17、对象
属性:描述对象的信息 方法:描述对象的行为 封装:只关心输入和输出(不管过程如何实现)
ü 对象的分类:
内置对象(原生对象): 就是JavaScript语言预定义的对象(如String/Number)。
宿主对象: 一般由浏览器环境提供实现,主要分为 BOM 和 DOM。
自定义对象: 就是由开发人员自主创建的对象。
ü 对象的创建:
- Ø 初始化器方式
var 对象名 = {
属性名 : 属性值 ,
方法名 : function( ){方法体} --- [相当于字面量定义函数的右半部分]
}
- 构造函数方式
(1)var 对象名 = new Object( ); --- new - 关键字,表示创建一个新的对象
对象名.属性名 = 属性值; --- Object - 在JavaScript中是对象的祖先
对象名.方法名 = function( ){ };
(2)自定义构造函数
- Object.create( ) 方法
(1) 必须提前存在一个对象hero1
eg: var hero2 = Object.create(hero1); ---创建的新对象具有与传递的对象相同的属性和方法
(1) 创建一个空对象
eg: var对象名= Object.create(null); hero4.name = 'zhaomin';
u 使用对象
方法一 方法二
console.log(对象名.属性名); console.log(对象名['属性名'] );
对象名.方法名( ); 对象名['方法名']( );
[注:不适用于复杂的命名方式] [注:适用于复杂的命名方式] [用法更通用]
eg: content-type: number ---编写错误
‘content-type’: number; console.log(hero.content-type); ---输出报错
将"-"解析为减法运算符; hero.content -属性获取失败; type - 不是一个变量
console.log(hero['content-type']); ---正确
附:window对象
* 是BOM中的对象,表示当前浏览器的窗口; 也是浏览器环境中最顶级的对象(全局对象)
* 定义的全局变量和全局函数,为window对象添加的属性和方法
eg: var name = 'zhao min';
var sayMe = function ( ) {
console.log('my name is zhaomin');
}
console.log(window.name);
window.sayMe( );
u 操作对象的属性和方法
² 新增对象
对象名.新的属性名 = 属性值; 对象名.新的方法名 = function( ){ };
² 修改对象
对象名.原有属性名 = 新的属性值; 对象名.原有方法名 = function( ){ };
² 删除对象
delete 对象名.属性名 delete 对象名.方法名
u 遍历(枚举)对象
只知道对象名,但不清楚属性和方法名 typeof 或instanceof;
- for…in循环:
该方法依次访问一个对象及其原型链中所有可枚举的属性。
格式:for (var A in对象名) { A---代表了对象的属性名和方法名
if (typeof hero[A] == 'function'){ 区分属性和方法 - typeof 运算符
hero[A](); --- 一定是对象的方法
} else {
console.log(hero[A]); --- 一定是对象的属性
}
结果:得到指定对象的所有属性或方法名
- Object.keys( obj ) 方法:
obj ---表示遍历的当前对象 返回值: 一个包含当前对象所有属性名和方法名的数组 eg: var a = Object.keys(hero); console.log(a); // ["name", "age", "sayMe"]
- Object.getOwnPropertyNames( object ) 方法:
该方法同上。
u 检测对象的属性或方法(即检测对象中是否存在指定属性:)
*使用 in 关键字 console.log( 'name' in fn );
使用 Object对象的 hasOwnProperty()方法 console.log( fn.hasOwnProperty( 'name' ));
使用 undefined 进行判断 console.log( fn.name = = = undefined );
使用 if 语句进行判断。 if( fn.name ){
console.log( 'name属性存在' );
}
注:调用对象不存在的的属性 ---undefined
调用对象不存在的的方法 ---输出报错 is not a function
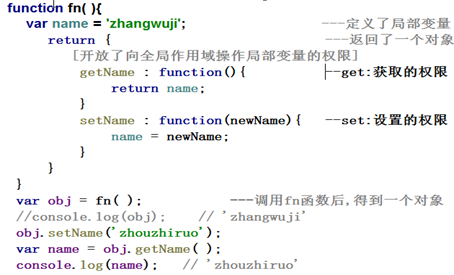
18、函数与对象