对象有特征(属性)和(方法)
方式一:通过系统的构建函数(Object)来创建对象
var obj = new Object(); //Object为系统的构造函数 obj.name="小明"; //添加属性 ————对象名.名字=值; obj.eat=function(){ //添加方法 ————对象名.名字=函数; console.log("做饭"); }; console.log(obj.name); //调用属性 obj.eat(); //调用方法
方式二:自定义创建构造函数
构造函数与普通函数的区别:名字不一样,构造函数首字母大写
构造函数:创建对象
普通函数:进行调用
function Car(color,money){ //定义构造函数 this.color=color; this.money=money; this.sudu=function(){ console.log("你好,我的颜色是"+this.color+"需要"+this.money+"元"); } } var jipu1 = new Car("red",30000); //创建对象 var jipu2 = new Car("gray",78000); jipu1.sudu(); //调用构造函数方法 jipu2.sudu();
/**
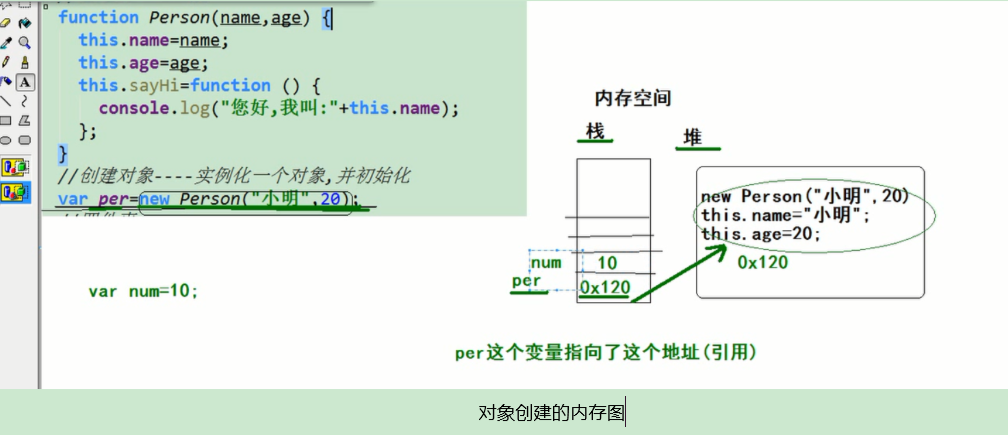
* 自定义构造函数创建对象(var jipu1 = new Car("red",30000);)时,做了4件事
* 1、在内存中开辟(申请一块空闲的空间)空间,存储创建的新的构造函数
* 2、把this设置为当前属性
* 3、设置对象的属性和方法的值
* 4、把this这个对象返回
*/

方式三:字面量方式创建构造函数
var obj={}; obj.name="小明"; obj.heigh=165; obj.eat=function(){ console.log(obj.name+"吃饱了"); } obj.eat();
优化后的写法
var a=10; //字面量方式创建变量 var arr=[34,57,98]; //字面量方式创建数组 var objj={ //字面量方式创建对象 name:"花儿姐", /* 用逗号隔开 */ age:21, eat:function(){ console.log(this.name+"要吃饭啦哈哈哈"); }, play:function(){ console.log(this.age+"岁的"+this.name+"要去打羽毛球啦呀"); } }; objj.eat(); objj.play();
缺陷:一次性对象
如果想一次性创造多个对象——通过函数创建
通过工厂模式创建对象
function creatObject(name,age){ var obj = new Object(); obj.name=name; obj.age=age; obj.sayHi=function(){ console.log("你好,我叫"+this.name+"今年"+this.age+"岁"); }; return obj; } var xiaoming = creatObject("小明",12); var xiaohua = creatObject("小花",8); xiaoming.sayHi(); xiaohua.sayHi();
分辨出变量(对象)属于什么类型 instanceof
语法: 变量 instanceof 类型名 ---->布尔类型 true 就是这种类型 false 不是这种类型
console.log(phone instanceof Object); //true
console.log(jipu1 instanceof Car); //true console.log(jipu2 instanceof Car); //true console.log(jipu3 instanceof Car); //false console.log(jipu4 instanceof Car); //false console.log(jipu4 instanceof Object); //true