网页使用的字体需要受制于操作系统,如果用户的操作系统没有安装某个字体,网页则会退而求其次的使用系统自带的字体。
因此我们并不能随便使用一些好看的字体,只能选用一些安全字体。比如:Helvetica,Arial,宋体,微软雅黑,如果能在网页上使用好看的字体就好了~
可是引入字体对于英文来说,是合适的,因为字体文件本身不大。但是对于中文字体,一个字体文件就好几M,既耗费流量,又拖慢了加载速度,还会出现加载后字体突然变化的情况,尤其是对于移动端来讲,非常不划算。
做为一个有追求的前端,我也想做出一个有个性的网页啊,怎么能只用这一种字体呢?
于是,我们可以使用以下的方法,引入其他的字体。
1.谷歌字体源--英文字体
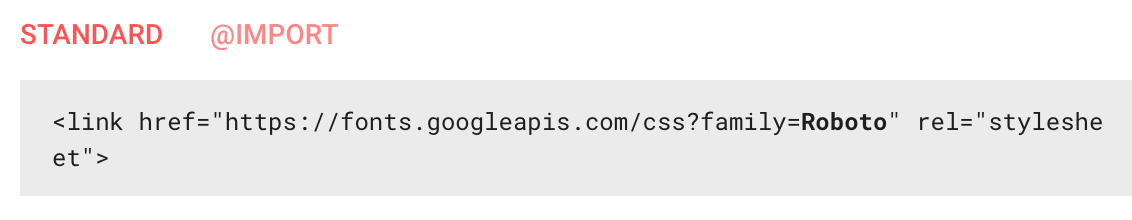
可以在https://fonts.google.com/网站上下选择字体,然后把提供的代码,引入网页中。

在网页中正常定义即可,如:font-family: 'Roboto', sans-serif;
还可以把字体文件下载下来,放在服务器上引用。
不过,这些字体不包括中文。纯英文的网站可以考虑使用。中文则不会按照设定的字体显示。
2.使用切图片的方式
最简单的方式,把文字切成图片,这是最快、最直接的方式,但是图片在放大或者缩小后会模糊,字体不清晰。
3.Every font在线中文字体压缩
直接将字体放在服务器上引用,但是一个中文字体要好几M,这样做并不合适。于是我做了一个在线压缩字体的工具--everyfont。
只需要上传html网页和字体的zip压缩包,工具便会将ttf中的字体精减,只剩下html页面中包含的字体。这样一个网页下来,字体文件就几K,一张图片也要好几十K呢,还是非常合适的。
上传的zip文件必须包括ttf格式的字体,而其他的字体以下面的例子写在html中,everyfont在线工具可以直接生成其他几种格式的文件。
body{
font-family: 'FZLTXHJW';
src: url('./FZLTXHJW.ttf') format('truetype'), url('./FZLTXHJW.svg') format('svg'),url('./FZLTXHJW.woff') format('woff');/*路径要正确*/
font-weight: normal;
font-style: normal;
}
这样我们的网页就可以使用任意的字体了,不用担心中文字体过大影响加载了,不过,如果后期修改文案,尽量要是网页中出现过的字,如果修改的文字有新的字 ,则还需要在用原来完整的ttf字体文件,重新上传一遍。
tips:还在测试中,请大家热情的提意见哦~
工具地址:http://everyfont.enjoyfe.com
注:本文原创,转载请注明出处。
有任何疑问,可以关注公众号并留言,会第一时间回复的~~