青龙面板添加京东cookie
获取京东cookie详细方法
然后打开青龙面板,选择环境变量->添加变量,名称为JD_COOKIE,值为刚复制的COOKIE,备注自己填,别的不需要动。添加后点确定就可以,如果需要添加多个账号,只需要获取多个COOKIE添加上去就可以了,名称仍然为JD_COOKIE。添加好京东账号之后就可以去执行脚本了,如果等不及想尝试,可以自己触发脚本运行,否则就会在相应的时间执行。
cookie并不需要这么多,只需要里面的pt_key与pt_pin两个就行了,懂的人自行提取,不懂的人全部复制。
也可以直接添加到配置文件中:
多个账号格式如下:
export JD_COOKIE="xx1;&xx2;&xx3"
1
温馨提示:京东账号建议绑定微信,有个活动抽奖抽到微信红包会自动提现。建议把所有活动游戏都点击一次,京东工厂这种需要自己选产品的建议自己选,不然会自动选一个,有的干脆不选。
3.安装脚本所需要的依赖库
docker exec -it qinglong bash -c "npm install -g npm"
docker exec -it qinglong bash -c "npm install -g typescript"
docker exec -it qinglong bash -c "npm install axios date-fns"
docker exec -it qinglong bash -c "npm install crypto -g"
docker exec -it qinglong bash -c " npm install jsdom"
docker exec -it qinglong bash -c "npm install png-js"
docker exec -it qinglong bash -c "pnpm i png-js"
docker exec -it qinglong bash -c "pip3 install requests"
docker exec -it qinglong bash -c "apk add --no-cache build-base g++ cairo-dev pango-dev giflib-dev && cd scripts && npm install canvas --build-from-source"
docker exec -it qinglong bash -c "apk add python3 zlib-dev gcc jpeg-dev python3-dev musl-dev freetype-dev"
docker exec -it qinglong bash -c "cd /ql/scripts/ && apk add --no-cache build-base g++ cairo-dev pango-dev giflib-dev && npm i && npm i -S ts-node typescript @types/node date-fns axios png-js canvas --build-from-source"
docker exec -it qinglong bash -c "apk add --no-cache build-base g++ cairo-dev pango-dev giflib-dev && cd scripts && npm install canvas --build-from-source"
docker exec -it qinglong bash -c "cd scripts && npm i -S png-js"
把以上命令一行一行复制到你的ssh客户端的的输入框中,按下回车安装(docker exec直到那一条段落结束)(ssh就是我在另一篇文章中给的finalssh或其他ssh)
在这里有的依赖安装会报错,方法是可以先装后面的依赖,装好了再试试装前面没装好的依赖,
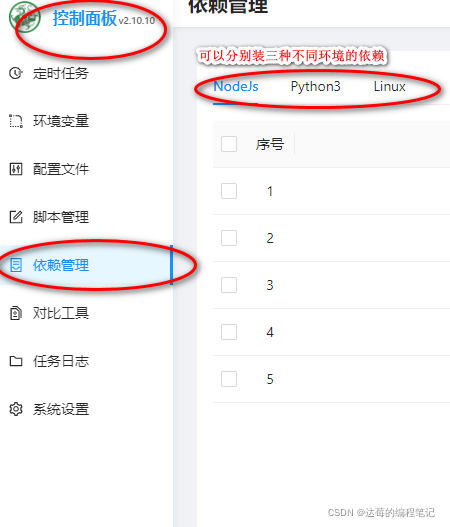
这些装完应该能运行大部分脚本了,下面我们再到浏览器青龙面板装一下依赖,建议我装的依赖读者也安装一下




到次为止,已经安装了可以跑大部分脚本的依赖了
配置文件
export PMODE="off"
export guaopencard="true"
export guaopenwait_All="60"
export guaopencard_All="true"
export guaopencard_addSku_All="true"
export guaopencardRun_All="true"
export guaopencard_draw="true"
export guaunknownTask_addSku_All="true"
export JD_TRY="true"
export exjxbeans=‘true’
5.拉取单个文件,依赖修复方法
如何拉库:
ql repo <repourl> <path> <blacklist> <dependence> <branch>
对应意思 “库地址” “拉哪些” “不拉哪些” “依赖文件” “分支”
拉取单个脚本
ql raw <fileurl>
使用方法:
一、添加库:进入面板-右上角“定时任务”-分别填入相关信息。提供个人设置,给大家参考。其中人物名、任务定时可自定义。
二、运行库任务添加脚本:分别点击每个库的运行按钮,稍等一下,让它飞一会儿。然后刷新页面,就能看到库的脚本了。
拉库出现的问题及解决方案
1.出现这种错误:
Cannot find module 'xxxx'
依赖不完整,解决方法:
docker exec -it qinglong(容器名称) bash
cd /ql/scripts/
pnpm install 'xxxx'
npm install 'xxxx'
这两个安装命令都可以用
2.出现这种错误:
Cannot find module './xxxx'
那就很有是拉库命令不完整,请检查或复制完整的拉库命令。
示范教程
一些脚本依赖文件比如ql.js,sendNotify.js,jdCookie.js等没有下载到库文件夹,造成脚本运行提示module确失的错误。
解决办法:
方法1)复制对应缺失的<module名称>.js或.py到库文件夹
有时你会发现有的文件,比如ccwav的极速脚本运行提示的JS_USER_AGENTS缺失,库本身并没有提供,那就需要从其他库里copy到ccwav文件夹下了
方法2)完善ql repo命令的依赖部分,重新运行拉库命令:小白现需要了解命令中各部分的含义(可以对照前面给出的部分拉库命令理解)
ql repo <repourl库地址> <path拉那些文件> <blacklist不拉那些文件> <dependence依赖> <branch库分支>
比如faker的库:
ql repo https://pd.zwc365.com/https://github.com/shufflewzc/faker2.git "jd_|jx_|gua_|jddj_|getJDCookie"