本章内容
- 语法
关键字和保留字变量- 数据类型
- ⭐操作符(仅写位操作符)
语句- 函数
- 小节
关键词:arguments 重载
一、语法
严格模式
严格模式是为JavaScript定义了一种不同的解析与执行模型。在严格模式下,ECMAScript3中的一些不确定的行为将得到处理,而且对某些不安全的操作也会抛出错误。要在整个脚本中启用严格模式,可在顶部添加如下代码(编译指示):
'use strict';
在函数内部的上方包含这条编译指示,也可以指定函数在严格模式下执行:
function doSomething(){
'use strict';
//函数体
}
四、数据类型
5种基本数据类型:undefined、null、boolean、number、string
引用数据类型:Object(Array,Date,RegExp,Function)
详细请至:重读JS(四)数据类型、作用域和内存问题
undefined
undefined类型只有一个值,在适应var声明变量但未对其加以初始化时,这个变量的值就是undefined。
null
null类型也只有一个值,从逻辑来看,null值表示一个空对象指针,而这也正是使用typeof操作符检测 null时会返回 object的原因。
如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为null而不是其它值。这样一来,只要直接检查null值就可以知道相应的变量是否已经保存了一个对象的引用。
实际上,
undefined值是派生自null值的,null == undefined结果为true
⭐五、位操作符
位操作符用于在最基本的层次上,即按内存中表示的数值的位来操作数值。ECMAScript中的所有数值都已IEEE-754 64位格式存储,但位操作符并不直接操作64位的值。而是先将64位的值转换成32位的整数,然后执行操作,最后再将结果转换回64位。对于开发人员来说,由于64位存储格式是透明的,因此整个过程就像是只存在32位的整数一样。但这个转换过程在对特殊的NaN和Infinity值应用位操作时,这两个值都会被当成0来处理。
如果对非数值应用位操作符,会先使用Number()函数将该值转换为一个数值(自动完成),然后再应用位操作符,得到的结果将是一个数值。
正负数值的存储
对于有符号的整数,32位中的前31位用于表示整数的值。第32位用于表示数值的符号:0表示整数,1表示复数。符号位的值决定了其他位数值的格式:
正数
正数以纯二进制格式存储,31位中的每一位都表示2的幂(都懂的)。
数值18的二进制表示是:00000000000000000000000000010010,或更简洁的 10010
复数
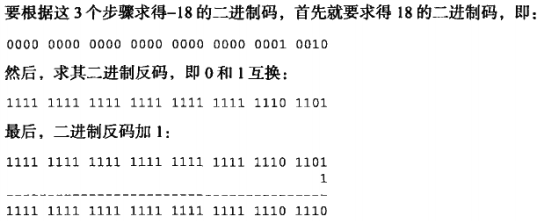
负数同样以二进制码存储,但使用的格式是二进制补码。计算一个数值的二进制补码,需要以下3个步骤(所谓负整数为正整数取反加1):
- 求这个数值绝对值的二进制码(例如,要求-18的二进制补码,先求18的二进制码)
- 求二进制反码,即将0替换成1,1替换成0
- 得到的二进制反码加1

注意:在处理有符号整数时,是不能访问位31的
ECMAScript会尽力向我们隐藏所有这些信息:(-18).toString(2)输出-10010

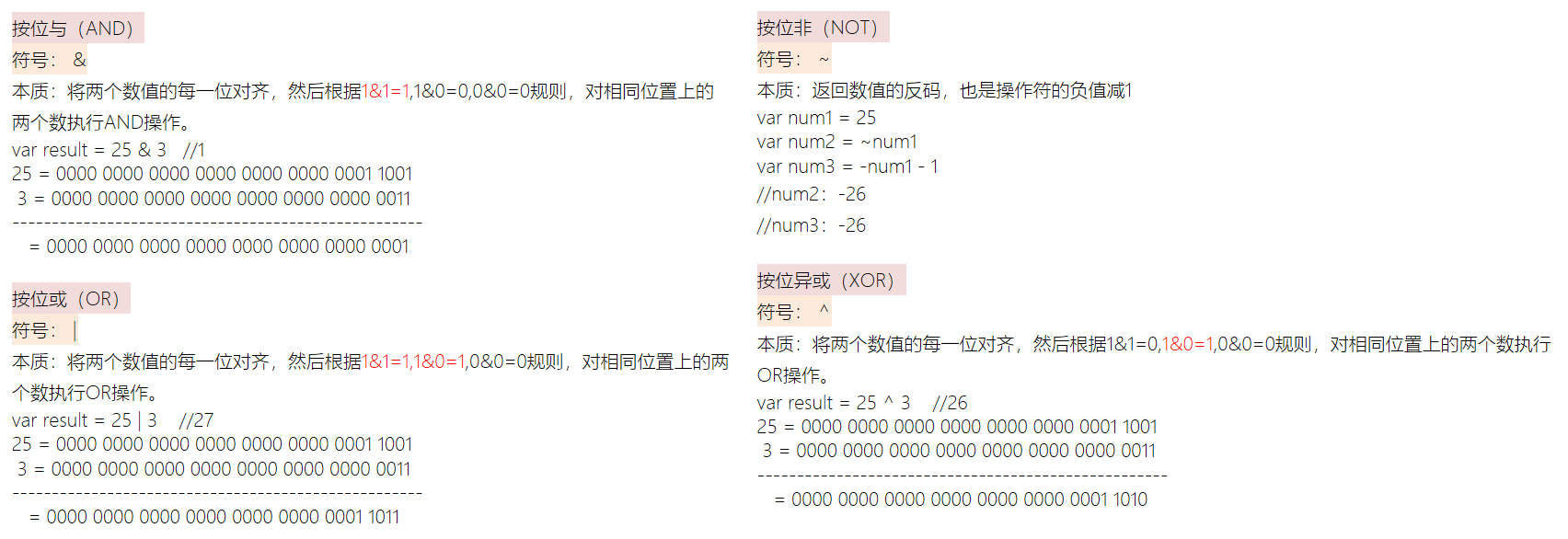
操作符 & ~ | ^

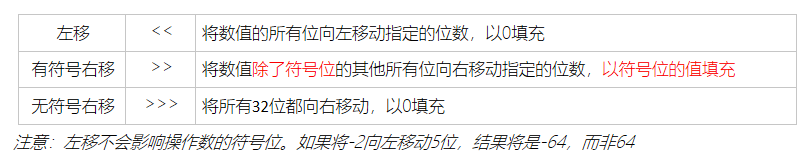
操作符 << >> >>>

七、函数
理解参数
ECMAScript函数不介意传递进来多少个参数,也不在乎传进来的参数是什么数据类型。即便你定义的函数只接收两个参数,在调用时也可以传一个、三个甚至不传,解析器永远不会有什么怨言,因为ECMAScript中的参数在内部是用一个数组来表示的,函数接受的始终是这个数组,而不关心这个数组中包含哪些参数(如果有参数的话)。其特点之一就是:命名的参数只提供便利,但不是必需的。
实际上,在函数体内可通过arguments对象来访问这个数组。它与数组类似(但不是Array的实例),因为可以使用方括号语法访问每一个元素,使用length属性来确定参数数量。且它的值永远与对应命名参数的值保持同步。没有传递值的命名参数将自动被赋予undefined值
function doAdd(num1,num2){
arguments[1] = 10; //num2同步修改
alert(arguments[0] + num2);
}
没有重载
如下代码后定义的函数会覆盖先定义的函数。详细理解可见第四章Function部分
function addSomeNumber(num){
return num + 100;
}
function addSomeNumber(num1,num2){
return num1 + num2;
}
如果要模仿方法的重载,可检查传入函数中的参数的类型和数量并作出不同的反应。
function addSomeNumber(){
if(arguments.length === 2){
//...
}else if(arguments.length === 3){
//...
}
}