视频教程请关注 http://edu.csdn.net/lecturer/lecturer_detail?lecturer_id=440
学习shader之前必须知道的事情,shader(着色语言)到底发生在那个阶段, OpenGL的渲染管线有哪些阶段
对开发人员来说很重要,也许你刚刚接触,或者你在使用已有的产品,很优秀的游戏引擎,或者渲染引擎,你
觉得知道这个没有太大意义,但知道了这些,总归对你没有坏处。
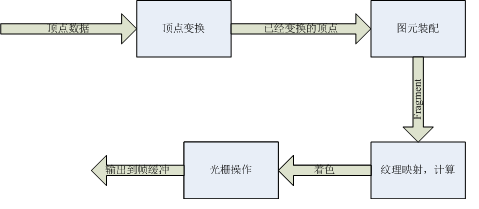
下图是一个非常简化框图流水线的各个阶段,并在他们之间传播的数据。虽然极其简单,它是足够的着色器编程,
提出了一些重要的概念。固定管线中存在很多阶段,并存在很多细节,这里只是粗略的介绍。

(1)顶点变换:
在这里,一个顶点的属性,如在空间的位置,以及它的颜色,法线,纹理坐标,其中包括一组。这个阶段的输入
的各个顶点的属性。由固定的功能所执行的操作,主要完成一下工作:
1. 顶点位置变换
2. 计算顶点观照
3. 纹理坐标变换
(2)图元装配:
这个阶段的输入的变换后的顶点,以及连通性信息。这后者的一块数据告诉顶点如何连接,以形成一种原始的
绘制数据,这个阶段还负责对视锥裁剪操作,背面剔除。光栅扫描确定的片段,和原始的像素位置。
在此上下文中的片段是一块的数据,将用于更新的像素在帧缓冲区中,在特定的位置。片段包含不仅是颜色,
也法线和纹理坐标,其中包括可能的属性,被用来计算新像素的颜色。上面的顶点变换阶段,计算出的值与顶点连接信息相结合,
允许当前阶段来计算相应的属性的片段。比如,每个顶点的变换位置。当考虑到顶点,使一个原语,
是可以计算的原始片段的位置。另一个例子是,使用的颜色。如果一个三角形,然后用不同的颜色有其顶点的颜
色的三角形内的片段片段的相对的顶点的距离加权的三角形的顶点的颜色插值的方式获得。
(3)纹理映射,着色:
插值片段信息是这一阶段的输入。彩色已经在前一阶段的计算是通过内插法,在这里,它可以结合例如一个纹理像素(纹理元素)。
纹理坐标也已经在前一阶段内插。雾也适用于在这个阶段。每个片段的本阶段的共同的最终结果是一个颜色值和深度的片段。
(4)最后阶段的管道上的片段,进行了一系列的测试:
1. 裁减测试
2.Alpha(透明度)测试
3.模板测试
4.深度测试
通过测试的片段信息,然后用于更新的像素的值,根据当前的混合模式。请注意,混合只发生在这个阶段,因为片段纹理和着色阶段,
有没有访问帧缓冲区。帧缓冲区是唯一能够在这个阶段。
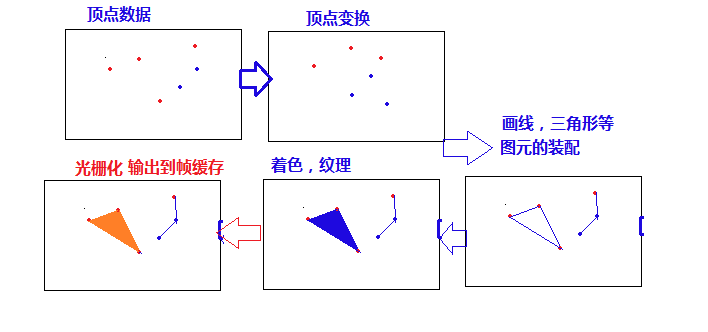
下图很明了的说明了各个阶段的任务:

最后这个图画 的比较丑,大家见谅(ps 基本属于文盲),鉴于本人能力有限,对各个阶段的理解如有不错误
还请指教。
最后,到shader上场了,shader具体在那个阶段呢(现在的shader已经出到第四版本了,增加了很多新功能)
vertex shader(顶点shader)发生在顶点变换阶段,通过顶点shader可以修改一些基本的图元属性,颜色,光照,发现等
fragment shader(片段shader)主要发生在 纹理着色阶段,主要是对上一阶段输出的数据,进行再次加工。