HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<title>T</title>
<link rel="stylesheet" type="text/css" href="demo.css" />
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="customInput.jquery.js"></script>
<script type="text/javascript">
$(function(){
$('input').customInput();
});
</script>
</head>
<body>
<form>
<fieldset>
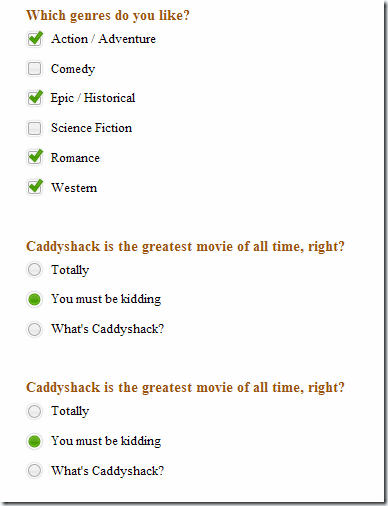
<legend>Which genres do you like?</legend>
<input type="checkbox" name="genre" id="check-1" value="action" /><label for="check-1">Action / Adventure</label>
<input type="checkbox" name="genre" id="check-2" value="comedy" /><label for="check-2">Comedy</label>
<input type="checkbox" name="genre" id="check-3" value="epic" /><label for="check-3">Epic / Historical</label>
<input type="checkbox" name="genre" id="check-4" value="science" /><label for="check-4">Science Fiction</label>
<input type="checkbox" name="genre" id="check-5" value="romance" /><label for="check-5">Romance</label>
<input type="checkbox" name="genre" id="check-6" value="western" /><label for="check-6">Western</label>
</fieldset>
<fieldset>
<legend>Caddyshack is the greatest movie of all time, right?</legend>
<input type="radio" name="opinions" id="radio-1" value="1" /><label for="radio-1">Totally</label>
<input type="radio" name="opinions" id="radio-2" value="1" /><label for="radio-2">You must be kidding</label>
<input type="radio" name="opinions" id="radio-3" value="1" /><label for="radio-3">What's Caddyshack?</label>
</fieldset>
<fieldset>
<legend>Caddyshack is the greatest movie of all time, right?</legend>
<input type="radio" name="opinions1" id="radio-11" value="1" /><label for="radio-11">Totally</label>
<input type="radio" name="opinions1" id="radio-21" value="1" /><label for="radio-21">You must be kidding</label>
<input type="radio" name="opinions1" id="radio-31" value="1" /><label for="radio-31">What's Caddyshack?</label>
</fieldset>
</form>
</body>
</html>customInput.jquery.js
/*--------------------------------------------------------------------
* jQuery plugin: customInput()
* by Maggie Wachs and Scott Jehl, http://www.filamentgroup.com
* Copyright (c) 2009 Filament Group
* Dual licensed under the MIT (filamentgroup.com/examples/mit-license.txt) and GPL (filamentgroup.com/examples/gpl-license.txt) licenses.
* Article: http://www.filamentgroup.com/lab/accessible_custom_designed_checkbox_radio_button_inputs_styled_css_jquery/
* Usage example below (see comment "Run the script...").
--------------------------------------------------------------------*/
jQuery.fn.customInput = function(){
$(this).each(function(i){
if($(this).is('[type=checkbox],[type=radio]')){
var input = $(this);
// get the associated label using the input's id
var label = $('label[for='+input.attr('id')+']');
//get type, for classname suffix
var inputType = (input.is('[type=checkbox]')) ? 'checkbox' : 'radio';
// wrap the input + label in a div
$('<div class="custom-'+ inputType +'"></div>').insertBefore(input).append(input, label);
// find all inputs in this set using the shared name attribute
var allInputs = $('input[name='+input.attr('name')+']');
// necessary for browsers that don't support the :hover pseudo class on labels
label.hover(
function(){
$(this).addClass('hover');
if(inputType == 'checkbox' && input.is(':checked')){
$(this).addClass('checkedHover');
}
},
function(){ $(this).removeClass('hover checkedHover'); }
);
//bind custom event, trigger it, bind click,focus,blur events
input.bind('updateState', function(){
if (input.is(':checked')) {
if (input.is(':radio')) {
allInputs.each(function(){
$('label[for='+$(this).attr('id')+']').removeClass('checked');
});
};
label.addClass('checked');
}
else { label.removeClass('checked checkedHover checkedFocus'); }
})
.trigger('updateState')
.click(function(){
$(this).trigger('updateState');
})
.focus(function(){
label.addClass('focus');
if(inputType == 'checkbox' && input.is(':checked')){
$(this).addClass('checkedFocus');
}
})
.blur(function(){ label.removeClass('focus checkedFocus'); });
}
});
};
CSS:
BODY {
FONT-SIZE: 62.5%
}
FIELDSET {
BORDER-BOTTOM: 0px; BORDER-LEFT: 0px; PADDING-BOTTOM: 3em; PADDING-LEFT: 15px; PADDING-RIGHT: 15px; BORDER-TOP: 0px; BORDER-RIGHT: 0px; PADDING-TOP: 0px
}
LEGEND {
PADDING-BOTTOM: 0.2em; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; FONT-SIZE: 1.4em; FONT-WEIGHT: bold; PADDING-TOP: 0.2em
}
.custom-checkbox {
POSITION: relative
}
.custom-radio {
POSITION: relative
}
.custom-checkbox INPUT {
Z-INDEX: 0; POSITION: absolute; MARGIN: 0px; TOP: 3px; LEFT: 2px
}
.custom-radio INPUT {
Z-INDEX: 0; POSITION: absolute; MARGIN: 0px; TOP: 3px; LEFT: 2px
}
.custom-checkbox LABEL {
Z-INDEX: 1; POSITION: relative; PADDING-BOTTOM: 0.5em; LINE-HEIGHT: 1; MARGIN: 0px 0px 0.3em; PADDING-LEFT: 30px; PADDING-RIGHT: 0px; DISPLAY: block; FONT-SIZE: 1.3em; CURSOR: pointer; PADDING-TOP: 0.5em
}
.custom-radio LABEL {
Z-INDEX: 1; POSITION: relative; PADDING-BOTTOM: 0.5em; LINE-HEIGHT: 1; MARGIN: 0px 0px 0.3em; PADDING-LEFT: 30px; PADDING-RIGHT: 0px; DISPLAY: block; FONT-SIZE: 1.3em; CURSOR: pointer; PADDING-TOP: 0.5em
}
.custom-checkbox LABEL {
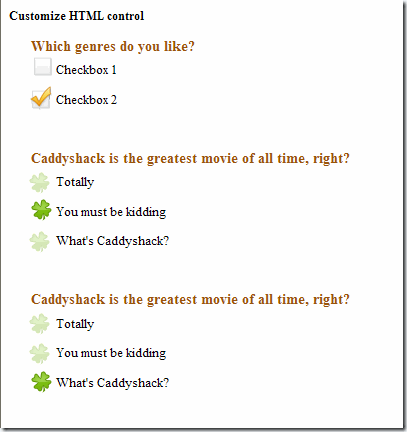
BACKGROUND: url(checkbox.gif) no-repeat
}
.custom-radio LABEL {
BACKGROUND: url(radiobutton.gif) no-repeat
}
.custom-checkbox LABEL {
BACKGROUND-POSITION: -10px -14px
}
.custom-radio LABEL {
BACKGROUND-POSITION: -10px -14px
}
.custom-checkbox LABEL.hover {
BACKGROUND-POSITION: -10px -114px
}
.custom-checkbox LABEL.focus {
BACKGROUND-POSITION: -10px -114px
}
.custom-radio LABEL.hover {
BACKGROUND-POSITION: -10px -114px
}
.custom-radio LABEL.focus {
BACKGROUND-POSITION: -10px -114px
}
.custom-checkbox LABEL.checked {
BACKGROUND-POSITION: -10px -214px
}
.custom-radio LABEL.checked {
BACKGROUND-POSITION: -10px -214px
}
.custom-checkbox LABEL.checkedHover {
BACKGROUND-POSITION: -10px -314px
}
.custom-checkbox LABEL.checkedFocus {
BACKGROUND-POSITION: -10px -314px
}
.custom-checkbox LABEL.focus {
OUTLINE-STYLE: dotted; OUTLINE-COLOR: #ccc; OUTLINE-WIDTH: 1px
}
.custom-radio LABEL.focus {
OUTLINE-STYLE: dotted; OUTLINE-COLOR: #ccc; OUTLINE-WIDTH: 1px
}