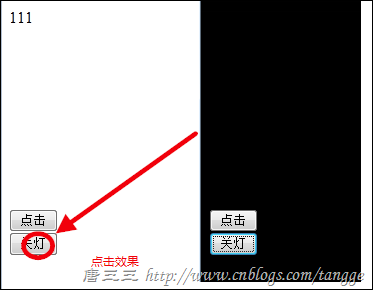
案例:网页开关灯的效果。background
练习:给body设置body{ filter:Gray; } 这个style就可以让网页变为黑白显示,做切换黑白效果的按钮。
gray
none
用黑白色来呈现元素
filter:gray;
练习:点击表格行,被点击的行高亮显示(背景是黄色),其他行白色背景。监听每个tr的click事件,将点击的背景设置为黄色,其他的设置为白色背景。颜色定义为class样式。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.ye {
background-color: yellow;
}</style>
<script src="Jqeury/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function () {
$("#tb tr").click(function () {
$($(this), ".m").attr("class", "ye");
$($(this), ".m").siblings().removeClass("ye");
})})</script>
</head>
<body>
<table id="tb" border="1px" width="400">
<tr class="m">
<td>节目</td>
<td>收视率</td>
</tr>
<tr class="m">
<td>running man</td>
<td>11.4%</td>
</tr>
<tr class="m">
<td>2天1夜</td>
<td>26.2%</td>
</tr>
<tr class="m">
<td>男人的资格</td>
<td>7.2%</td>
</tr>
</table>
</body>
</html>

练习:聚焦控件的高亮显示。颜色定义为class样式。 $("body *"),选择器*表示所有类型的控件。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.ye
{
background-color: red;
}</style>
<script src="Jqeury/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function () {
$("input").focus(function () {
$(this).addClass("ye");
}).blur(function () {
$(this).removeClass("ye");
})})</script>
</head>
<body>
<input type="text" /><br />
<input type="text" /><br />
<input type="text" /><br />
<input type="text" /><br />
<input type="text" /><br />
</body>
</html>