canvas可以绘制出很多奇妙的样式和美丽的效果,通过几个简单的api就可以在画布上呈现出千变万化的效果,还可以制作网页游戏,接下来就总结一下和绘图有关的API。
绘画的时候canvas相当于画布,而context相当于画笔。
1.绘制线条
moveTo(x0,y0):把当前画笔(ictx)移动到(x0,y0)这个位置。
lineTo(x1,y1):从当前位置(x0,y0)处到(x1,y1)画一条直线。
beginPath():开启一条路径或者重置当前路径。
closePath():从当前点回到路径起始点,也就是上一个beginPath的位置,回避和路径。
stroke():绘制。必须加了这个函数才会画图,所以这个一定要放在最后。
var icanvas=document.getElementById("iCanvas");
var ictx=icanvas.getContext("2d");
ictx.beginPath();
ictx.moveTo(0,0);
ictx.lineTo(300,150);
ictx.lineTo(3,150);
ictx.closePath();
ictx.stroke();
效果:

这里要注意,如果closepath放在stroke函数后面,则不会绘制成一个闭合的线条,因为在闭合前,已经绘制了,所以左边那条直线不会画出来。
2.线条样式
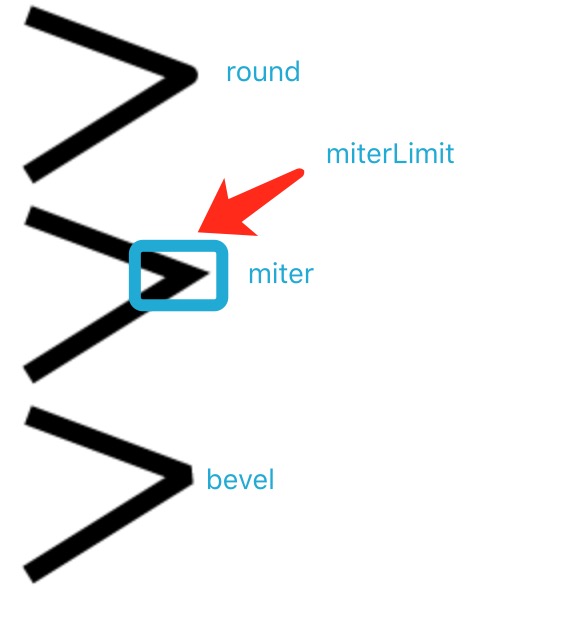
lineCap:线条端点样式,butt,round,square。

lineJoin:两线条相交时的拐点样式,其中设置为miter时还可以通过miterLimet设置拐点交界处的最大长度。

miterLimet:如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。
lineWidth:线条宽度
strokeStyle: 线条颜色、渐变(定义好的渐变对象)、模式。 context.strokeStyle="#333";
var iCanvas=document.getElementById("iCanvas");
var ictx=iCanvas.getContext("2d");
ictx.beginPath();
ictx.strokeStyle="#0000ff";
ictx.lineWidth=20;
ictx.lineCap="round";
ictx.moveTo(10,10);
ictx.lineTo(80,80);
ictx.stroke();
ictx.beginPath();//在这里必须beginPath,不然一直会以第一个为基础会话,在最后的stroke的时候,会再次画一条黑色的斜线,一共3条线。
ictx.strokeStyle="#000000";
ictx.lineCap="butt";
ictx.lineWidth=10;
ictx.moveTo(80,10);
ictx.lineTo(10,80);
ictx.stroke();
beginPath和closePath可以不成对出现,两者之间几乎没有关系,closePath是用来闭合终点和起始点画一条闭合路径的。
3.绘制曲线
arc(x,y,radius,startAngle,endAngle,anticlockwise):绘制曲线,radius是曲线半径,startAngle,endAngle开始角度和结束角度,用的是弧度(Math.PI/180)*角度值,anticlockwise绘制方向;
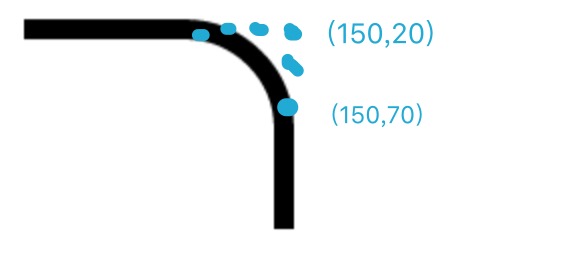
arcTo(x1,y1,x2,y2,radius):绘制两切线之前的曲线。
ictx.beginPath(); ictx.moveTo(20,20); // 创建开始点 ictx.lineTo(100,20); // 创建水平线 ictx.arcTo(150,20,150,70,50); // 创建弧 ictx.lineTo(150,120); // 创建垂直线 ictx.stroke();
绘制曲线的起点和水平线结束点与设置的第一个点的连线相切,曲线的终点和第一个设置点与第二个设置点的连线相切。

quadraticCurveTo(x1,y1,x2,y2):二次贝塞尔曲线。(x1,y1)控制点的坐标,(x2,y2)结束点的坐标
bezierCurveTo(x1,y1,x2,y2,x,y):三次贝塞尔曲线。(x1,y1)控制点1的坐标,(x2,y2)控制点2的坐标 (x,y)结束点的坐标。
贝塞尔曲线在绘制一些非常流畅的曲线时非常有用。
4.绘制矩形及填充
rect():创建矩形;
fillRect(x,y,width,height):绘制被填充的矩形:(x,y)起始点,width,height矩形宽高
strokeRect():绘制矩形线框
clearRect():清除掉矩形。
ictx.fillStyle="#0000ff";//设定填充颜色 ictx.fillRect(20,20,150,100); ictx.strokeRect(180,20,100,100);
5.画笔属性
fillStyle:设置填充的颜色,渐变或模式(patten);
strokeStyle:画笔的颜色,渐变或者模式
6.绘制阴影
shadowColor:阴影yanse
shadowBlur:模糊级别
shadowOffsetX:阴影的水平距离
shadowOffsetY:阴影的垂直距离
ictx.shadowBlur=20; ictx.shadowColor="#456"; ictx.shadowOffsetX=-10; ictx.shadowOffsetY=30;//先设置阴影再画矩形 ictx.fillStyle="#108997"; ictx.fillRect(20,20,100,80); ictx.stroke();

7.绘制渐变
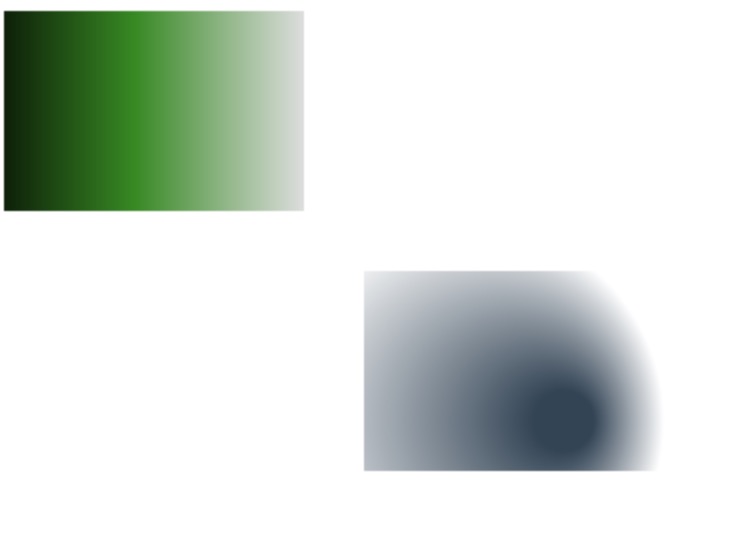
createLinearGradient(x1,y1,x2,y2):绘制线性渐变,(x1,y1)是渐变的起始点,(x2,y2)是渐变的终点,位置不同可以制作出垂直或者水平渐变。
createRadialGradient(x1,y1,r1,x2,y2,r2):径向渐变:,(x1,y1)是渐变的起始点圆心,r1是半径,(x2,y2)是渐变的终点,r2是结束点半径;
两种渐变都需要使用
addColorStop(stop,color)来设置渐变过程,stop是0.0到1.0的值。
var grd=ictx.createLinearGradient(0,0,170,0); grd.addColorStop(0,"#000"); grd.addColorStop(0.5,"#378923"); grd.addColorStop(1,"#ddd"); ictx.fillStyle=grd;//这里渐变是一个对象,用来向fillstyle传值 ictx.fillRect(20,20,150,100); var grd=ictx.createRadialGradient(300,225,15,250,225,100); grd.addColorStop(0,"#345"); grd.addColorStop(1,"#fff"); ictx.fillStyle=grd; ictx.fillRect(200,150,150,100);

8.填充背景
createPattern(image,"repeat|repeat-x|repeat-y|no-repeat"):image是一个图片对象,后面的参数是用来设定图片的重复方式。
9.其他相关API
fill():填充当前路径。
isPointInPath():ictx.isPointInPath(x,y);判断这个点是否位于当前路径
清除画布方法:获取画布的宽高,icanvas.height,icanvas.width;然后使用clearRect();
修改画布的宽高:icanvas.width='200';icanvas.width='300'的方法。
globalAlpha:设置透明度,只能是0~1的数字,如果透明度不一样,在画第二幅之前重新设置即可。
toDataURL:icanvas.toDataURL(type,encoderOptions),这个函数返回一个image的base64的URI,参数都是可选的,type可以设置图片类型如image/jpeg,image/webp,默认是image/png;encoderOptions是一个0~1的数字,用来设置image/jpeg,image/webp的图片质量,其他格式的type设置这个参数无效。
10.剪裁
clip():从画布中剪裁任意形状和尺寸的画布,之后所有的绘图都会被限制在剪裁的区域内。这个方法通常和绘制矩形,圆形等路径一起使用,在这些方法后面,剪切这个图像,后来画的就必须在这个剪切后的画布上了。
ictx.arc(100,100,50,(Math.PI/180)*0,(Math.PI/180)*360,true); ictx.stroke(); ictx.clip(); ictx.fillStyle="green"; ictx.fillRect(0,0,150,100);

如果还想操作外部的画布,在剪切前使用save()函数保存,剪切后使用restore()函数恢复到之前保存的状态,但是中间做的操作不会消失哈。

内容原创,转载请注明出处:
作者:Jess_喵
来源:http://www.cnblogs.com/zhangwenjiajessy/p/6160271.html