http://379910987.blog.163.com/blog/static/3352379720112515819485/
存储框
存储框也是典型的窗口可视化组件,同编辑框类似,可以输入、显示文本,但是和编辑框不同的是,编辑框只能编辑、显示单行文本,而存储框则可以对多行文本进行操作。存储框的类定义如下:< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
TMemo = class(TCustomMemo)
property Lines: TStrings; read write;
property Alignment: TAlignment; read write;
property BorderStyle: TBorderStyle; read write;
property Color: TColor; read write;
property Font: TFont; read write;
property HideSelection: Boolean; read write;
property MaxLength: Integer; read write;
property ReadOnly: Boolean; read write;
property ScrollBars: TScrollStyle; read write;
property WantReturns: Boolean; read write;
property WantTabs: Boolean; read write;
property WordWrap: Boolean; read write;
property OnChange: TNotifyEvent; read write;
property OnClick: TNotifyEvent; read write;
property OnDblClick: TNotifyEvent; read write;
property OnKeyDown: TKeyEvent; read write;
property OnKeyPress: TKeyPressEvent; read write;
property OnKeyUp: TKeyEvent; read write;
end;
层次结构模型如下:

存储框同编辑框一样,都是继承自TcustomEdit类,但是在Tmemo上还有一个TcustomMemo类,该类添加了一个属性:Lines,即多行文本的操作。
下面的代码将演示编辑框的创建和属性。
|
[setup] AppName=Test AppVerName=TEST DefaultDirName="E:TEST" AppVersion=1.0 [files] Source: "F:desktopInnoipmsg.exe";Flags:dontcopy [code] var myPage:TwizardPage; radio1,redio2:TRadioButton; mm:TMemo; procedure InitializeWizard(); begin myPage:=CreateCustomPage(wpWelcome, '标题:自定义页面', '描述:这是我的自定义页面'); mm:=TMemo.Create(myPage); mm.Parent:=myPage.Surface; mm.Text:='存储框测试'; mm.Lines.Add('这是新的一行'); mm.Lines.Insert(0,'我在最前面'); mm.Lines.Add('请删除我,第四行'); mm.Lines.Delete(3); {行号从0排起,插入到前面} mm.WordWrap:=True;{自动换行} mm.WantTabs:=True;{接受Tab键} mm.WantReturns:=True;{换行} mm.ScrollBars:=ssVertical;{滚动条} end; |
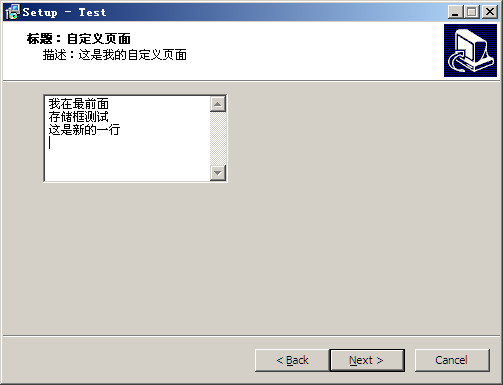
运行效果如下:

下面说说存储框的属性。
由于存储框和编辑框许多属性都相同,这里就不再赘述了,主要说说编辑框的几个特殊属性。ScrollBar指明了存储框的滚动条状态,可选值有ssBoth、ssHorizonal、ssNone、ssVertical,其含义如值所描述。WantReturns属性决定按Enter键之后是点击确认按钮(对应属性值为False)还是存储框换行(对应属性值为True),如果设置该值为False而又想在编辑框中换行时,必须按Ctrl+Enter键,这和QQ的发送消息框是一样的。WantTabs属性决定按下Tab键是切换窗口中组件的焦点(对应属性值为False)还是在存储框中移动光标(对应属性值为True),如果设置该值为False而又想在编辑框中移动光标时,必须按Ctrl+Tab键。最后的一个属性是WordWarp,该属性决定存储框文本输入时是否自动换行,属性值为True则自动换行,为False则不能自动换行。注意如果设置了ScrollBars属性为ssBoth或者ssHorizonal,将不会自动换行,因为滚动条会自动调节宽度。
另外就是Lines属性。该属性其实本身也是一个类,属于Tstring,该属性主要用于操作存储框中的一行文本,可用的函数有Add、Clear、Delete、Insert、Count等。