1.简介
UIToolbar是一种工具条

它内部能直接存放的是UIBarButtonItem
如果想要存放其他控件,比如UIButton,必须先包装成UIBarButtonItem
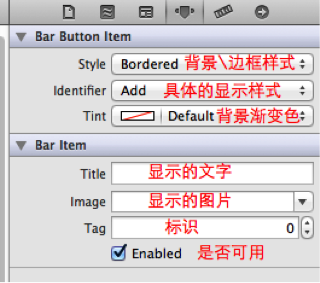
2.UIBarButtonItem
一般存在于工具条内部

3.通过代码创建UIToolbar
1 UIToolbar *toolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 0, 320, 44)]; 2 // 设置toolbar的样式 3 toolbar.barStyle = UIBarStyleBlackTranslucent; 4 5 // 左边的item 6 UIBarButtonItem *left = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:nil action:nil]; 7 8 // 中间的文字 9 UIBarButtonItem *center = [[UIBarButtonItem alloc] initWithTitle:@"联系人列表" style:UIBarButtonItemStylePlain target:nil action:nil]; 10 11 // 右边的item 12 UIBarButtonItem *right = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemTrash target:nil action:nil]; 13 14 // 弹簧 15 UIBarButtonItem *flex = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil]; 16 UIBarButtonItem *flex2 = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil]; 17 18 // 设置UIToolbar的所有item 19 toolbar.items = @[left, flex, center,flex2, right];