经过若干时间的奋战,终于完成了web版四则运算程序。团队成员:井小普、张贺。
设计思想:
在之前的程序基础上两人结合开发web系统。
首先,进行登录注册界面的编写,不同用户,对应不同的错题库,答题记录;
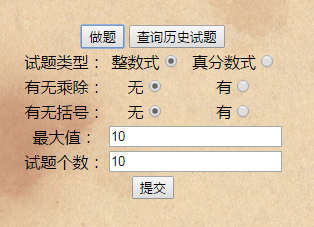
然后进入主页,主页中在登录成功后左上角会显示“您好!用户名”,并有开始答题,查看历史错题和注销三个按钮。开始答题按钮可以供用户选择出题的条件生成题目,查看历史错题会调出数据库中历史的错题,注销会注销当前用户,返回登录界面。
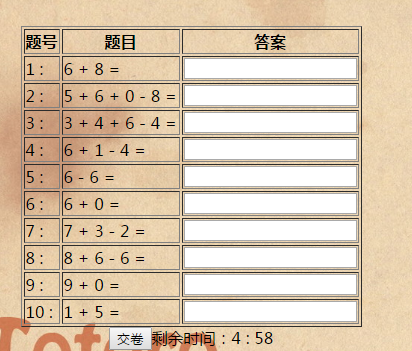
之后便是根据用户设置的不同数目的题目,自动设置倒计时,倒计时时间到后,自动提交试卷,之后显示用户答题结果,如果错误会显示正确结果,错误的题目归到错题库中。
最后对页面使用了Javabean、servlet、ajax、jQuery,并对页面进行了美化。这次程序的完成没有用模板,的确页面可能不是特别美观,但我们期待有一天我们依旧能够不用模版达到非常酷炫、美观的效果。


工程文件夹截图如上;
在此只粘贴部分网页代码:

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>主页</title> <script src="js/jquery-3.2.0.min.js"></script> <script type="text/javascript" src="js/index.js"></script> <style type="text/css"> #logo { position: absolute; left: 0px; top: 17px; 100%; z-index: 100; } img {z-index: -1;} #logo form h1 { font-style: italic; font-size: 36px; color: #C63;} #user{position:absolute;left:5%;top:10px;z-index:200;} #login{position:absolute;left:91%;top:10px;z-index:200;} #logout{position:absolute;left:95%;top:10px;z-index:200;} #wrap {position:absolute;left:0px;top:0px;100%;height:100%} #menu {display: none;text-align: center;} #userInfo {display: none;text-align: center;} #zuoTiInput {display: none;} #selectInput {display: none;text-align: center;} #show {display: none; height: 350px;overflow: auto;} #right {position:absolute;left:50%;top:40px;height:80%;40%} #left { position: absolute; 518px; top: 116px; left: 48px; height: 13px; } #zuoTiFuZhu {text-align: center;} #result {text-align: center;} #user { color: #C63; } #user { font-weight: bold; } #user { color: #900; } #user { color: #480000; } </style> </head> <body> <img src="images/1492086826324.jpg" width="100%" height="100%"> <div id="logo"> <form> <center> <h1>PH250答题网</h1> </center> </form> </div> <!-- <div id="loginBT" align="right"> <a href="Login.html"><button>登录</button></a> </div> !--> <div id="login"> <a href="Login.html"><button>登录</button></a> </div> <div id="logout"> <a href="Logoutac"><button>注销</button></a> </div> <div id="user"> 您好!${user.username} </div> <div id="wrap"> <div id="left"> <div id="loginMessage"></div> <!--<div id="userInfo"> 用户名:${user.username} <!-- <div id="loginBT" align="right"> <a href="Logoutac"><button id="logout">注销</button></a> </div> !--> <div id="menu"> <button id="zuoTi">做题</button> <button id="selectLiShiShiTi">查询历史试题</button> </div> <div id="zuoTiInput" > <table align="center"> <tr><td>试题类型:</td><td><label>整数式<input type="radio" name="type" value="0" checked="checked"></label></td><td><label>真分数式<input type="radio" name="type" value="1"></label></td></tr> <tr><td>有无乘除:</td><td><label>无<input type="radio" name="hasChengChu" value="0" checked="checked"></label></td><td><label>有<input type="radio" name="hasChengChu" value="1"></label></td></tr> <tr><td>有无括号:</td><td><label>无<input type="radio" name="hasKuoHao" value="0" checked="checked"></label></td><td><label>有<input type="radio" name="hasKuoHao" value="1"></label></td></tr> <tr><td>最大值:</td><td colspan="2"><input type="text" name="maxNum" value="10"><span id="maxNumInfo"></span></td></tr> <tr><td>试题个数:</td><td colspan="2"><input type="text" name="num" value="10"><span id="numInfo"></span></td></tr> <tr><td colspan="3"><input type="button" id="zuoTiInputTiJiao" value="提交"></td></tr> </table> </div> <div id="selectInput"> <select id="shiJuanList"> </select> <select id="typeSelect"> <option value="all" selected="selected"> 全部 </option> <option value="right"> 正确 </option> <option value="wrong"> 错误 </option> </select> <button id="selectShiJuan"> 查询 </button> </div> <div id="show"> <table id="showShiTiTable" align="center" border="1"> </table> <div id="zuoTiFuZhu"><button id="jiaoJuanBT">交卷</button><span id="shengYuTime"></span></div> <div id="result"> </div> </div> </div> </div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>登录</title> <script type="text/javascript"> </script> <style type="text/css"> #input { position:absolute;left:0px; top:30%; 100%; } #logo { position: absolute; left: 0px; top: 17px; 100%; z-index: 100; } img {z-index: -1;} #logo form h1 { font-style: italic; font-size: 36px; color: #C63; } </style> </head> <body> <img src="images/12.jpg" width="100%" height="100%"/> <div id="loginMessage"> </div> <div id="logo"> <form> <center> <h1>PH250答题网</h1> </center> </form> </div> <div id="input"> <center> <form action="Loginac" method="post" onsubmit="return check()"> <table> <tr><td>用户名:</td><td><input type="text" id="n1" name="username"></td><td><span id="userInfo"></span></td></tr> <tr><td>密码:</td><td><input type="password" id="pwd" name="pwd"></td><td><span id="pwdInfo"></span></td></tr> <tr><td><a href="Logon.html"><input type="button" id="bt1" value="注册"></a></td><td><input type="submit" value="登录"></td></tr> <tr><td></td><td><span id="loginResult"></span></td></tr> </table> </form> </center> </div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册</title> <script src="js/logon.js"></script> <style type="text/css"> #input { position:absolute;left:0px; top:30%; 100%;z-index: 100; } #logo { position: absolute; left: 0px; top: 17px; 100%; z-index: 100; } img {z-index: -1;} #logo form h1 { font-style: italic; font-size: 36px; color: #C63; } </style> </head> <body> <img src="images/12.jpg" width="100%" height="100%"/> <div> </div> <div id="logo"> <form> <center> <h1>PH250答题网</h1> </center> </form> </div> <div id="input"> <center> <form id="form2" action="Logonac" onsubmit="return check()"> <table> <tr><td>用户名:</td><td><input type="text" id="n1" name="username"><span id="userInfo"></span></td></tr> <tr><td>密码:</td><td><input type="password" id="pwd1" name="pwd1"><span id="pwd1Info"></span></td></tr> <tr><td>请再次输入密码:</td><td><input type="password" id="pwd2" name="pwd2"><span id="pwd2Info"></span></td></tr> <tr><td><input type="reset" value="重置"></td><td><input type="submit" id="zhuCe" value="注册"></td></tr> <tr><td></td><td><a href="login.html">已有账号,点次登录</a></td></tr> <tr><td></td><td><span id="logonResult"></span></td></tr> </table> </form> </center> </div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注销页面</title> <script type="text/javascript"> function f() { setTimeout("location='Login.html'",2000); } </script> </head> <body onload="f()"> <center> <h1>注销成功,2秒后转至登录界面</h1> </center> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>成功页面</title> <style type="text/css"> #re { position: absolute; left: 0px; top: 17px; 100%; z-index: 100; } img {z-index: -1;} #re form h1 { font-style: italic; font-size: 36px; color: #C63; </style> <script src="js/jquery-3.2.0.min.js"></script> <script type="text/javascript"> function f() { setTimeout("location='Login.html'",2000); } </script> </head> <body onload="f()"> <img src="images/ban2.jpg" width="100%" height="100%"/> <div id="re"> <form> <center> <h1>注册成功,2秒后转至登录界面</h1> </center> </form> </div> </body> </html>
截图如下:

点击“登录”

登录:

开始做题:


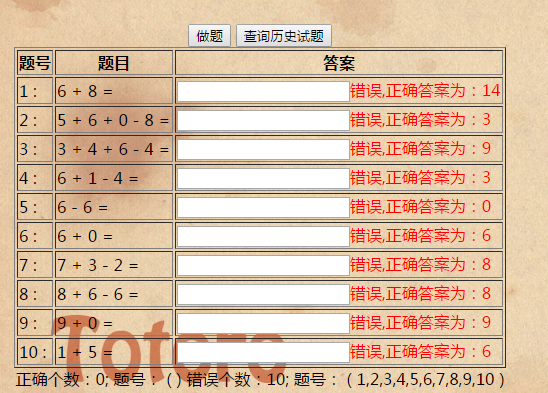
交卷:

查看错题库:

点击注销会出现“两秒后进入登录界面!”。。。。。
我相信,通过这次实践自己付出的努力亦或是学到的东西别人是看不到的,所以不论结果如何,也不管别人怎么看,我们问心无愧就好!
