前面一篇总结了ListView,在这篇我们总结一些这个RecyclerView,我们就从最基本的开始,安卓团队是将RecyclerView定义在support库当中的,因此想要使用RecyclerView这个控件,首先需要在项目的build.gradle中添加相应的依赖库才行。
下面是添加RecyclerView的相应库:(这里的v7:26.0.0-alphal按照自己相应的版本添加)

添加完后记得点击一下 Sysnc Now 来同步一下
它的基本的创建和添加到XML文件中我们就不在提了,这个比较简单,先看看要是想实现和前面我们写的ListView相同的效果,下面是最重要的适配器里面的代码,注释就是理解的思路,我们选择通篇复制:
/**
* Created by skotc on 2017/7/18.
*/
// 定义FruitAdapter类,这个类是继承自RecyclerView.Adapter
// public abstract static class Adapter<VH extends ViewHolder> 这句是我们看到的官方的关于Adapter的代码
// 从这句代码中你可以捕捉到的信息就是它的参数 VH 是一个继承自 ViewHolder 的,这也就是我们写ViewHolder必要
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
//定义一个集合,用来接收这个FruitAdapter初始化之后传进来的数据 因为我们对数据的处理都是在这里进行
//包括对控件的赋值和告诉这个RecyclerView我们一共有多少条数据
private List<Fruit> mFruitList;
//定义一个公共类ViewHolder是继承自RecyclerView.ViewHolder
public class ViewHolder extends RecyclerView.ViewHolder{
//由于它是继承自RecyclerView.ViewHolder,所以我们再初始化的时候是需要传入一个参数View
//这个View能帮助我们获取到RecyclerView子项我们定义的控件,所以我们在这里定义了下面两个控件,同样是用来接收他们
//接收的主要目的是在我们下面的方法里面给他们赋值
ImageView fruitImage;
TextView fruitText;
// 为了点击事件定义的View
View fruitView;
// 这个ViewHolder类型的初始化以及参数和前面我们写的Adapter的道理相同,多看官方源码理解!
public ViewHolder(View view){
super(view);
// 这个我们自定义的fruitView接收view,这个View的参数就是RecyclerView子项的最外层的布局,我们可以在它上面就点击事件
fruitView = view;
// 这里就是获取两个控件
fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
fruitText = (TextView) view.findViewById(R.id.fruit_name);
}
}
//我们定义的FruitAdapter类的构造方法
public FruitAdapter(List<Fruit> fruitList ){
mFruitList = fruitList;
}
//由于我们定义的FruitAdapter是继承RecyclerView.Adapter
//所以下面三个方法我们都要重写
@Override
public ViewHolder onCreateViewHolder ( ViewGroup parent , int viewType){
// 获取fruit_item的布局View
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);
// 再用这个View来初始化我们定义的ViewHolder类
final ViewHolder hoider = new ViewHolder(view);
// 点击事件
hoider.fruitView.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
int position = hoider.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(v.getContext(),"you clicked view " + fruit.getName(),Toast.LENGTH_SHORT).show();
}
});
return hoider;
}
// 下面参数传入的ViewHolder类型的实例holder,就是我们前面方法onCreateViewHolder返回的类型实例
// 这个实例就是通过fruit_item布局实例化的,ViewHolder里面的控件接收了它们,所以我们就可以利用ViewHolder的控件实例进行赋值操作
@Override
public void onBindViewHolder(ViewHolder holder , int position){
Fruit fruit = mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitText.setText(fruit.getName());
}
// 这个方法就是前面我们提到的告诉RecyclerView我们有多少个子项
@Override
public int getItemCount(){
return mFruitList.size();
}
}
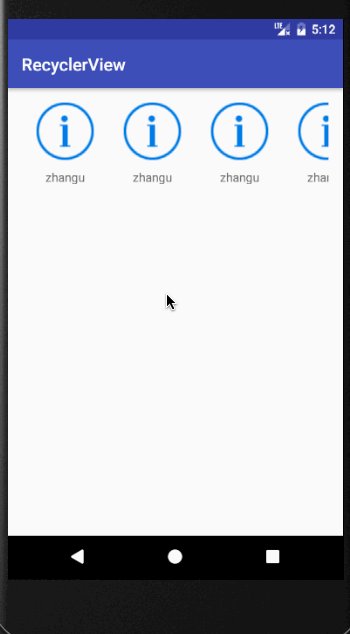
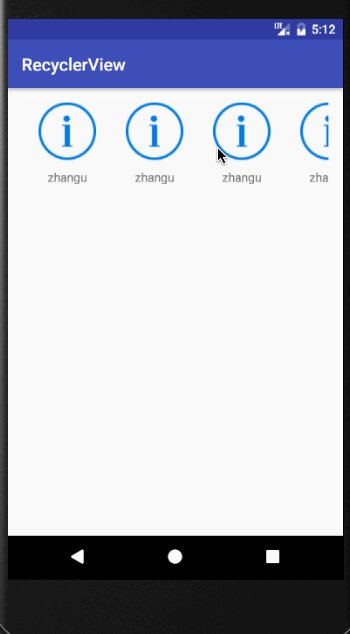
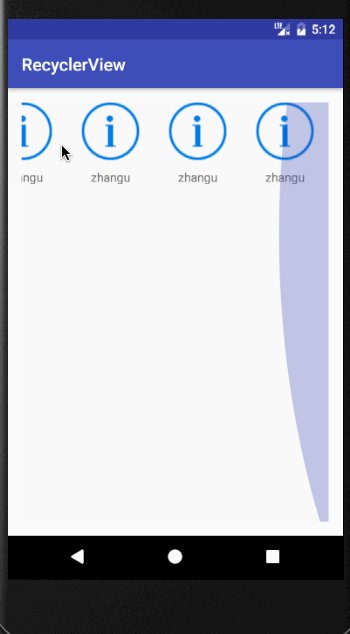
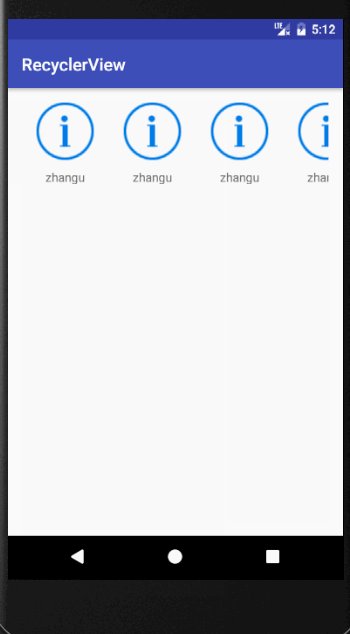
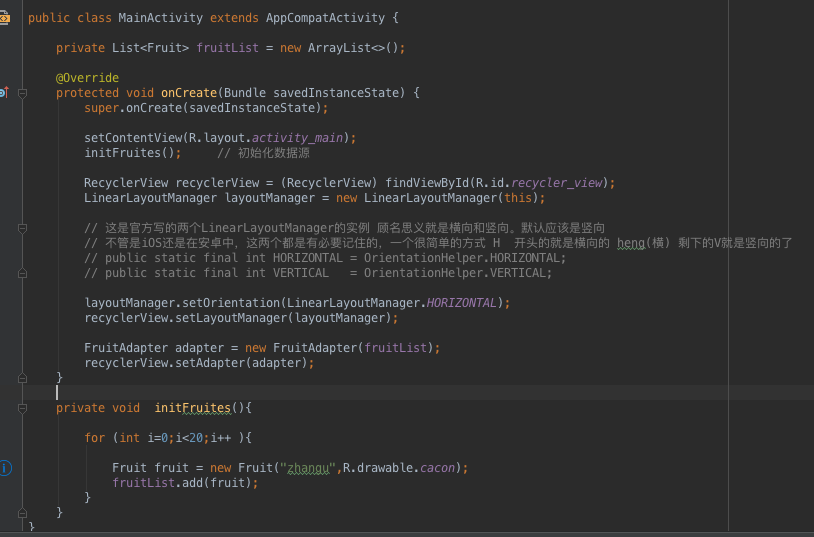
上面就是最重要的代码了,下面就是我们MainActy的代码,我们把这个RecyclerView让它横着滑动,看看我们活动里面的代码,最后我们再看看这整个效果运行起来的效果:

看看这整个Demo的效果图: