1.我为什么要写这篇博客记录它?
答:因为 UIAlertView和UIActionSheet 被划线了 苹果不推荐我们使用这两个类了,也不再进行维护和更新,为了以后方便使用我来记录一下。如图所示

正如苹果所说它现在让我们用UIAlertConntroller(其实iOS 8.0就可以使用这个类了) 并设置样式为UIAlertcontrollerStyleAlert 就是原来的UIAlertView了,同理UIAlertcontrollerStyleActionSheet就是UIActionSheet。
2.那如果继续使用UIAlertView 和 UIActionSheet 这两个控件会不会有问题? 该如何选择使用哪个呢?
答:继续使用不会有问题,就像以前过期的API一样 我们一样可以使用,但是苹果不会对其进行更新和维护了,就是说可能以后会有新功能,或者bug 苹果都不会对这两个控件进行更新了。对于选择,个人认为苹果既然取代了这两个类肯定是有原因的,可能是控件拓展起来不便,也可能是维护起来繁琐,使用起来麻烦等等吧,既然苹果推荐我们用UIAlertController 那我们就乖乖用好了。况且我用过发现比以前那两个控件好用很多。
3.怎么使用UIAlertController呢?
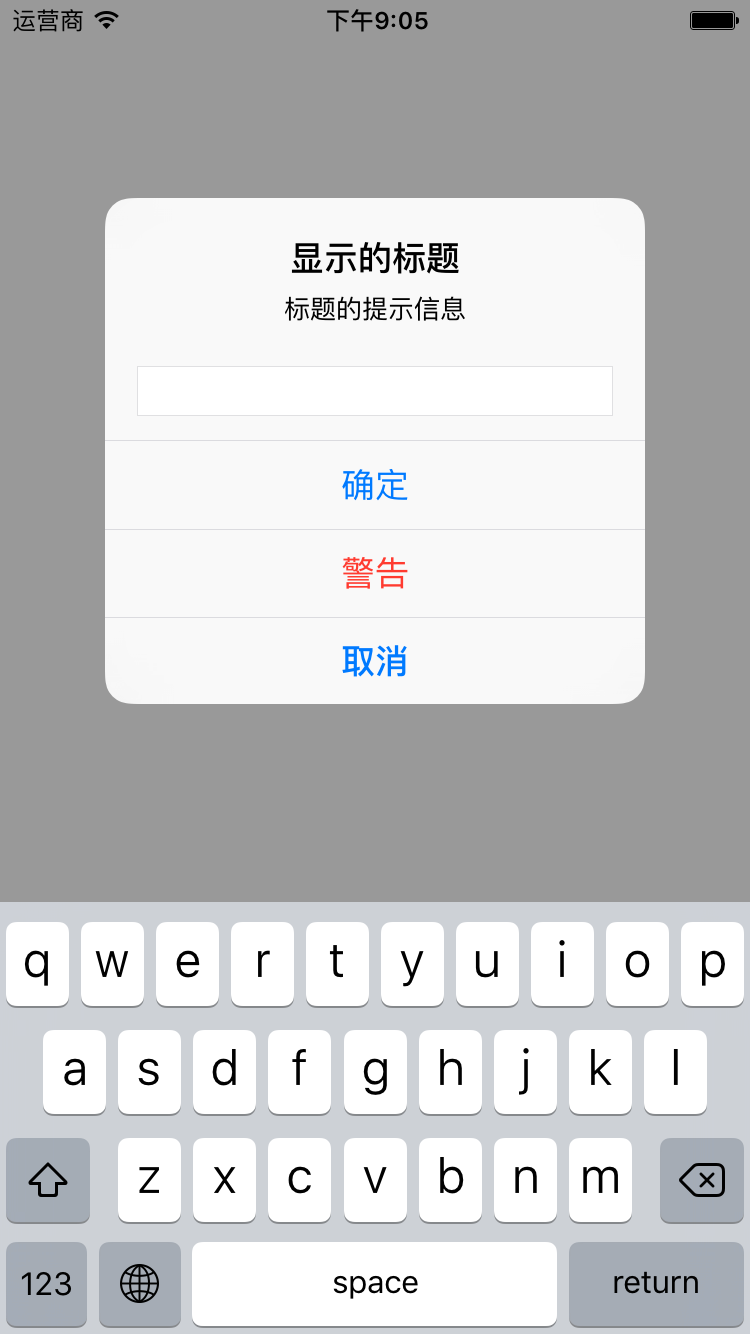
答:废话不多说直接上代码。如下所示:
/*
类方法快速创建一个提示控制器 值得注意的是这个控制器有个preferreStyle属性你可以根据这个属性来确定是使用UIAlertView 还是 UIActionSheet
UIAlertControllerStyleActionSheet
UIAlertControllerStyleAlert
*/
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"显示的标题" message:@"标题的提示信息" preferredStyle:UIAlertControllerStyleAlert];
[alertController addAction:[UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"点击取消");
}]];
[alertController addAction:[UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"点击确认");
}]];
[alertController addAction:[UIAlertAction actionWithTitle:@"警告" style:UIAlertActionStyleDestructive handler:^(UIAlertAction * _Nonnull action) {
NSLog(@"点击警告");
}]];
[alertController addTextFieldWithConfigurationHandler:^(UITextField * _Nonnull textField) {
NSLog(@"添加一个textField就会调用 这个block");
}];
// 由于它是一个控制器 直接modal出来就好了
[self presentViewController:alertController animated:YES completion:nil];


4.UIAlertController有什么好处?
答:省去了繁琐的代理方法,原来的控件点击每个功能按钮调用方法 还得调用代理方法 要不然就是自己封装一下,现在好了 由一个控制器来管理 操作方便了些 而且每个功能键都很清晰,点击调用的方法都写在block回调中这样方便了很多不是吗? 而且将原来的两个控件合二为一。我们可以自行再次对其封装 使用会更加方便。
如果有不对的地方还请多多指教(QQ:234009184),我将怀着谦卑的心,努力学习。