概述
在写上一篇随笔的过程中翻看了CKEditor的API,现在把相关的经验记录下来。
CKEditor的相关文档地址:http://docs.ckeditor.com/#,API在第二个标签页;第一个是主页,第三个是指南。
图标解析
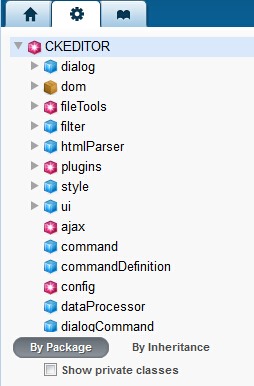
 导航栏
导航栏
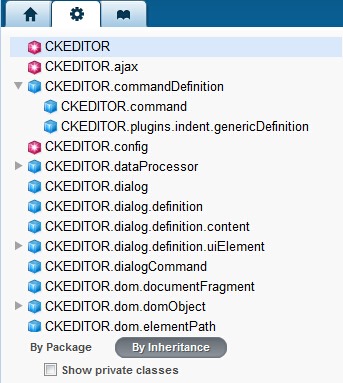
导航栏提供了两种视图:按照包结构、按照继承关系。
包结构中有三种图标:
1. 粉红色的表示单例类,名称即是实例名
2. 淡蓝色的表示普通类,需要实例化
3. 木色的表示分组、分类
内容栏
1. 成员
CKEDITOR包含了四种成员,分别是配置属性、属性、方法和事件。每种成员的图标上有对应的数量,鼠标悬浮在图标上,可以得到一份清单,可以快速定位到对应的成员。
2. 搜索框
明确标明了Filter class members,所以只对成员名称的内容有效,而不是全文搜索。
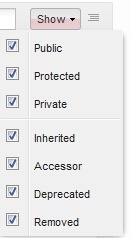
3. Show
这是一个过滤器,你可以选择显示哪些内容。
4. 其他
后面的内容就是针对各个成员的介绍。
试炼
1、激活控件
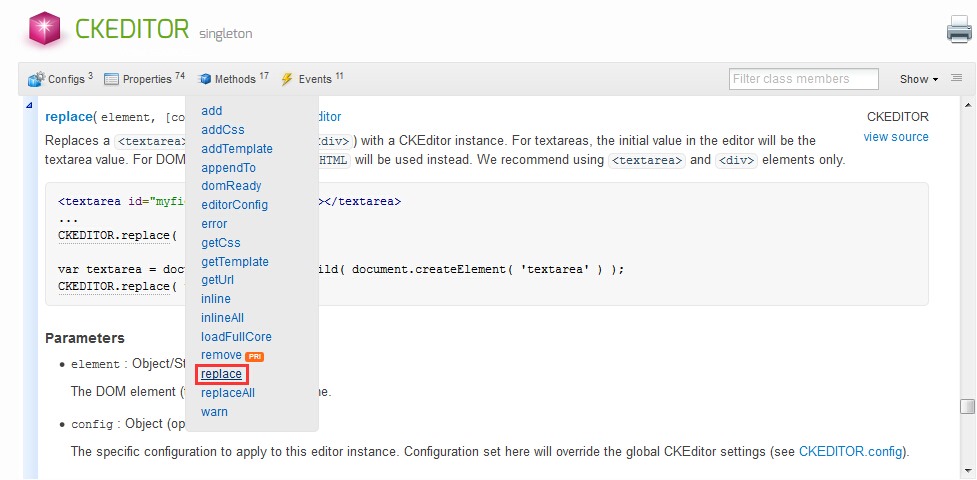
在上一文中,我们使CKEDITOR.replace("editor");来激活控件,应该在CKEDITOR类查找replace方法:
2、获取控件实例
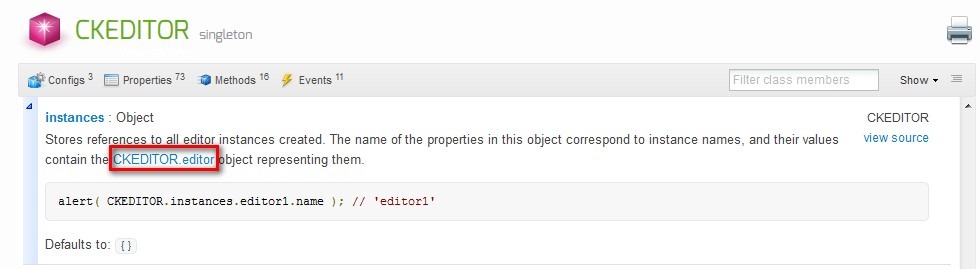
在上一文中,我们使用CKEDITOR.instances.editor来获取名称为editor的实例,应该在CKEDITOR类查找instances属性:
可以看到,每一个控件实例,是CKEDITOR.editor的实例。
3、获取实例初始化完成的事件
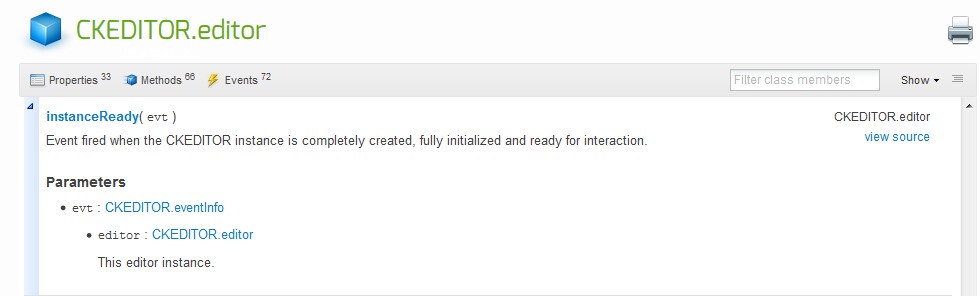
CKEDITOR.editor的事件中,查找instanceReady:
对于一个类的事件,我们可以用instance.on("instanceName", function(evt) {} )的方式来使用。
Technorati 标签: CKEditor API