2020软件工程作业05
| 这个作业属于那个课程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 这个作业的要求在那里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 这个作业的目标 | 家族树的编程实现 |
| 作业正文 | 如下文 |
| 其他参考文献 | 百度 |
一、PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 1260 | 1360 |
| Analysis | 需求分析 (包括学习新技术) | 480 | 540 |
| Design Spec | 生成设计文档 | 30 | 10 |
| Design Review | 设计复审 | 30 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 10 |
| Design | 具体设计 | 30 | 90 |
| Coding | 具体编码 | 540 | 600 |
| Code Review | 代码复审 | 60 | 30 |
| Test | 测试(自我测试,修改代码,提交修改) | 60 | 60 |
| Reporting | 报告 | 60 | 120 |
| Test Repor | 测试报告 | 30 | 60 |
| Size Measurement | 计算工作量 | 30 | 60 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 120 | 90 |
| 合计 | 1470 | 1600 |
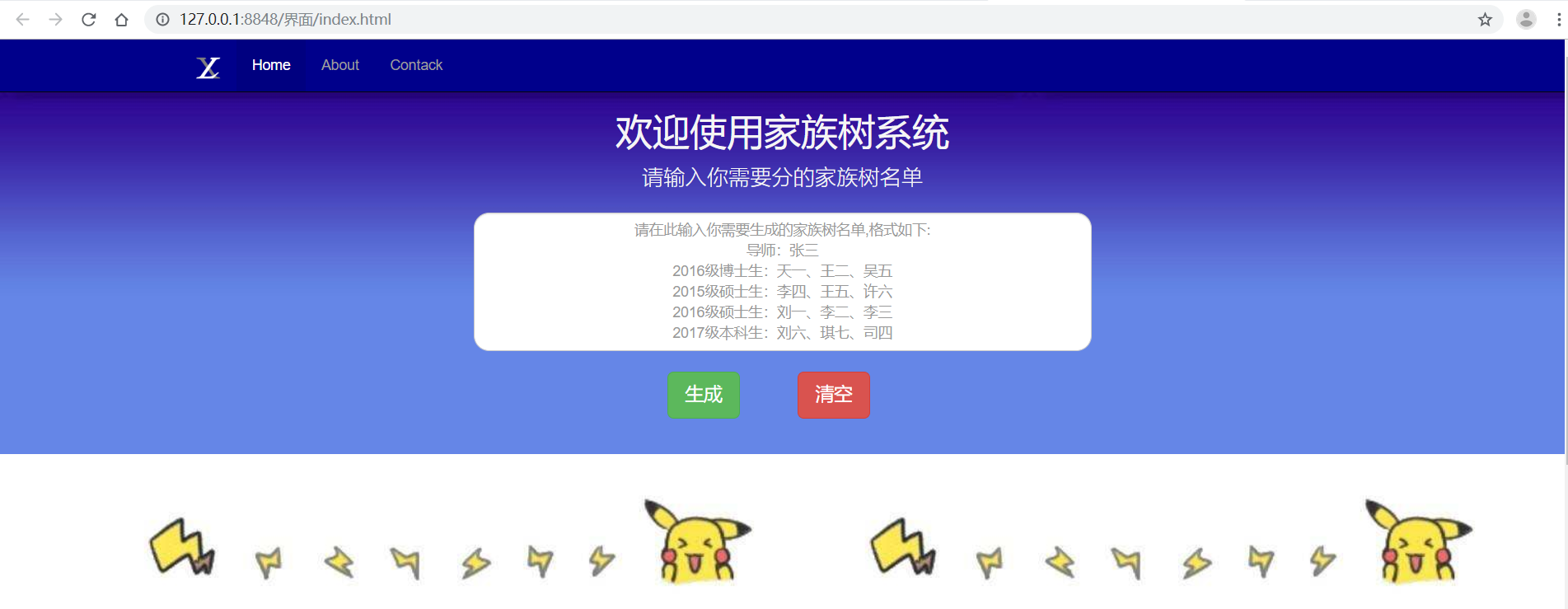
二、页面展示
1.输入窗口

2.家族树

三、解题思路描述与设计实现说明
两大功能模块:
- 前端页面设计(bootstrap框架)
- 家族树的实现(Echarts框架)
四、生成树算法设计
应用Echarts树形控件,数据处理、分层级算法实现。
控件引入:
 数据处理、算法实现: 数据输入格式处理(split()分割字符串、设计层级标识、push()进数组)、数据处理成层级关系的数据、画树、树绑定事件(节点点击缩放)
数据处理、算法实现: 数据输入格式处理(split()分割字符串、设计层级标识、push()进数组)、数据处理成层级关系的数据、画树、树绑定事件(节点点击缩放)
function draw(){
var searchform = document.getElementById("searchForm");
var form = searchform.Form.value;
var count = 0;//树个数
var s = form.split(/[
][
]/);
//alert(s.length);
/*for(var l=0; l<s.length; l++){
alert(s[l]);
}*/
for(var i=0; i<s.length; i++){
alert(s[i]);
deal_form(s[i]);
//2.处理数据
if(document.getElementById('Form').value != "")
{treeData = transData(data, 'value', 'sj', 'children');}
//3.展示树
drawTree(treeData,id);
document.getElementById('Form').value = "";
id = id + 1;
data = [];
}
function transData(a, idStr, pidStr, childrenStr) {
var r = [], hash = {}, id = idStr, pid = pidStr, children = childrenStr, i = 0, j = 0, len = a.length;
for (; i < len; i++) {
hash[a[i][id]] = a[i];
}
for (; j < len; j++) {
var aVal = a[j], hashVP = hash[aVal[pid]];
if (hashVP) {
!hashVP[children] && (hashVP[children] = []);
hashVP[children].push(aVal);
} else {
r.push(aVal);
}
}
return r;
}
function drawTree(treeData,id) {
if(id==1)
{var myChart = echarts.init(document.getElementById("container1"));//div元素节点的对象
myChart.setOption({
tooltip : {
trigger : 'item',
triggerOn : 'mousemove'
},
series : [ {
type : 'tree',
name : 'TREE_ECHARTS',
data : treeData,
top : '5%',
left : '30%',
bottom : '5%',
right : '15%',
symbolSize : 20,
label : {
normal : {
position : 'left',
verticalAlign : 'middle',
align : 'right'
}
},
leaves : {
label : {
position : 'right',
verticalAlign : 'middle',
align : 'left'
}
},
expandAndCollapse : true ,
initialTreeDepth : 2 //展示层级数,默认是2
} ]
});
//4.树绑定事件
myChart.on('click', function(params) {
var name = params.data.name;//点击的节点的name
var value = params.data.value;//点击的节点的value
//调用点击事件
clickNode(name,value);
});
}
else if(id==2)
{var myChart = echarts.init(document.getElementById("container1"));//div元素节点的对象
... //同id==1的情况
}
else