使用jQuery.append()、jQuery.html()方法时,如果其中内容包含<script>脚本而没有经过任何处理的话,会执行它。
简单的示例代码如下:
var xssStr = '<script>console.log(1)</script>'; $('#test').html(xssStr);
控制台会打印出“1”。
同样的情况也存在于jQuery.append(),因为jQuery.html()内部也是调用jQuery.append()。

既然会存在执行<script>脚本的情况,那么就会有xss风险。
解决办法也很简单,将需要作为参数的字符串进行转义:
var xssEscapeStr = xssStr.replace(/</g, '<').replace(/>/g, '>');
这样输出在页面上的只是单纯的一段<script>字符串,并未执行。
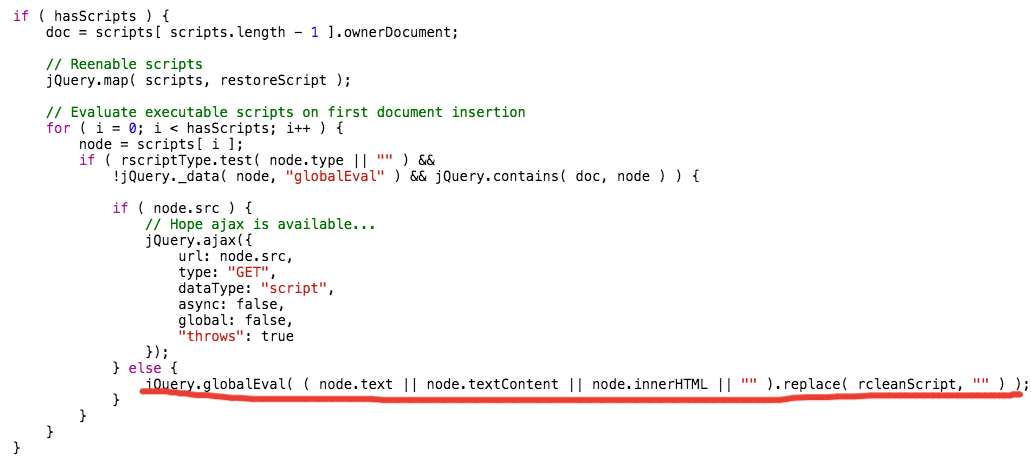
但这并不是jQuery的一个bug,查看jQuery源码,jQuery.append()对于<script>的处理似乎是有意为之。

jQuery文档上是这样解释的:
By design, any jQuery constructor or method that accepts an HTML string — jQuery(), .append(), .after(), etc. — can potentially execute code. This can occur by injection of script tags or use of HTML attributes that execute code (for example,
<img onload="">). Do not use these methods to insert strings obtained from untrusted sources such as URL query parameters, cookies, or form inputs. Doing so can introduce cross-site-scripting (XSS) vulnerabilities. Remove or escape any user input before adding content to the document.
jQuery.append()等方法在设计的初衷就考虑到了允许执行其中的脚本,所以,jQuery不建议使用如URL、cookie、input输入等内容作为append()的参数。
如果实在有需求,那就转义吧。。。^_^