12、浮动

特点:将当前元素脱离文档流 float: left 即左浮动 float: right 即右浮动
注:*父与子元素,设置子元素浮动不能超出父元素的范围
*多个元素均设置为浮动时,将自动排列(水平方向)
*兄弟元素,后一个元素设置为浮动,前一个元素不浮动,后一个元素的位置不能超过前一个元素的位置
*文字内容不会被浮动元素所覆盖,而是环绕在浮动元素的周围。
i 清除浮动 clear
none - 不清除 left - 清除左浮动 right - 清除右浮动 both - 清除两侧的浮动
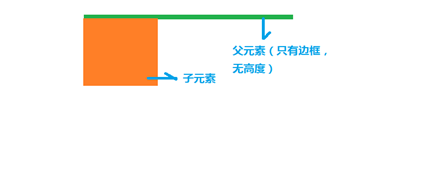
i 高度塌陷

设置:父级元素- 未设置高度;子级元素- 设置高度,且浮动
结果: 父级的显示高度为 0
默认情况下,未设置宽高;默认宽度是当前页面整个宽度;高度是0或子元素高度的总和
u 解决方案
(1)为父元素设置高度(所有子元素高度的总和)
问题:人为为父级元素设置 height 属性;父级元素的 height 属性值,计算得来的
(2)将父和子元素同时设置为浮动
父元素未设置宽度和高度 结果: 父级的宽度和高度分别所有子元素的宽度和高度的总和
(3)clear属性 来清除浮动
l BFC块极格式化环境
全称:Block Formatting Context,是元素的隐含属性。
默认情况下BFC是关闭的,当元素开启BFC以后,将会具有如下特性:
*文档流中的元素不会被设置为浮动的元素所覆盖
*子元素的垂直方向的外边距不会传递给父元素
*元素可以包含浮动的子元素
² 开启 BFC
设置元素为 浮动(float);或display 为 inline-block;或 绝对定位
将元素的overflow 设置为一个非visible的值(一般设置为 hidden)
在所有子元素的最后新增一个子元素,并设置 clear 属性值为 both
注: 开启 BFC会有一些副作用,需要选择一些副作用小的方式。
13、定位

Ø static 默认值 表示静态定位(没有开启定位)
Ø relative 表示相对定位,没有脱离文档流
相对于父级元素的定位:
相对定位后的位置,是相对于当前元素的原本位置进行计算
* 行内元素设置为相对定位时 - 依旧是内联元素的效果 Span
- Ø absolute 表示绝对定位 【脱离】文档流
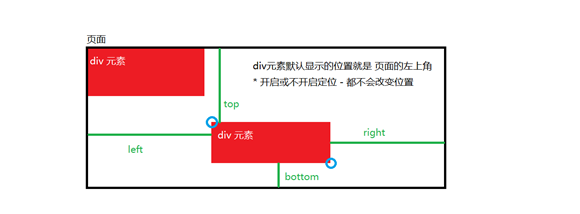
开启绝对定位,(默认开启定位 - 不会改变当前元素显示的位置)
top、right、bottom、left依次设置距离上边、右边、下边、左边的值
定义父级与子级元素:
1. 只为子级元素设置绝对定位: 相对于<HTML页面>进行定位
2. 同时为父级和子级元素设置绝对定位:
父级元素相对于 <HTML页面> 进行定位; 子级元素相对于 <父级元素> 的进行定位
- fixed 表示固定定位 【脱离】文档流
效果:相对于 <HTML页面> 进行的定位
【注:行内元素设置为固定定位、绝对定位,呈现块极元素的效果】