变量与数据类型
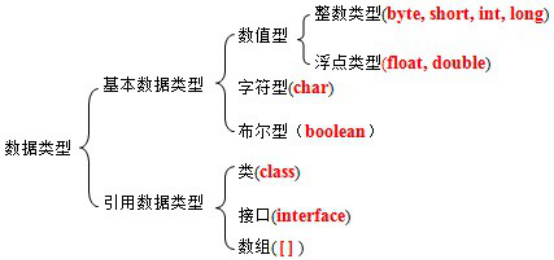
数据类型
(1)基本数据类型
byte, short, int, long, float, double, char, boolean
(2)引用数据类型
包括类对象,接口对象,数组等


变量
在JAVA中,每一个变量都有一个数据类型;
声明一个变量后必须对变量进行显示初始化,否则会报错;
变量的声明尽量靠近变量第一次使用的地方。
变量声明格式:
数据类型 变量名 = 初始化值;
int num = 3;
注意:
整数默认是int类型,定义long类型的数据时,要在数据后面加L;
浮点数默认是double类型,定义float类型的数据时,要在数据后面加F。
float num1 = 3.2F; long num2 = 32L;
常量
在JAVA中,利用关键字final定义常量;
关键字final表示这个变量只能被赋值一次;
习惯上常量名使用全大写;
final double PI = 3.14;
如果你希望一个常量在类中的多个方法中使用,可以使用static final设置一个类常量。
public static final double PI = 3.14;
数据类型转换
(1)隐式数据类型转换
取值范围小的数据类型与取值范围大的数据类型进行运算,会先将小的数据类型提升为大的,再运算
(2)强制数据类型转换
格式:
b = (byte)(a + b);
注意事项:
如果超出了被赋值的数据类型的取值范围得到的结果会与你期望的结果不同
String, StringBuilder&StringBuffer
JVM中有一块区域叫常量池,常量池一般存放的数据是在编译期被确定,并保存在已编译的class文件中,
主要包含八种基本数据类型,String及数组的常量值。
来个栗子
1 package com.java.se; 2 3 public class Test { 4 5 public static void main(String[] args) { 6 String str1 = "123"; 7 String str2 = "123"; 8 System.out.println(str1 == str2); //true 9 10 String str3 = new String("abc"); 11 String str4 = new String("abc"); 12 System.out.println(str3 == str4); //false 13 } 14 }
在如上程序编译时,l
ine6会在常量池中检查是否有数据"123",发现没有,则在常量池中创建一个数据"123"并将它的地址赋给变量str1,
line7会在常量池中检查是否有数据"123",发现有,则将常量池中的数据"123"的地址赋给变量str2,即str1与str2同指向一个数据。
但是对于String的new操作就有所不同了,JVM每遇到一个new关键字,就会在堆内存中开辟一个新的内存空间,来存放一个String对象,
即虽然str3与str4指向的堆内存中存储String数据内容相同,但是却指向不同的堆内存。
StringBuffer与StringBuilder
StringBuffer StringBuilder
线程安全 线程不安全但是效率高
参考资料:《黑马JAVA基础》
参考资料:《JAVA核心技术》