函数练习:
判断一个数是否是质数
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是标题</title> 6 <script> 7 function isPrime(x) { 8 for (var i = 2; i * i <= x; i++) { 9 if (x % i == 0) { 10 return 0; 11 } 12 } 13 return 1; 14 } 15 // 判断 2-100 以内的素数 16 for(var i = 2;i<=100;i++){ 17 var flag = isPrime(i); 18 if (flag){ 19 console.log(i + "是素数"); 20 } 21 } 22 </script> 23 </head> 24 <body> 25 26 </body> 27 </html>
求一组数中的最大值和最小值:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是标题</title> 6 <script> 7 function max_array(arr) { 8 var max =arr[0]; 9 for (var i = 1; i < arr.length; i++) { 10 if(arr[i] > max){ 11 max = arr[i]; 12 } 13 } 14 return max; 15 } 16 var arr = [12,3,53,34,23,34,2,23]; 17 var ret = max_array(arr); 18 console.log("最大值为 "+ ret); 19 </script> 20 </head> 21 <body> 22 23 </body> 24 </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>这是标题</title> <script> function min_array(arr) { var min =arr[0]; for (var i = 1; i < arr.length; i++) { if(arr[i] < min){ min = arr[i]; } } return min; } var arr = [12,3,53,34,23,34,2,23]; var ret = min_array(arr); console.log("最小值为 "+ ret); </script> </head> <body> </body> </html>
求一组数的和:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是标题</title> 6 <script> 7 function sum_array(arr) { 8 var sum = 0 ; 9 for (var i = 0; i < arr.length; i++) { 10 sum += arr[i]; 11 } 12 return sum; 13 } 14 var arr = [12,3,53,34,23,34,2,23]; 15 var ret = sum_array(arr); 16 console.log("总和为 "+ ret); 17 </script> 18 </head> 19 <body> 20 21 </body> 22 </html>
通过函数实现数组的反转:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是标题</title> 6 <script> 7 function reverse(arr) { //选择排序 从小到大 8 var temp; 9 for (var i = 0; 2*i < arr.length; i++) { 10 temp = arr[i]; 11 arr[i] = arr[arr.length -i-1]; 12 arr[arr.length -i-1] = temp; 13 } 14 return arr; 15 } 16 var arr = [12,3,53,34,23,34,2,23]; 17 console.log("逆序之前的数组"+ arr); 18 var ret = reverse(arr); 19 //逆序之后的数组 20 console.log(ret); 21 </script> 22 </head> 23 <body> 24 </body> 25 </html>
通过函数实现冒泡排序:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是标题</title> 6 <script> 7 function sort_byBubble(arr) { //冒泡 从小到大 8 var temp ; 9 for (var i = 0; i < arr.length - 1; i++) { 10 for (var j = 0; j < arr.length - 1 - i; j++) { 11 if (arr[j] >arr[j+1] ){ 12 temp = arr[j]; 13 arr[j] = arr[j+1]; 14 arr[j+1] = temp; 15 } 16 } 17 } 18 return arr; 19 } 20 var arr = [12,3,53,34,23,34,2,23]; 21 var ret = sort_byBubble(arr); 22 //冒号排序之后的数组 23 console.log(ret); 24 </script> 25 </head> 26 <body> 27 </body> 28 </html>
通过函数实现选择排序:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是标题</title> 6 <script> 7 function sort_bySelect(arr) { //选择排序 从小到大 8 var temp ; 9 var min_idx; 10 for (var i = 0; i < arr.length ; i++) { 11 min_idx = i; 12 for (var j = i+1; j <arr.length ; j++) { 13 if(arr[j] <arr[min_idx]){ 14 min_idx = j; 15 } 16 } 17 if(min_idx!= i){ 18 temp = arr[min_idx]; 19 arr[min_idx] = arr[i]; 20 arr[i] = temp; 21 } 22 } 23 return arr; 24 } 25 var arr = [12,3,53,34,23,34,2,23]; 26 var ret = sort_bySelect(arr); 27 //选择排序之后的数组 28 console.log(ret); 29 </script> 30 </head> 31 <body> 32 </body> 33 </html>
js 中实现整除:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是标题</title> 6 <script> 7 console.log(parseInt(12/5)); 8 </script> 9 </head> 10 <body> 11 </body> 12 </html>
arguments对象伪数组

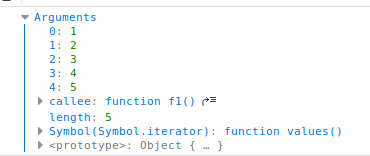
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset = "UTF-8"> 5 <title>我是网站标题</title> 6 <script> 7 function f1(){ 8 console.log(arguments); //输出的是个伪数组 9 } 10 f1(1,2,3,4,5); 11 </script> 12 13 </head> 14 <body></body> 15 16 </html
输出的是:

可以通过 arguments.length 来获取输入参数的长度。
所以,上面的函数就可以简化为如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset = "UTF-8"> 5 <title>我是网站标题</title> 6 <script> 7 function func(){ 8 var sum =0; 9 for(var i=0;i<arguments.length;i++){ 10 sum += arguments[i]; 11 } 12 return sum; 13 } 14 var ret = func(1,2,3,4,5); 15 console.log(ret); 16 </script> 17 18 </head> 19 <body></body> 20 21 </html>
这样只需要一个函数就可以搞定所有数字的求和运算了!
补:如果直接输入函数名字,输出的是函数的代码:

函数的其他定义方式:

匿名函数:
它不能直接调用,
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset = "UTF-8"> 5 <title>我是网站标题</title> 6 <script> 7 //普通函数 8 function func(){ 9 console.log("Hello World!"); 10 } 11 //匿名函数 12 var f =function (){ 13 console.log("好帅哦"); 14 }; //函数表达式后面一定要加分号,因为这里是赋值语句。 15 f(); 16 </script> 17 18 </head> 19 <body></body> 20 21 </html>


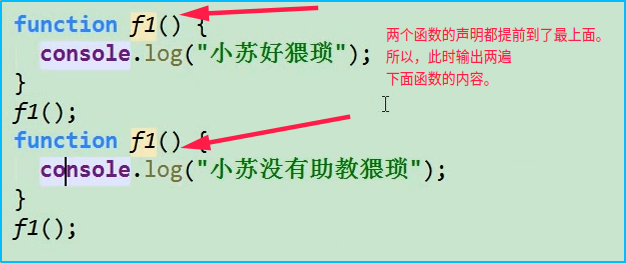
下面看两种情况:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset = "UTF-8"> 5 <title>我是网站标题</title> 6 <script> 7 //普通函数 8 function f1(){ 9 console.log("Hello World!"); 10 } 11 f1(); 12 function f1(){ 13 console.log("我去!"); 14 } 15 f1(); 16 17 18 </script> 19 20 </head> 21 <body></body> 22 23 </html>
//输出: 我去! (2) 此时,函数只是声明,程序执行的时候先看声明,之后再执行。
另外一种情况:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset = "UTF-8"> 5 <title>我是网站标题</title> 6 <script> 7 //普通函数 8 f1 = function (){ 9 console.log("Hello World!"); 10 }; 11 f1(); 12 f1 = function (){ 13 console.log("我去!"); 14 }; 15 f1(); 16 </script> 17 18 </head> 19 <body></body> 20 21 </html>
输出:



它的好处有:
没有名字,根本就不会发生冲突。
它执行玩之后就会释放内存了!
小结:
函数的声明,函数表达式还有函数的自调用。
函数也是一种数据类型:

输出是:function .
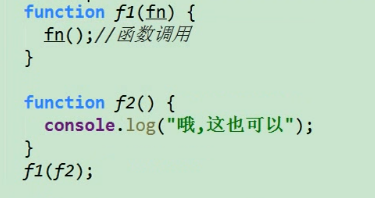
函数作为参数使用:


函数作为返回值使用:

作用域:
预知:
全局变量和局部变量
它们分别对应全局作用域和局部作用域。

在其他语言中,还有块级作用域,但是js 中没有块级作用域。

小结:只有函数内部定义的是局部变量,其他都是全局变量。
我们使用的时候尽量要使用局部变量,而不是全局变量,因为局部变量在函数执行完毕之后就会释放空间了。
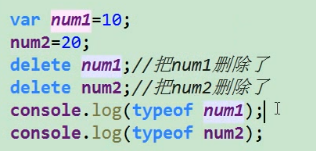
隐式全局变量:


还有个问题:


输出是:number
undefined
小结:全局变量不能被删除,隐式全局变量可以被删除。
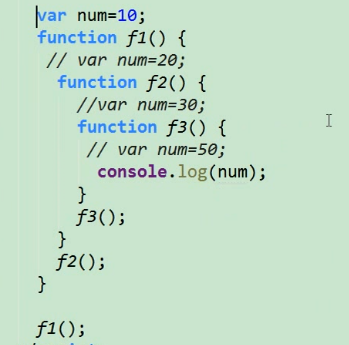
作用域链:


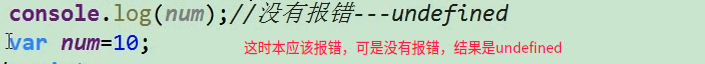
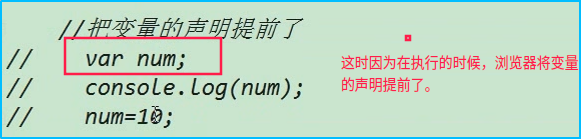
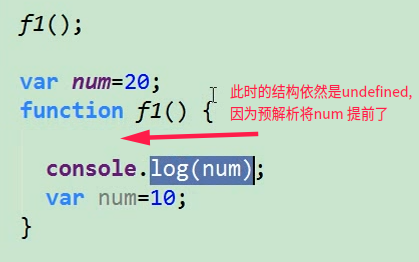
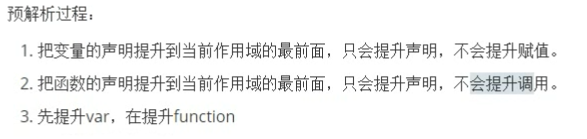
预解析:



不仅仅是变量,函数的声明也会被提前。


注:Python 中不会预解析的。

预解析案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset = "UTF-8"> <title>我是网站标题</title> <script> function f1(){ console.log(num); var num = 10; //var num 会提到当前作用域的最上面,仍然在{} 内 } f1(); console.log(num); //报错 </script> </head> <body></body> </html>



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset = "UTF-8"> 5 <title>我是网站标题</title> 6 <script> 7 8 f1(); 9 console.log(c); 10 console.log(b); 11 console.log(a); //此处报错,其余都是9, b,c 不报错因为它们是隐式全局变量。 12 13 function f1(){ 14 var a= b =c =9; 15 console.log(a); 16 console.log(b); 17 console.log(c); 18 } 19 </script> 20 21 </head> 22 <body></body> 23 24 </html>

查资料:
MDN
例如:

对象:
下面的内容概括:

js 不是面向对象的语言,但是它是一门基于对象的语言。

js 没有继承和多态的概念,它没有面向对象的三大特性,只能说有封装。
但是,它可以模拟出三大特性。
创建对象的三种方式:
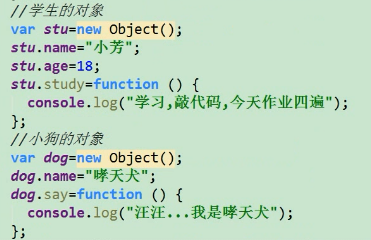
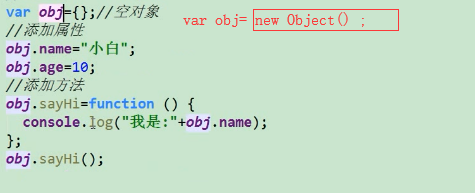
第一种:调用系统的构造函数来创建对象。
1 <!DOCTYPE=html> 2 3 <html lang="en"> 4 <meta charset='UTF-8'>
<title>这是网页标题</title> 5 6 <head> 7 <script> 8 var person = new Object(); 9 person.name = "tom"; 10 person.age = 18; 11 12 </script> 13 14 </head> 15 <body> 16 </body> 17 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 <script> 8 var person = new Object(); 9 //添加属性 10 person.name = "tom"; 11 person.age = 18; 12 13 //添加方法 14 person.sleep = function () { 15 console.log("我要睡觉了") 16 } 17 person.eat = function () { 18 console.log("我要吃饭了") 19 } 20 21 console.log(person.name); 22 console.log(person.age); 23 24 person.sleep(); 25 person.eat(); 26 27 </script> 28 </head> 29 <body> 30 31 </body> 32 </html>
第二种:自定义构造函数创建对象(结合第一种,通过工厂模式创建对象)。



现在有两个问题:

第一个问题:如何一次性创建多个对象。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <meta charset = "UTF-8"> 4 <title>这是网页</title> 5 <head> 6 <script> 7 function createObject(name,age) { 8 var obj = new Object(); 9 obj.name = name; 10 obj.age = age; 11 obj.sayHi = function () { 12 console.log("Hello My Name is : "+ obj.name+" 我今年: "+this.age+" 岁"); 13 }; 14 return obj; 15 } 16 var person = createObject("tom",18); 17 person.sayHi(); 18 19 var dog = createObject("wangcai",10); 20 dog.sayHi(); 21 22 23 24 </script> 25 </head> 26 <body> 27 28 </body> 29 </html>
其实这就是工厂模式创建对象。
下面是第二个问题:
如何分辨出对象到底是什么类型。
主要是通过自定义构造函数,
首先知道Object() 是系统的构造函数,所以,对于如何创建自定义的构造函数,可以参考系统的。
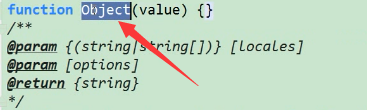
Object()函数的定义方式,我们可以查到:

它的构造函数和函数很类似
函数和构造函数的区别:
看首字母是否是大写,大写的是构造函数,小写的是正常的函数。
注:构造函数也可以当普通函数使用。但是尽量要用大写表示类。
完整的类(自定义的构造函数)如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <meta charset = "UTF-8"> 4 <title>这是网页</title> 5 <head> 6 <script> 7 function Person(name, age) { //Person是个自定义的类 。类似于系统的 Object 8 this.name = name; 9 this.age = age; 10 this.sayHi = function () { 11 console.log("Hello World, My Name : "+this.name + "! My Age: "+this.age); 12 } 13 } 14 var person = new Person("egon",18); 15 person.sayHi(); 16 </script> 17 </head> 18 <body> 19 20 </body> 21 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <meta charset = "UTF-8"> 4 <title>这是网页</title> 5 <head> 6 <script> 7 function Person(name, age) { //Person是个自定义的类 。类似于系统的 Object 8 this.name = name; 9 this.age = age; 10 this.sayHi = function () { 11 console.log("Hello World, My Name : "+this.name + "! My Age: "+this.age); 12 } 13 } 14 var person = new Person("egon",18); 15 person.sayHi(); 16 17 console.log(person instanceof Person); //true 18 console.log(person instanceof Object); //true 19 function Dog() {} 20 console.log(person instanceof Dog); //false 21 </script> 22 </head> 23 <body> 24 </body> 25 </html>
========================================================
自定义对象做了四件事(即var obj = new Person() 系统一共 做了四件事 ) :

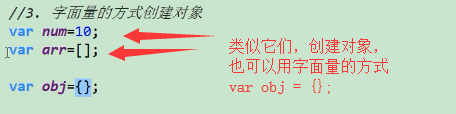
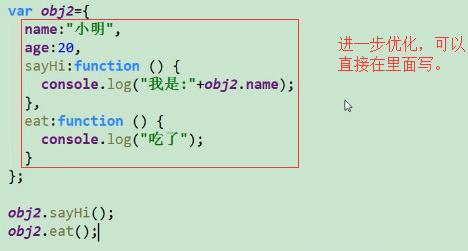
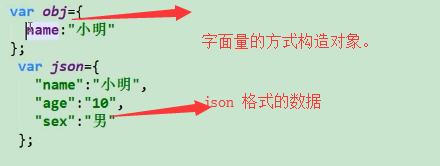
第三种:字面量的方式创建对象:

它等同于:



1 <!DOCTYPE html> 2 <html lang="en"> 3 <meta charset = "UTF-8"> 4 <title>这是网页标题</title> 5 <head> 6 <script> 7 var person = { 8 name :"egon", 9 age :18, 10 sayHi:function () { 11 console.log("Hello World, "+this.name+" I am My age is : "+this.age); //都是不能直接用 name ,age 12 } 13 }; 14 person.sayHi(); 15 </script> 16 </head> 17 <body> 18 </body> 19 </html>
#############################################
字面量创建对象的缺陷:


最后一个
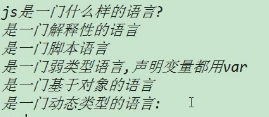
js是一门动态类型的语言:
1,代码(变量)只有执行到相应位置才知道具体是什么类型。
2,对象,只要是通过.点了什么就增加了相应的对象 或方法。
==============================================
除了点之外,使用另一种访问属性的方式(中扩号的方式):
1 <!DOCTYPE html> 2 <html lang="en"> 3 <meta charset = "UTF-8"> 4 <title>这是网页标题</title> 5 <head> 6 <script> 7 function Person(name, age) { 8 this.name = name ; 9 this.age = age; 10 } 11 var person =new Person("egon",18); 12 person.sex = "男"; 13 person.sayHi = function () { 14 console.log(this.name + this.age+this.sex); 15 }; 16 // console.log(person.name); 17 // console.log(person.age); 18 // person.sayHi(); 19 20 // 不仅仅可以 用点点方式来访问属性 21 //也可以用下面的中括号的方式来访问属性 22 console.log(person["name"]); 23 console.log(person["age"]); 24 person["sayHi"](); 25 </script> 26 </head> 27 <body> 28 </body> 29 </html>
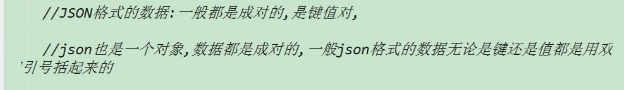
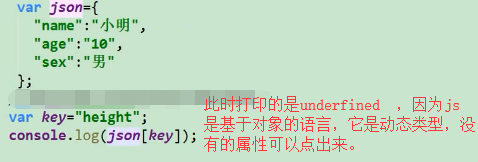
JSON 格式的数据及遍历:
JavaScript Object Notation(标记)


json也是个对象,

但是,没有赋值,所以是underfined .
遍历json格式的数据:
主要是通过for in 循环:
for in 循环可以用于,不知道Json 种具体的索引的时候遍历数据。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <meta charset = "UTF-8"> 4 <title>这是网页标题</title> 5 <head> 6 <script> 7 var json={ 8 "name":"egon", 9 "age":18, 10 "sex":true 11 }; 12 //遍历json 的数据 13 for (var key in json){ 14 console.log(key); //注意,key此时是个变量,不是json 对象的属性, 15 // console.log(json.key); //如果直接 console.log(json.key) 的话,相当于新增属性(新增变量key),但是没有赋值,会输underfined 16 //应该如下方式: 17 // console.log(json[key]); //这样才是输出相应的数据。 18 } 19 //补充: 20 //上面的新增属性 21 // console.log(json.key); 22 //因为json.key = "aaaa" 就相当于新增到对象种 “name” = "aaaa" 这个 所以,如果直接 json.key 会输出underfined. 23 </script> 24 </head> 25 <body> 26 </body> 27 </html>
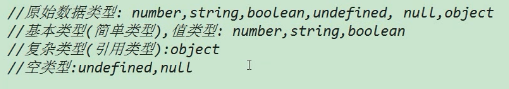
简单类型和复杂类型:



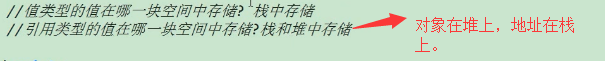
值类型和引用类型传递:

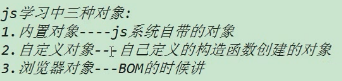
内置对象:

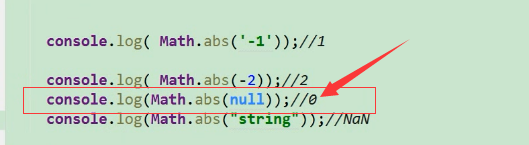
常见的内置对象:




作业:MDN 查