转:https://www.cnblogs.com/chenrong/articles/5818498.html
http协议是无状态的, 浏览器和web服务器之间可以通过cookie来身份识别。 桌面应用程序(比如新浪桌面客户端, skydrive客户端)跟Web服务器之间是如何身份识别呢?
阅读目录
什么是HTTP基本认证
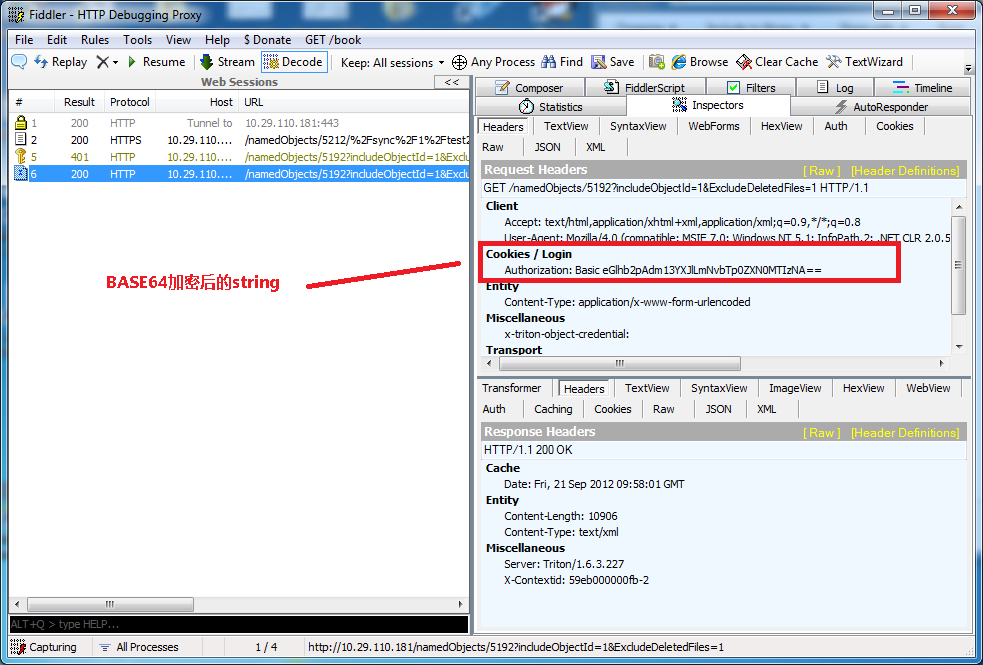
桌面应用程序也通过HTTP协议跟Web服务器交互, 桌面应用程序一般不会使用cookie, 而是把 "用户名+冒号+密码"用BASE64算法加密后的字符串放在http request 中的header Authorization中发送给服务端, 这种方式叫HTTP基本认证(Basic Authentication)
当浏览器访问使用基本认证的网站的时候, 浏览器会提示你输入用户名和密码,如下图

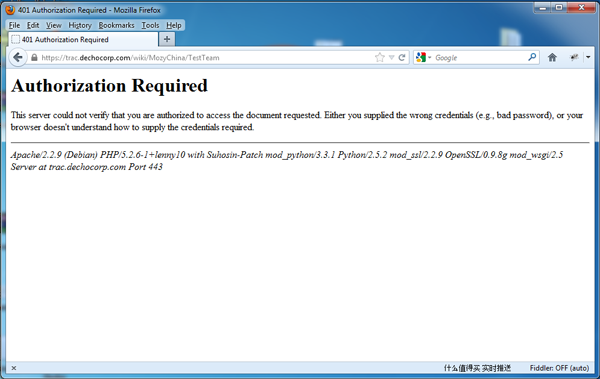
假如用户名密码错误的话, 服务器会返回401 如下图

HTTP基本认证的过程
第一步: 客户端发送http request 给服务器,
第二步: 因为request中没有包含Authorization header, 服务器会返回一个401 Unauthozied给客户端,并且在Response的 header "WWW-Authenticate" 中添加信息。

第三步:客户端把用户名和密码用BASE64加密后,放在Authorization header中发送给服务器, 认证成功。
第四步:服务器将Authorization header中的用户名密码取出,进行验证, 如果验证通过,将根据请求,发送资源给客户端

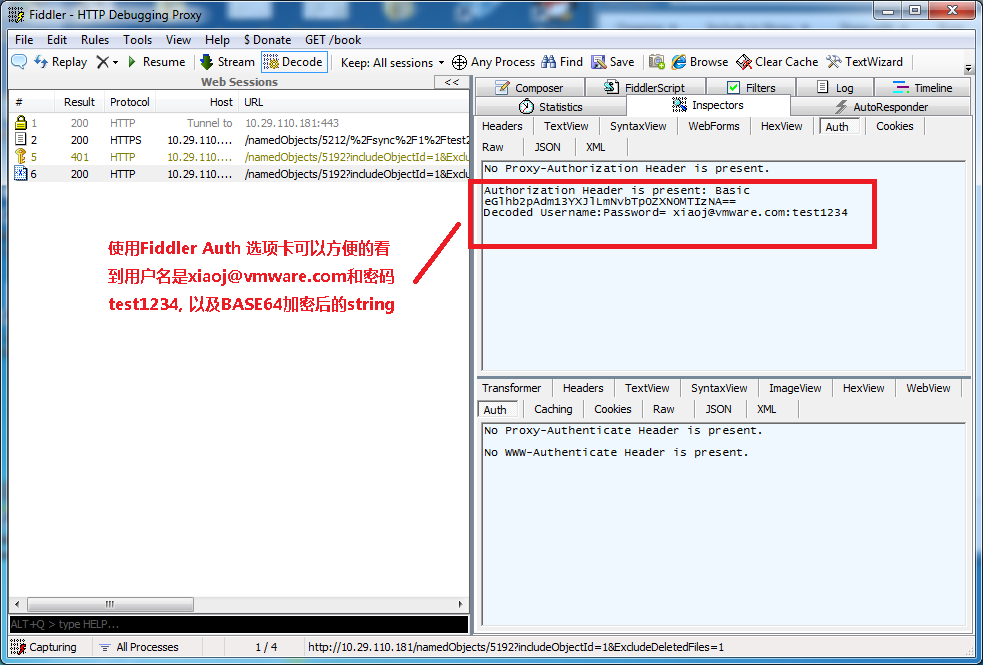
使用Fiddler Inspectors 下的Auth 选项卡,可以很方便的看到用户名和密码:

HTTP基本认证的优点
HTTP基本认证,简单明了。Rest API 就是经常使用基本认证的。
每次都要进行认证
http协议是无状态的, 同一个客户端对 服务器的每个请求都要求认证。
HTTP基本认证和HTTPS
把 "用户名+冒号+密码" 用BASE64加密后的string虽然用肉眼看不出来, 但用程序很容易解密,上图可以看到Fiddler就直接给解密了。 所以这样的http request在网络上,如果用HTTP传输是很不安全的。 一般都是会用HTTPS传输,HTTPS是加密的,,所以比较安全。
HTTP OAuth认证

其他认证
客户端的使用
string url = "https://testsite"; HttpWebRequest req = (HttpWebRequest)WebRequest.Create(url); NetworkCredential nc = new NetworkCredential("username", "password"); req.Credentials = nc;
Linux下的curl
curl -u username:password https://testsite/ 转:http://kb.cnblogs.com/page/158829/ js的用法 //把登录的信息放在这个里面 $.cookie(kp.key_c_uid, 1, {expires: 1}); $.cookie(kp.key_c_auth, "Basic " + btoa(1+":"+"oyH1Vwk4vPXgub6UkxAr3wvmfD18")); 调接口的时候在方法前设置header信息 beforeSend: function (xhr) { if (authorization) { xhr.setRequestHeader("Authorization", authorization); } }, var authorization = $.cookie(kp.key_c_auth);