前言:
为了回顾学习的vue内容,将视频中一个大的项目里的购物车这一块单独拎出来写了个小demo。说难也不难,就是对所学的vue知识进行了个整合,实现了三个界面间的操作以及状态管理,但是说简单也不简单,虽然有点基础但写下来还是有些吃力。总的来说,这个小demo写完,对于vue算是能够独立上手了,也养成了看官方文档进行系统性的学习的习惯。本篇仅单独详细写vuex的使用。
源代码于git上取:我的git 下载后请先看README.md文件
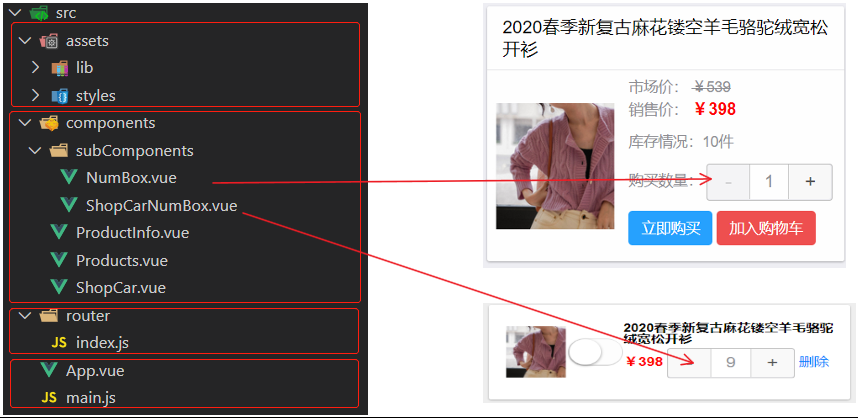
项目结构(红框为主要内容)

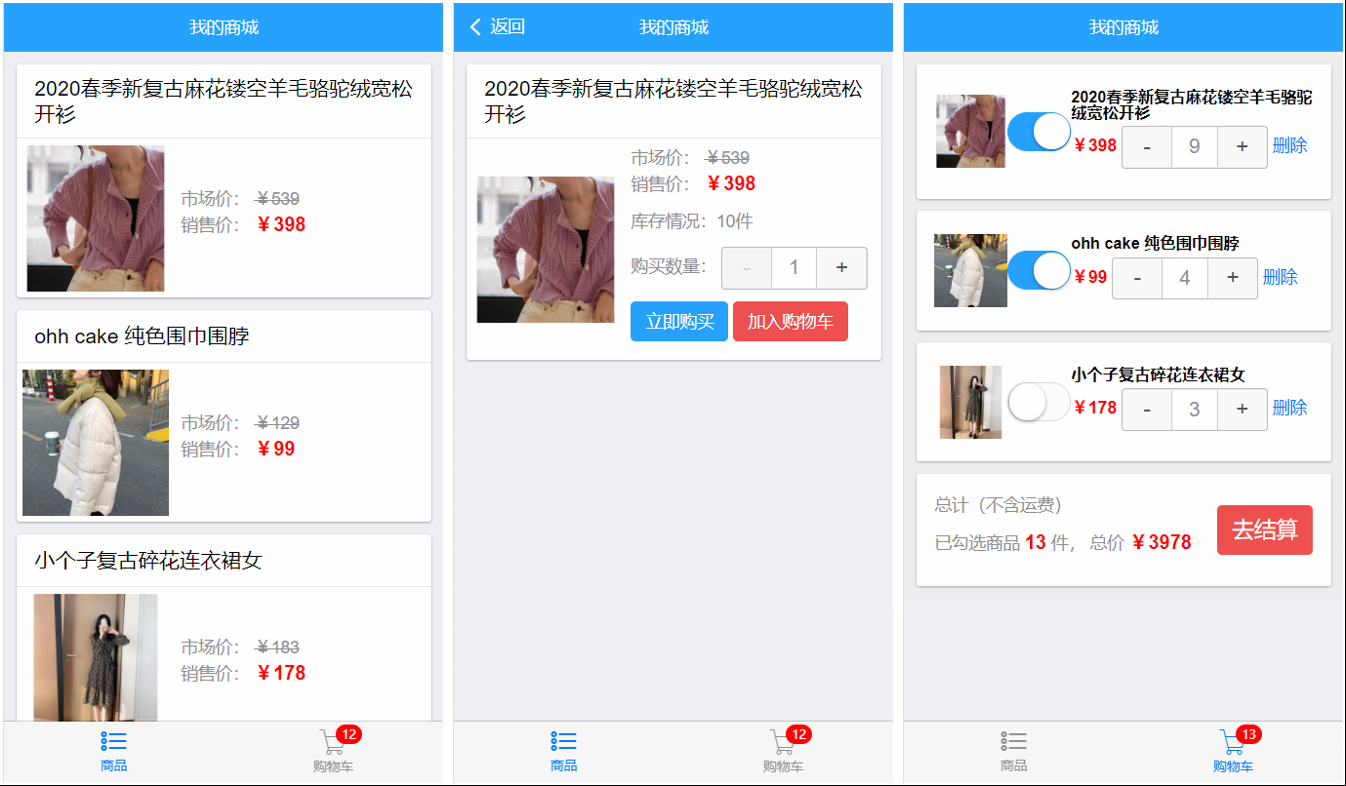
静态效果图:

vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension ,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
引入
npm i vuex -S
import Vuex from 'vuex'
Vue.use(Vuex)
基本使用
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
optCount (state,newValue) {
state.count = newValue
}
},
getters:{
getCount(state){
return '当前最新数据'+state.count
}
}
})
state
vuex中的数据源,我们需要保存的数据就保存在这里,可以在页面通过this.$store.state来获取我们定义的数据;
mutations
如果需要修改store中的值唯一的方法就是提交mutation来修改。
可以通过调用this.$store.commit('方法名', '唯一的参数')来实现,例:
this.$store.commit('optCount', 1)
getters
Getter相当于vue中的computed计算属性,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
Getters 可以用于监听、state中的值的变化,返回计算后的结果。可以通过this.$store.getters.getCount来获取state中的数据
购物车种vuex的使用
该项目中我们使用vuex对购物车中的商品信息进行状态管理,所以只需要考虑用户对car的操作即可
逻辑结构图

vuex引入
import Vuex from 'vuex'
Vue.use(Vuex)
//car数据从本地浏览器存储中获取
var car = JSON.parse(localStorage.getItem('car') || '[]')
const store = new Vuex.Store({
})
state
state: {
car: car
},
getters
getters: { // this.$store.getters.方法名
//得到购物车中已选择的商品总量,用于在底部购物车图标上方的小红圈中显示
getProdsSelectedCount(state) {
var count = 0;
state.car.forEach(item => {
if (item.selected) {
count += item.count
}
})
return count
},
//得到购物车种各个商品的数量,用于在购物车界面numbox中显示商品当前购买数量
//返回数组,根据商品id来获取其数购买量$store.getters.getProdsCount[item.id]
getProdsCount(state) {
var o = []
state.car.forEach(item => {
o[item.id] = item.count
})
return o
},
//得到购物车种各个商品的选择状态,用于在购物车界面设置商品的选中状态
//返回数组,根据商品id来获取其选中状态$store.getters.getProdsSelected[item.id]
getProdsSelected(state) {
var o = []
state.car.forEach(item => {
o[item.id] = item.selected
})
return o
},
//得到购物车总的选择数量和总价,用于在结算框中显示
getGoodsCountAndAmount(state) {
var o = {
count: 0, // 勾选的数量
amount: 0 // 勾选的总价
}
state.car.forEach(item => {
if (item.selected) {
o.count += item.count
o.amount += item.price * item.count
}
})
return o
}
}
mutations
mutations: { //this.$store.commit('方法名', '唯一的参数')
// 商品页面'加入购物车'操作
addToCar(state, product) {
//判断是否已存在
var flag = false
state.car.some(item => {
if (item.id == product.id) {
item.count += parseInt(product.count)
flag = true
return true
}
})
// 不存在,则添加
if (!flag) {
state.car.push(product)
}
//更新本地的localStorage
localStorage.setItem('car', JSON.stringify(state.car))
},
//购物车界面删除商品
removeFormCar(state, id) {
// 根据Id,从store 中的购物车中删除对应的那条商品数据
state.car.some((item, i) => {
if (item.id == id) {
state.car.splice(i, 1)
return true;
}
})
// 将删除完毕后的,最新的购物车数据,同步到 本地存储中
localStorage.setItem('car', JSON.stringify(state.car))
},
// 购物车中更新商品的选中状态
updateProdsSelected(state, info) {
state.car.some(item => {
if (item.id == info.id) {
item.selected = info.selected
}
})
localStorage.setItem('car', JSON.stringify(state.car))
},
//购物车种更新商品的购买数量
updateprodsInfo(state, info) {
state.car.some(item => {
if (item.id == info.id) {
item.count = info.count
}
})
localStorage.setItem('car', JSON.stringify(state.car))
},
},