在引用jQuery时,引用高版本的Jq会在IE8下报错,在网上查了一下,jq在2.0+的版本就已经放弃对ie8的支持了。之前没有仔细研究过jq版本,借此机会去看了一下jq版本的知识。
一、如何查看jq的版本
$.fn.jquery




可见,这个方法在压缩、未压缩、高版本、低版本都可用
撸代码
未压缩版本
https://cdn.bootcss.com/jquery/2.0.0/jquery.js
line:49
core_version = "2.0.0",//定义当前版本号
line:98

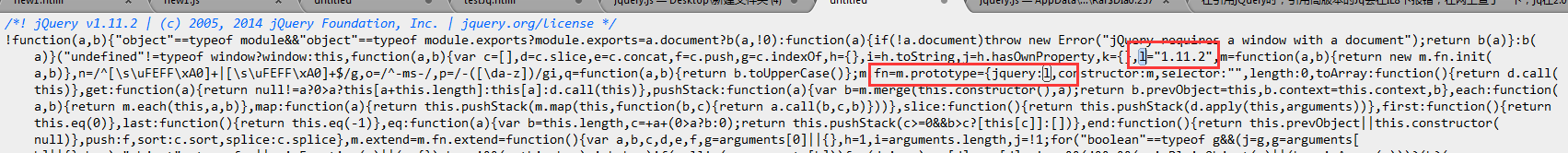
已压缩版本
https://cdn.bootcss.com/jquery/1.11.2/jquery.min.js

二、低版本jq在ie下不报错,高版本jq在ie下报错

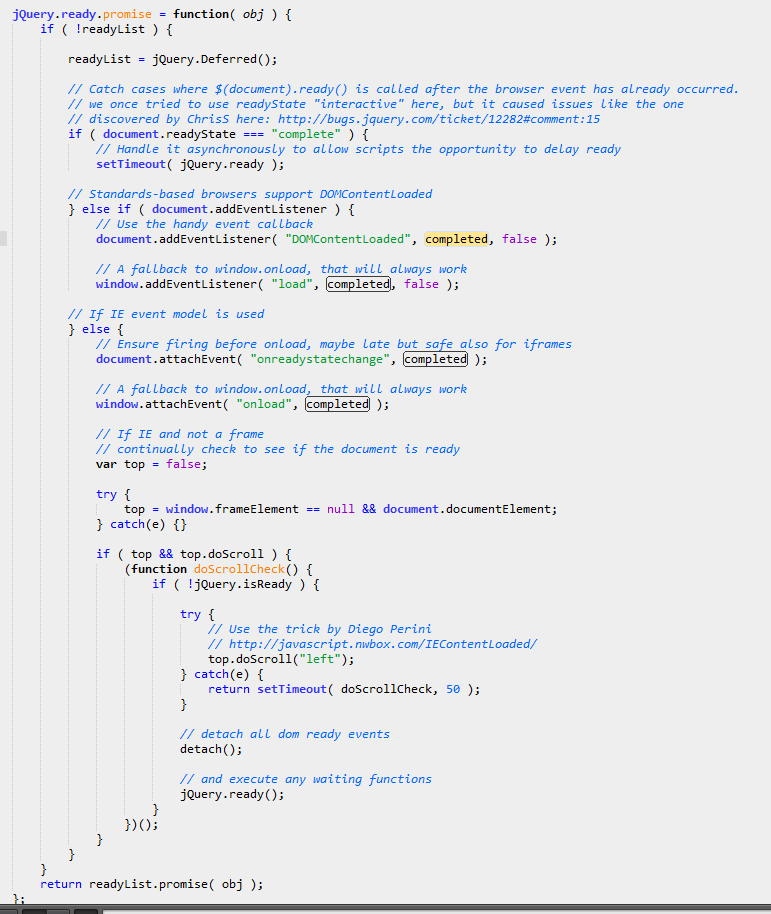
查看2.0.0的源码,只有addEventListener,显然IE不支持这个方法,IE下添加事件监听需要用attachEvent

再看1.11.2的版本源码,有点长,做了对addEventListener的判断,不支持的话走attachEvent

当然这只是使用高版本jq报的第一个错误,事情走到这一步就已经明了了,查看jq官网对浏览器的支持 http://jquery.com/browser-support/
我们找到这样一段话

英语不好,拿谷歌翻译了一下 :(Current-1)和Current表示我们支持浏览器的当前稳定版本及其之前的版本。 例如,如果当前版本的浏览器是24.x,我们支持24.x和23.x版本。
最后一句话,想要支持ie6-8,使用jq1.12-.
总结起来就是一句话:jQuery2.0.0版本没有attachEvent所以ie8下会报错(当然ie8下报错不止这一个原因,但这是要想修复高版本jq在ie8下报错首先要解决的问题,这回牵扯出一系列的ie8兼容问题,这些兼容问题jq1.12-已经解决了,官方推荐ie8下使用1.12还是有原因的)