一.前端模块化
js模块化提供了三种规范
1.commonjs规范 代表就是nodejs 适合后台开发 因为是同步的 服务器的运行比较快等待时间不长
commonjs不适合用于前端 前端的客户端是预览器 预览器追求异步加载 预览器不能等太长时间
2.前端模块的规范是Amd规范,代表就是requirejs 他是异步的,
很多前端框架都是用的amd规范比如jquery,angular等
3.第三个模块化的规范是es6
二.模块化的操作
1.commonjs的操作
1.所有的模块化都是两个方向,暴露接口和引入模块
2.module.exports={} 暴露的是一个叫exports的对象
3.require() 引入一个模块
4.这是后台的 在nodejs环境可以直接运行,但是在客户端不能直接运行,
需要打包解析, webpack gulp
扩展
var a;
var a 就是声明一个变量a,就是预览器往window上添加一个属性a
前端模块
不借鉴模块自定义模块
主文件的名字 app.js main.js index.js 的操作
避免函数的命名冲突,采用自调用函数
自调用函数执行时,会形成一个私有的作用域,对内部的变量进行保护的作用;
暴露模块,需要后面的所有 js 文件都能访问这个模块,将该模块注册在 window 下面;
图文操作说明:
一.自定义定义
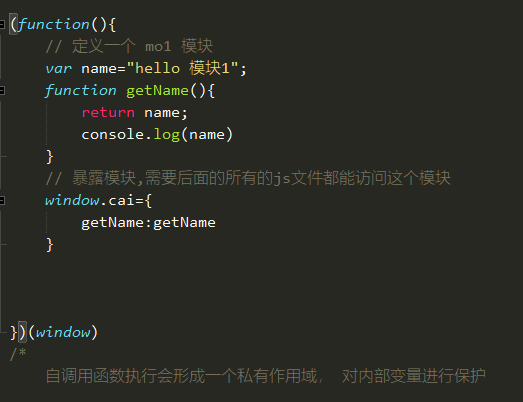
1.模块1 没有依赖的模块

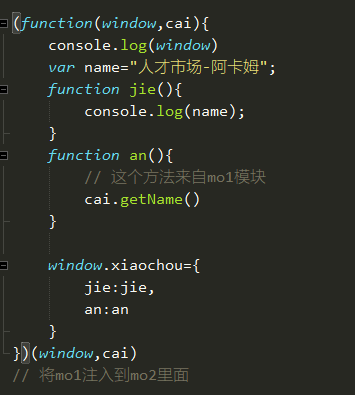
2. 依赖模块的依赖模块

cai是依赖的模块-------------xiaochou是向外暴露的模块
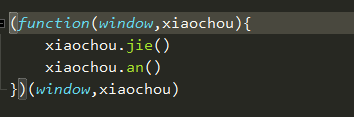
3.主文件 index.js

xiaochou是依赖的模块
4.index.html

注意事项:
1.依赖关系千万不能出错
2.这种模块的缺点
3.会发送多次请求,依赖关系不能放错顺序。
依赖前端规范: requirejs amd
amd 是前端的模块化的一种规范 全称为 async module difinition 异步模块加载机制,所以需 要按照规范定义和使用模块
二.define 定义
require提供了一个全局的方法,叫define()用来定义模块
定义模块分两种
1.不依赖其他模块
2.依赖其他模块
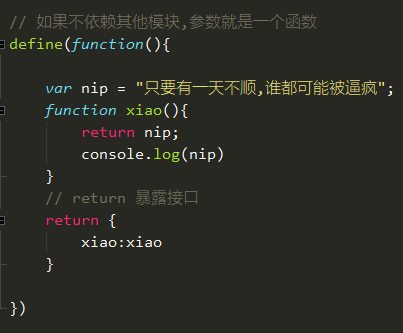
如果不依赖其他模块,参数就是一个函数,return 暴露接口
引入模式:对这个模块进行配置
在图文操作之前,需要下载 requirejs 插件;
1. 模块1 不依赖其他模块

暴露接口 xiao
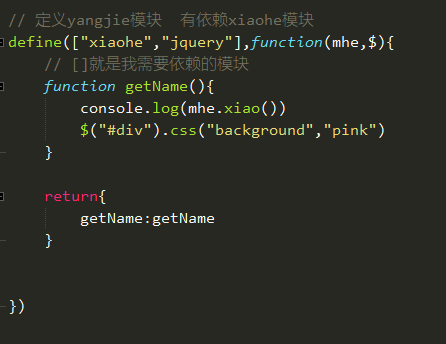
2. 依赖其他的模块 模块1.js 依赖的模块跟 app.js 的配置模块有关

define 参数1(依赖的模块) 参数2(依赖的jq)
funtion(回调函数)是我们暴露出来的属性和方法
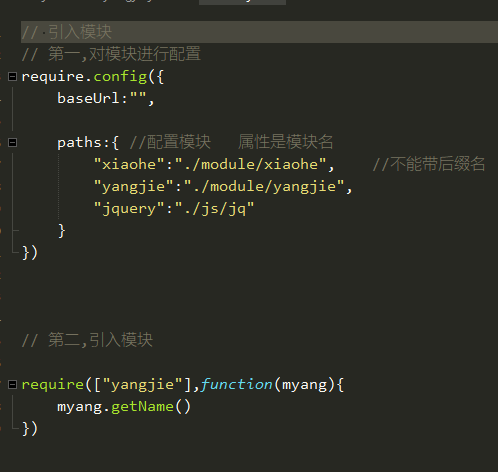
3. 引入模块 index.js

require.config(){} 对模块的配置
paths:{} 配置的模块路径 (不能带后缀名)
配置文件中 除了 paths 这个对象外,还有一个比较重要的对象 baseUrl 这个是默认 模块的根目录,如果不指定的话,是以 app.js 为参照物 进行的路径查找,
引入模块: yangjie是引入的依赖模块,myang是暴露的接口对象
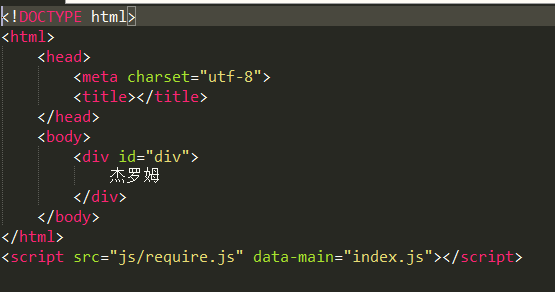
4.index.html

scr 是amd规范的文件 data-main 才是我们引用的文件