(一)Cesium的概念定义
Cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎。Cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支持绝大多数的浏览器和mobile,CesiumJS是一个开放源代码JavaScript库,用于创建具有最佳性能,精度,视觉质量和易用性的世界一流的3D地球和地图。从航空航天到智慧城市再到无人机,各行各业的开发人员都使用CesiumJS创建用于共享动态地理空间数据的交互式Web应用程序。CesiumJS建立在开放格式上,旨在实现强大的互操作性。从Cesium ion或其他来源获取数据,使用CesiumJS进行可视化,并与台式机或移动设备上的用户共享。CesiumJS的下载量超过1,000,000,为数百万用户提供了强大的应用程序,整个定义来自官方网站。
(二)Cesium的安装与配置环境
前面已经了解了什么是Cesium,现在就是开始使用了,说到安装其实Cesium会有一个资源包,目前已经到了1.72版本了,下载下来在代码进行引用即可。如果你网速够给力,且可翻,也可不用下载资源包,在代码中通过src将js与css格式在线引用,不过该方法会出现加载慢的特点,建议还是将资源包下载下来,本地引用。另外说到配置环境,对于前端来说,nodejs的环境必须要有的,看到很多博主用Python、tomcat以及IIS进行http环境搭建,本人使用的为git命令行输入http-server的方式进行http服务的环境搭建的,不过原理大致一样,配置完相关的环境,就可以写出Cesium的第一例子了。
(三)Cesium的第一个实例
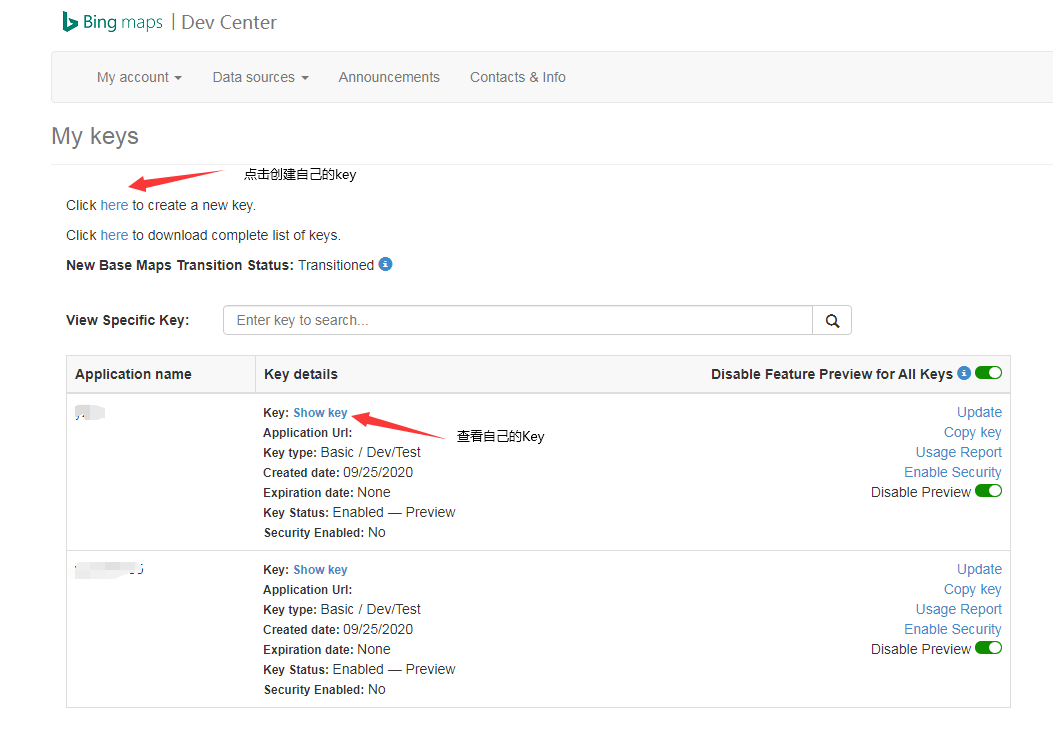
很多博主中第一个实例出现的第一段代码基本都是var viewer = new Cesium.Viewer('cesiumContainer'),然后把h5的其他部分补齐,出现了一个大大的地球,于是小伙伴们感觉去尝试了一下,发现事情并不简单,大部分用该代码出现的就是一个大大的黑框除了cesium自带的一些东西外,并没有出现地球,那是为什么那?好了不买关子了,这里不出现地球最主要的原因是版本变了,因为我们在加载上面的代码的时候,默认使用的是必应的底图,但在1.5版本以后,加载底图不能说随便加载了,你必须有必应的token才行,那就要去先去注册一个token了,(必应地图地址https://www.bingmapsportal.com/),如图注册完成以后的截图:
token创建完成,就好操作了,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!111</title>
<script src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer">
<div id="cesiumxin" style="position:fixed;left:0;z-index:99"><a href="http://cesium.xin" style="color:aliceblue;text-decoration:none">http://cesium.xin <label for="">cesium中文网 http://cesium.xin </label></a></div>
</div>
<script>
Cesium.BingMapsApi.defaultKey = "你的key";
var viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否创建动画小器件,左下角仪表
timeline: false, //是否显示时间线控件
geocoder: false, //是否显示地名查找控件
shouldAnimate: true,
baseLayerPicker: false, //是否显示图层选择控件
imageryProvider: new Cesium.BingMapsImageryProvider({
url: "https://dev.virtualearth.net",
mapStyle : Cesium.BingMapsStyle.AERIAL }),
});
</script>
</body>
</html>
这时候你再去运行会发现,那个久违的地球出来了,如图: