1. 没有安装过node.js,请先安装node.js,Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。使用node -v 检查node.js是否安装好及node.js版本。

2. 安装vue-cli,因为是全局安装,所以只需要运行一次就可以了。 安装成功后以后不必在安装,安装命令如下:
npm install -g vue-cli
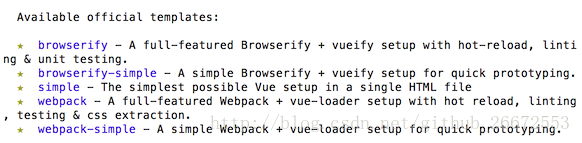
安装成功后,可以执行vue list 命令查看

举例出了我们可以用的哪些模板。
3. 用vue-cli构建项目
3.1 安装webpack模块,把当前目录存放到项目存放目录
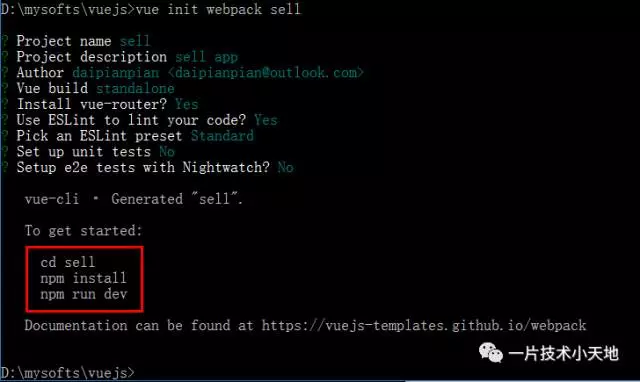
vue init webpack sell (sell是我们项目名称)

3.2项目构建成功后,按照给出的提示命令往下操作
cd sell
npm install
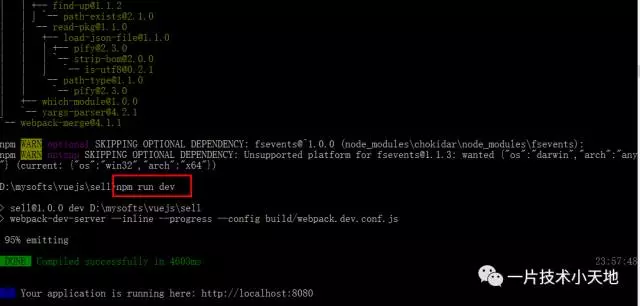
npm run dev

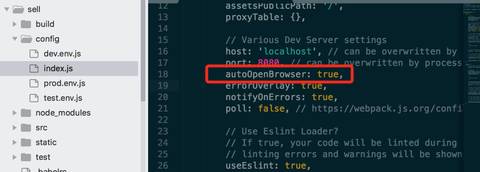
3.3运行了npm run dev后,根据窗口给出的地址 复制打开,如果需要浏览器自动打开 需要做配置,将autoOpenBrowser设为true