1. 属性过滤选择器:
2. $("div[title=test]")选取title属性为“test”的<div>,
3. $("div[title!=test]")选取title属性不为“test”的<div>
4. $(“div[id*=div]”)选取给定的属性是以包含某些值的元素 还可以选择开头、结束、包含等,条件还可以复合。(*)
2.表单对象选择器(过滤器):
1. $("#form1:enabled")选取id为form1的表单内所有启用的元素
2. $("#form1:disabled")选取id为form1的表单内所有禁用的元素
3. $("input:checked")选取所有选中的元素(Radio、CheckBox)
4. $("select option:selected")选取所有选中的选项元素(下拉列表)
3.表单选择器
$(":input")选取所有<input>、<textarea>、<select>和<button>元素。
$(":text")选取所有单行文本框,等价于$("input[type=text]")
$(":password")选取所有密码框。同理还有:radio、:checkbox、:submit、:image、:reset、:button、:file、:hidden。
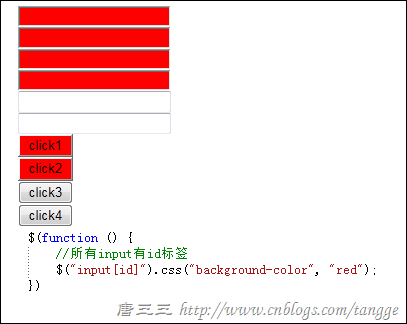
属性过滤选择器:
<body> <input id="t1" type="text"/><br /> <input id="t2" type="text"/><br /> <input id="t3" type="text"/><br /> <input id="t4" type="text" /><br /> <input type="text" /><br /> <input type="text" /><br /> <input id="btn1" type="button" value="click1" /><br /> <input id="btn2" type="button" value="click2" /><br /> <input type="button" value="click3" /><br /> <input type="button" value="click4" /><br /> </body>

2. $("div[title=test]")选取title属性为“test”的<div>,JQuery中没有对getElementsByName进行封装,用$("input[name=abc]")

3. $("div[title!=test]")选取title属性不为“test”的<div>
4. $(“div[id*=div]”)选取给定的属性是以包含某些值的元素
还可以选择开头、结束、包含等,条件还可以复合。(*)
表单对象选择器(过滤器):
1. $("#form1:enabled")选取id为form1的表单内所有启用的元素
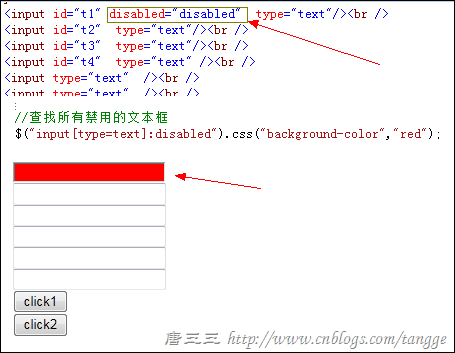
2. $("#form1:disabled")选取id为form1的表单内所有禁用的元素

3. $("input:checked")选取所有选中的元素(Radio、CheckBox)
4. $("select option:selected")选取所有选中的选项元素(下拉列表)

也可以写为
////查找所选的checkbox $("input[value=checked]").click(function () { var $v = $("input[type=checkbox]:checked"); for (var i = 0; i < $v.length; i++) { var v = $v[i];//转换为dom alert(v.value); } })
表单选择器
$(":input")选取所有<input>、<textarea>、<select>和<button>元素。和$("input")不一样, $("input")只获得<input>
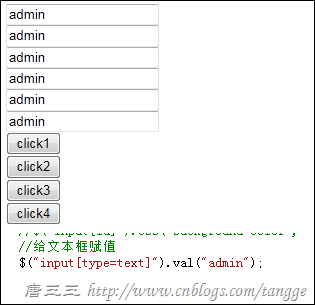
$(":text")选取所有单行文本框,等价于$("input[type=text]")
$(":password")选取所有密码框。同理还有:radio、:checkbox、:submit、:image、:reset、:button、:file、:hidden。
案例:歌曲选择,实现全选、反选