SON序列化方法:
手动序列化和反序列化
通过代码生成自动序列化和反序列化
手动JSON序列化是指使使用dart:convert中内置的JSON解码器。它将原始JSON字符串传递给JSON.decode() 方法,然后在返回的Map<String, dynamic>中查找所需的值。 它没有外部依赖或其它的设置,对于小项目很方便。
当您的项目变大时,手动编写序列化逻辑可能变得难以管理且容易出错。如果您在访问未提供的JSON字段时输入了一个错误的字段,则您的代码将会在运行时会引发错误。
一个简单的案列
接口请求的JSON数据
接口链接:https://jsonplaceholder.typicode.com/posts/1
{ "userId": 1, "id": 1, "title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit", "body": "quia et suscipit suscipit recusandae consequuntur expedita et cum reprehenderit molestiae ut ut quas totam nostrum rerum est autem sunt rem eveniet architecto" }
final responseJson = json.decode(response.body); Map<String, dynamic> newTitle = responseJson ; 这种就是很简单的解析了 取值和Java Map一样了 print(newTitle['title']);//打印title的值
另一种 实体类解析了,模型类中序列化JSON类
//类的解析方式 final responseJson = json.decode(response.body); print(responseJson.toString()); Post postBean = Post.fromJson(responseJson);
简单的数据写fromJson还好,但复杂的手写fromJson,toJson不太友好。
如下图的列表数据,多层且分页

我们可以使用 代码生成库序列化json
json_serializable package包
它是一个自动化的源代码生成器,可以为我们生成JSON序列化模板
依赖
dependencies: json_annotation: ^2.0.0 dev_dependencies: build_runner: ^1.0.0 json_serializable: ^2.0.0
但这种我也不用,个人觉得有点麻烦,还是要写实体类代码
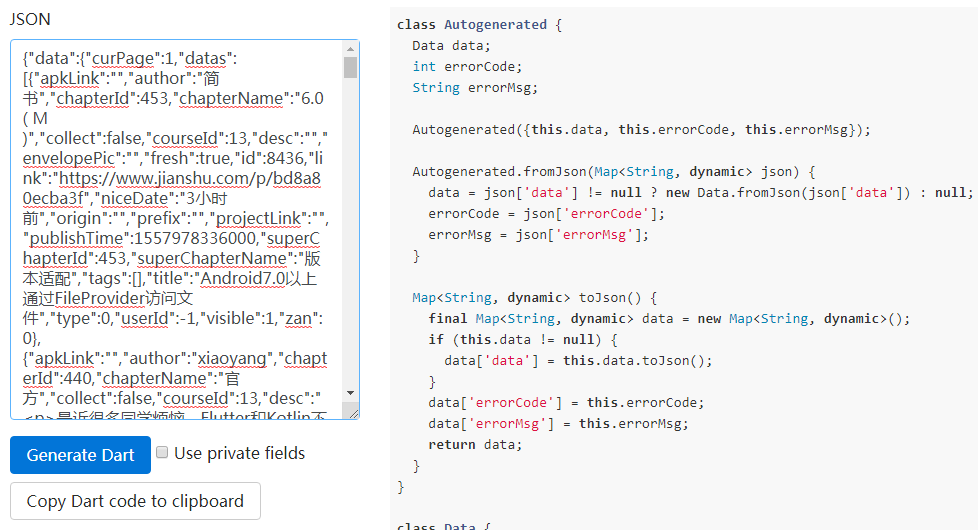
给大家推荐个网站,复制JSON数据进去直接生成,Dart的实体类 和AndroidGsonFormat一样
效果图:(上图接口请求的数据生成Dart实体)

网址:https://javiercbk.github.io/json_to_dart/