form
1..功能
#表单用于向服务器传输数据,从而实现用户与Web服务器的交互 #表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。 #表单还可以包含textarea、select、fieldset和 label标签。
form表单提交数据的几个注意事项:
#1. 所有获取用户输入的标签都必须放在form表单里面 #2. action控制着往哪儿提交 #3. inputselect extarea 都需要有name属性 #4. 提交按钮 <input type="submit">
2.属性
accept-charset 规定在被提交表单中使用的字符集(默认:页面字符集)。 action 规定向何处提交表单的地址(URL)(提交页面)。 autocomplete 规定浏览器应该自动完成表单(默认:开启)。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。 enctype 规定被提交数据的编码(默认:url-encoded)。 method 规定在提交表单时所用的 HTTP 方法(默认:GET)。 name 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 novalidate 规定浏览器不验证表单。 target 规定 action 属性中地址的目标(默认:_self)。
input标签
属性
type属性值 表现形式 对应代码 text 单行输入文本 <input type=text" /> password 密码输入框 <input type="password" /> date 日期输入框 <input type="date" /> checkbox 复选框 <input type="checkbox" checked="checked" /> checked 默认选中 radio 单选框 <input type="radio" /> submit 提交按钮 <input type="submit" value="提交" /> reset 重置按钮 <input type="reset" value="重置" /> button 普通按钮 <input type="button" value="普通按钮" /> hidden 隐藏输入框 <input type="hidden" /> file 文本选择框 <input type="file" />
属性说明
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本年内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:禁用,所有input均适用
placeholder:描述输入字段预期值的简短的提示信息,该提示会在用户输入值之前显示在输入字段中
注意:placeholder 属性适用于下面的 input 类型:text、search、url、tel、email 和 password。
select标签
<form action="" method="post"> <select name="city" id="city"> <option value="1">北京</option> <option selected="selected" value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> </select> </form>
属性说明:
option:表示一个一个的选项
multiple:布尔属性,设置后为多选,否则默认单选
selected:默认选中该项
value:定义提交时的选项值
disabled:禁用
请求方式:
get请求:向服务端获取资源(可以携带参数供服务端校验)
不准携带敏感性的参数
get请求携带的参数是有大小限制的,大小为4kb
· 可以携带一些不重要的参数
post请求:向服务端提交数据
敏感性的信息都应该采用post提交方式
lable标签
定义;<label> 标签为 input 元素定义标注(标记)
说明:
1)label 元素不会向用户呈现任何特殊效果。 2)<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
两种使用方法:
<label for="username">用户名</label> <input type="text" id="username" name="username"> 或者 <label >用户名 <input type="text" name="username"> </label>
textarea多行文本
结构
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:
name:名称
rows:行数
cols:列数
disabled:禁用

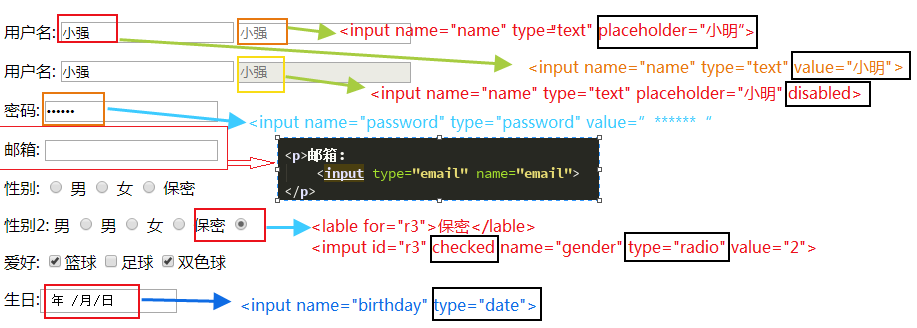
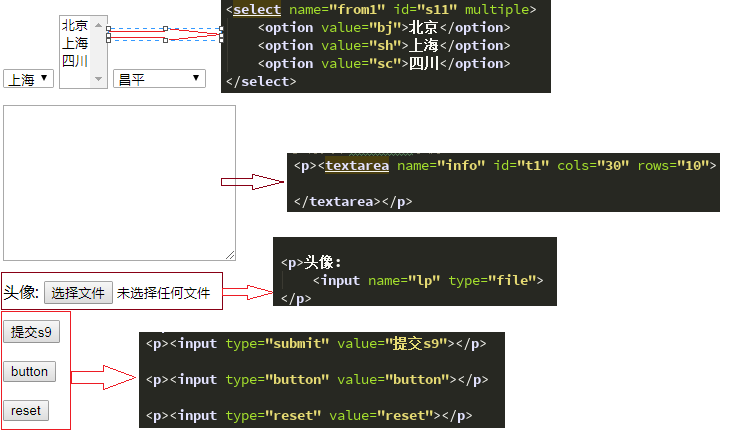
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>form表单示例</title> </head> <body> <!--注册示例--> <!--input标签示例--> <!--因为下面input中有file,所以这里需要加上method="post" enctype="multipart/form-data"--> <!--novalidate为不做校验,如果下面input输入邮箱格式不正确不会提示,如果不加novalidate在提交时会显示邮箱格式不正确--> <!--autocomplete="off",当用户在字段开始键入时,浏览器不会显示之前键入过的值--> <form action="http://127.0.0.1:8000/upload/" method="post" enctype="multipart/form-data" autocomplete="off" novalidate> <p>用户名: <!--value规定了输入框的初始值为小强--> <input name="name" type="text" value="小强"> <!--placeholder:描述输入字段预期值的简短的提示信息,该提示会在用户输入值之前显示在输入字段中,输入的时候会消失--> <input name="name" type="text" placeholder="小强" > </p> <p> <label for="i1">用户名:</label> <input id="i1" name="name" type="text" value="小强"> <!--disabled禁用,不能输入--> <input name="name" type="text" placeholder="小强" disabled> </p> <p>密码: <input name="password" type="password" value="123456"> </p> <p>邮箱: <input type="email" name="email"> </p> <p> <input type="hidden" value="hidden"> </p> <p>性别: <input name="gender" type="radio" value="1"> 男 <input name="gender" type="radio" value="0"> 女 <input checked name="gender" type="radio" value="2"> 保密 </p> <!--lable标签示例,此方式选择男/女文字就能选中相应的选择框--> <p>性别2: <label for="r1">男</label> <input id="r1" name="gender" type="radio" value="1"> <!--可简写为以下形式--> <label>男 <input name="gender" type="radio" value="1"> </label> <label for="r2"> 女</label> <input id="r2" name="gender" type="radio" value="0"> <!--默认选择checked--> <label for="r3">保密</label> <input id="r3" checked name="gender" type="radio" value="2"> </p> <!--多选框checkbox--> <p>爱好: <input checked name="hobby" type="checkbox" value="basketball">篮球 <input name="hobby" type="checkbox" value="football">足球 <input checked name="hobby" type="checkbox" value="doublecolorball">双色球 </p> <p>生日:<input name="birthday" type="date"></p> <!--select标签示例--> <select name="from1" id="s1"> <option value="bj">北京</option> <option value="sh" selected>上海</option> </select> <!--多选下拉框示例multiple--> <select name="from1" id="s11" multiple> <option value="bj">北京</option> <option value="sh">上海</option> <option value="sc">四川</option> </select> <!--<optgroup> 标签经常用于把相关的选项组合在一起。--> <select name="from2" id="s2"> <optgroup label="北京"> <option value="cp">昌平</option> <option value="cy">朝阳</option> <option value="hd">海淀</option> <option value="ft">丰台</option> </optgroup> <optgroup label="上海"> <option value="pdxq">浦东新区</option> <option value="mhq">闵行区</option> <option value="hpq">黄浦区</option> </optgroup> <optgroup label="四川"> <option value="pzh">攀枝花</option> <option value="zg">自贡</option> <option value="my">绵阳</option> </optgroup> </select> <!--多行文本textarea示例--> <p><textarea name="info" id="t1" cols="30" rows="10"> </textarea></p> <p>头像: <input name="lp" type="file"> </p> <p><input type="submit" value="提交s9"></p> <p><input type="button" value="button"></p> <p><input type="reset" value="reset"></p> </form> </body> </html>
输出结果: