JS常用开发实用小技巧
1、文本框限制用户输入非法字符,并给出弹窗提示
思路:鼠标离开文本框,检查用户输入的字符是否合法
input标签中添加onblue属性:
<%--限制用户输入的文件名不能是非法字符--%>
<script>
function onblurs() {
var filename = document.getElementById("filename").value;
/*过滤掉了文件名的后缀*/
var name = filename.substring(0, filename.lastIndexOf('.'));
var reg = RegExp("[^a-zA-Z0-9\_\u4e00-\u9fa5]");
var reg1 = RegExp("../");
if (reg.test(name) || name.match(reg1)) {
alert("您输入的字符不正确,请重新输入!")
}
}
</script>

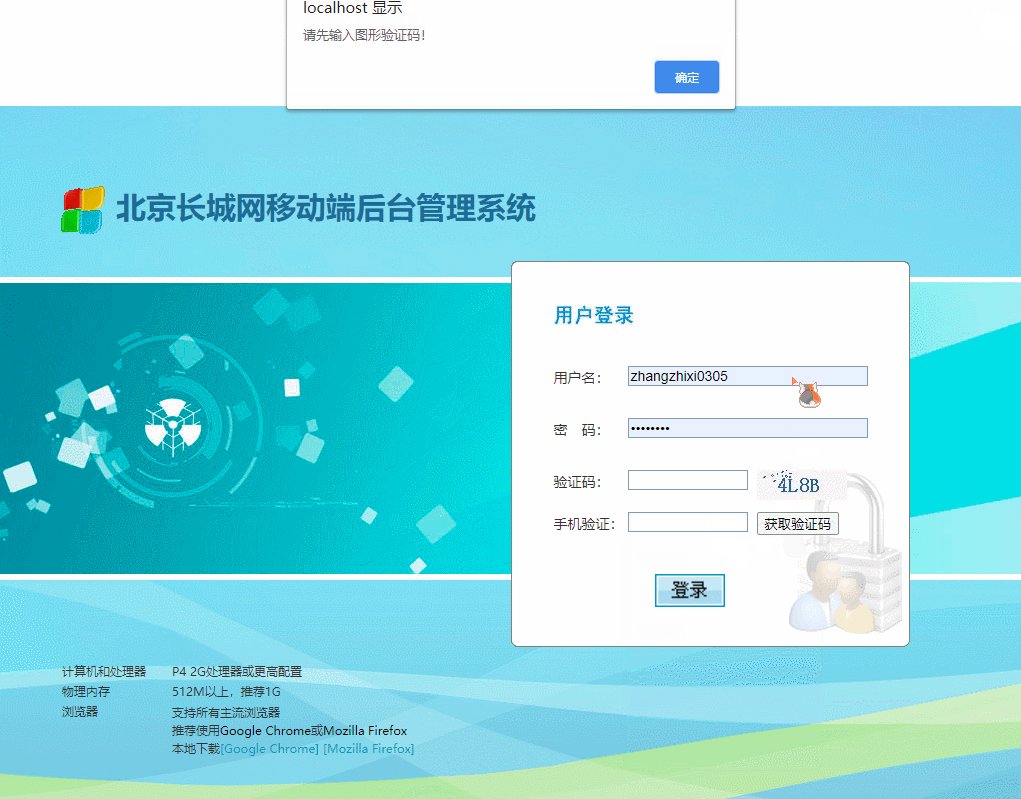
2、图形输入框为空,点击发送手机验证码,给出提示,并让鼠标移动到图形验证码的位置
var cmscode = document.getElementById("cmscode").value;
if (""===cmscode){
alert("请先输入图形验证码!")
document.getElementById("cmscode").focus().select();
}