Jquery 监听click事件,只触发一次,第二次点击就失效
只触发一次的写法
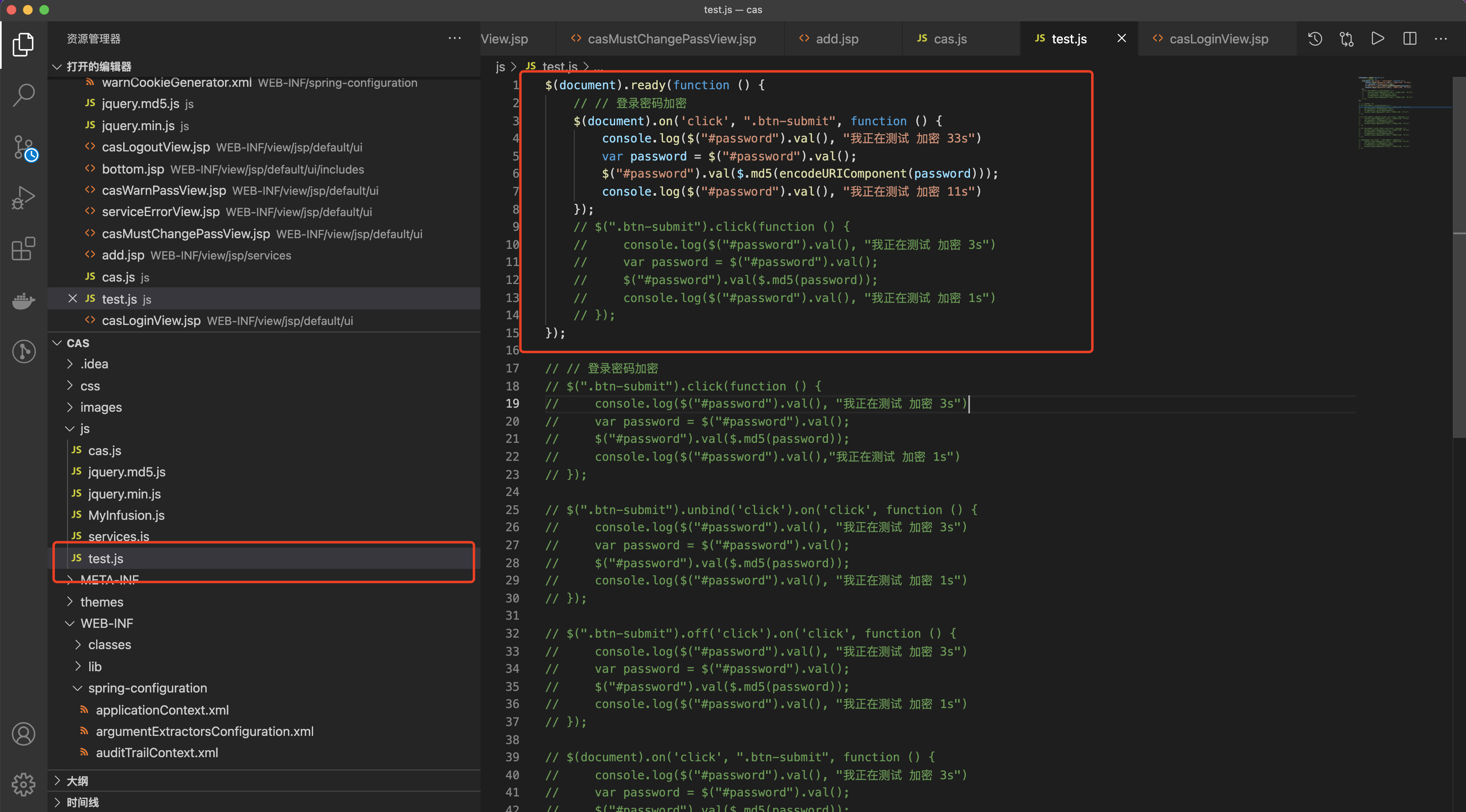
解决方案
案例以class为选择器,也可以换成id
只触发一次的写法
$(".fc-prev-button").click(function(){})
或
$(".fc-prev-button").on(“click”,function(){});
解决方案
$(document).on(“click”,".fc-prev-button",function(){

jquery不支持on是因为jquery1.7以前的版本不支持on,而jQuery版本1.7起,on()方法就是bind()、live() 和delegate()方法的新替代品,其解决办法就是更新jquery版本即可。
本文操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery不支持on()方法吗?jquery1.7以前的版本不支持on,jquery1.7以后的版本支持on。自jQuery版本1.7起,on()方法是bind()、live() 和delegate()方法的新的替代品。
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。
语法
$(selector).on(event,childSelector,data,function)
参数:
event 必需。规定要从被选元素移除的一个或多个事件或命名空间。由空格分隔多个事件值,也可以是数组。必须是有效的事件。
childSelector 可选。规定只能添加到指定的子元素上的事件处理程序(且不是选择器本身,比如已废弃的 delegate() 方法)。
data 可选。规定传递到函数的额外数据。
function 可选。规定当事件发生时运行的函数。
示例:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").on("click",function(){
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>