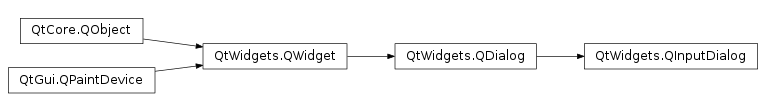
QInputDialog 继承图:

QInputDialog 描述:

QInputDialog 继承:
它继承自QDialog
QInputDialog 功能作用:
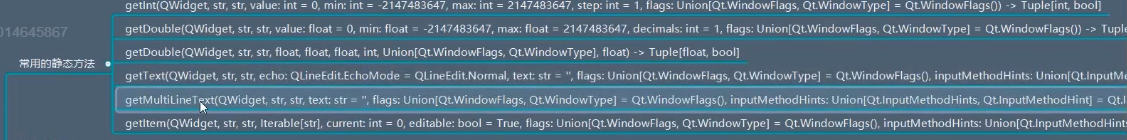
QInputDialog 功能作用之常用静态方法:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QInputDialog的学习") self.resize(400,400) self.set_ui() def set_ui(self): # ret = QInputDialog.getInt(self,"请输入一个值","Hello World",0,step= 8) # ret = QInputDialog.getDouble(self,"请输入一个值","Hello World",0.0,decimals = 3) # ret = QInputDialog.getText(self,"请输入","Hello World",echo=QLineEdit.Password) # ret = QInputDialog.getMultiLineText(self,"请输入","Hello World","default") ret = QInputDialog.getItem(self,"请输入","Hello World",["1","2","3"],2,True) print(ret) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
这些静态方法,简单有效快速!
QInputDialog 功能作用之构造函数:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QInputDialog的学习") self.resize(400,400) self.set_ui() def set_ui(self): inputDialog = QInputDialog(self,Qt.FramelessWindowHint) #第二个参数flags在QWidget中讲过(这里它是没有边框) inputDialog.show() if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
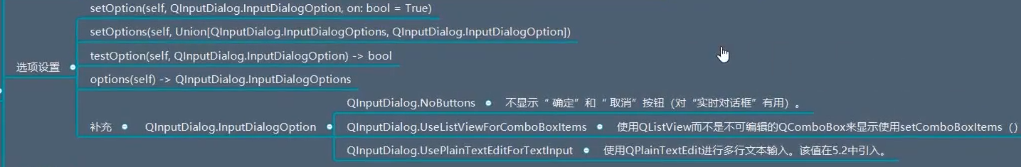
QInputDialog 功能作用之选项设置:

下面看下:UseListViewForComboBoxItems 这个选项 。它是将下拉的选项变为列表视图

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QInputDialog的学习") self.resize(400,400) self.set_ui() def set_ui(self): inputDialog = QInputDialog(self,Qt.FramelessWindowHint) #第二个参数flags在QWidget中讲过(这里它是没有边框) #选项设置 inputDialog.setComboBoxItems(["1","2","3"]) #这里设置列表视图 inputDialog.setOption(QInputDialog.UseListViewForComboBoxItems) inputDialog.show() if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
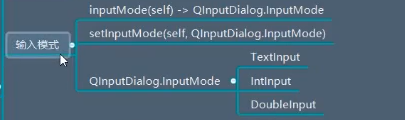
QInputDialog 功能作用之输入模式:

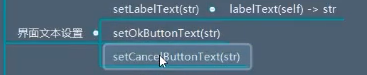
QInputDialog 功能作用之界面文本设置:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QInputDialog的学习") self.resize(400,400) self.set_ui() def set_ui(self): inputDialog = QInputDialog(self,Qt.FramelessWindowHint) #第二个参数flags在QWidget中讲过(这里它是没有边框) inputDialog.setLabelText("请输入你的姓名") inputDialog.setOkButtonText("好的") inputDialog.setCancelButtonText("不了") inputDialog.show() if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
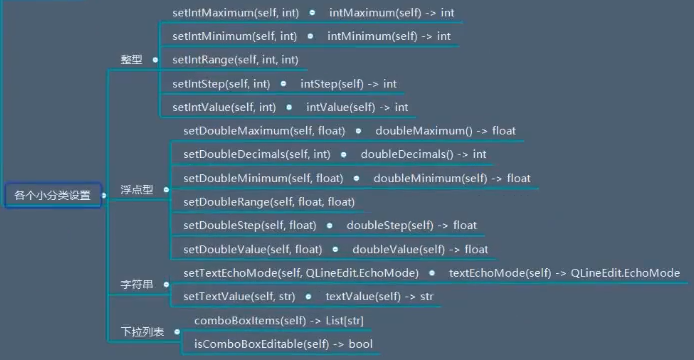
QInputDialog 功能作用之各个小分类设置:

下面只来看浮点型的步长设置:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QInputDialog的学习") self.resize(400,400) self.set_ui() def set_ui(self): inputDialog = QInputDialog(self,Qt.FramelessWindowHint) #第二个参数flags在QWidget中讲过(这里它是没有边框) #输入模式 inputDialog.setInputMode(QInputDialog.DoubleInput) inputDialog.setDoubleRange(9.9,19.9) inputDialog.setDoubleStep(2) inputDialog.setDoubleDecimals(3) inputDialog.show() if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QInputDialog的学习") self.resize(400,400) self.set_ui() def set_ui(self): inputDialog = QInputDialog(self,Qt.FramelessWindowHint) #第二个参数flags在QWidget中讲过(这里它是没有边框) #输入模式 inputDialog.setInputMode(QInputDialog.TextInput) inputDialog.setComboBoxItems(["1","2","3"]) inputDialog.setComboBoxEditable(True) #设置可编辑 inputDialog.show() if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
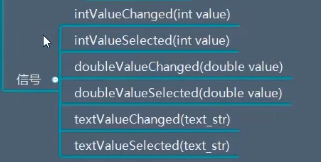
QInputDialog 信号:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QInputDialog的学习") self.resize(400,400) self.set_ui() def set_ui(self): inputDialog = QInputDialog(self,Qt.FramelessWindowHint) #第二个参数flags在QWidget中讲过(这里它是没有边框) #信号 inputDialog.setInputMode(QInputDialog.TextInput) inputDialog.setComboBoxItems(["1","2","3"]) inputDialog.intValueChanged.connect(lambda val:print("整型数据发生改变",val)) inputDialog.intValueSelected.connect(lambda val:print("整型数据被选中",val)) inputDialog.doubleValueChanged.connect(lambda val:print("浮点型数据发生改变",val)) inputDialog.doubleValueSelected.connect(lambda val:print("浮点型数据被选中",val)) inputDialog.textValueChanged.connect(lambda val:print("字符串型数据发生改变",val)) inputDialog.textValueSelected.connect(lambda val:print("字符串型数据被选中",val)) inputDialog.show() if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
总结:
到此,就把所有的对话框的输入控件说完了,
下面是最后一个输入控件类别:日期的输入控件:
QCalendarWidget:https://www.cnblogs.com/zach0812/p/11394594.html
