单页面缓存方案
单静态页缓存
解决问题场景
常见的缓存设计利用System.Web.Cache 保存在内存内,效率高,可以减轻数据库访问的压力。但是Web除了获取数据之外,还有呈现页面渲染,生成HTML很多功能都是消耗性能。在Web层也需要一个缓存,同时柔性设计,应用代码不需要大变动。
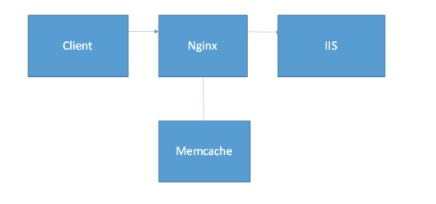
架构

客户端 访问 /Report
Nginx 接收请求,判断Memcached是否存在以该网址的Key,存在直接返回不经过IIS,不存在 ,透传到IIS,并在Memacched中保存
优势:memcached性能好,容易部署集群。相比静态生成,容易管理,不会产生磁盘IO。柔性设计,应用代码不需要任何修改。
问题:保存网页默认有1M限制,key最大长度256位,最长过期30天
缓存策略:被动过期(设计固定过期时间);后台开线程 更新需要更新的网址;对URL增加#refresh配置成自动触发更新
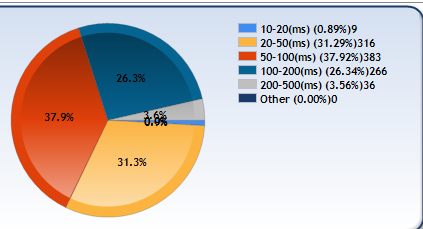
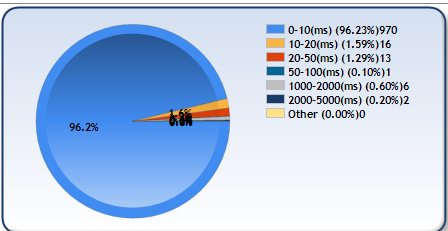
测试效果:


DEMO:
1.安装memcached
解压,在CMD 中运行 memcached.exe -d install 运行成功之后在windows服务中安装了memcached服务,启动之。
可以通过telnet 127.0.0.1 11211 判断是否安装启动成功
2.运行一个ASPNET网站
该网址的/Report路径下的页面我们将会缓存300s
3.运行nginx (windows用于测试环境,使用VC2010编译)
解压,在当前目录下conf的nginx.conf 进行配置
其中 proxy_pass http://localhost:48273/Report/; 为后端IIS代理地址,修改为实际地址端口
CMD中运行nginx.exe 将启动nginx
4.访问http://localhost:81/Report/ 查看缓存效果

扩展:
针对页面存在个人信息可以使用CSI技术(页面上用Ajax调用个人信息数据)或者使用ESI标签配置Vanish服务器来解决 下回再解析
所需测试windows版本nginx 和memcached
http://files.cnblogs.com/files/yuzukwok/NginxMemcached%E8%BD%AF%E4%BB%B6.rar